
关于 Markdown
Markdown 是由 John Gruber 于 2004 年创建的一种文本标记语言,目的是让人们使用“直观的、便于阅读的纯文本格式”书写文档。
与类似于 HTML 标记语言用于展示网页不同,Markdown 被设计用来 专注于文本写作;与 world 不同,Markdown 只有输入文本字符,没有复杂的格式控制,Markdown 仅通过数个文本标记符来实现简单的格式控制,让写作回归写作。
Markdown 语法规范
Markdown 设计之初没有明确的语法规范,随着 Markdown 被更多的人使用,这种不规范直接导致了多种 Markdown 语法的变体,Markdown 解析器也变得混乱,无法统一。
开源平台 GitHub 做为 Markdown 文档的直接支持者已经无法忍受这种情况,2017 年 GitHub 发布了 Markdown GFM(GitHub Flavored Markdown) 标准规范,并且修改了 GitHub 的 Markdown 解析器以规范用户行为。
GitHub 在 GFM 规范中详细阐述了为什么需要规范 Markdown 语法,有兴趣的读者可以详细阅读。
重点:
推荐使用 GitHub GFM 规范!
注:Typora 的快捷可以提供在文章内右键进行查看,多用用就会熟了
中文文档排版规范
语法规范建议
推荐使用 GitHub GFM 规范! 其他规范不做介绍。
标题格式建议
GitHub GFM 规范支持 ATX 标题 和 Setext 标题 规范,推荐使用 ATX 标题 规范,最大支持 6 级标题。
ATX 标题 标题规范示例:
1 | # 一级标题 |
避免使用一级标题
有文件名就好了,要一级标题没有用。
空行
不要有多余的空行
在 Markdown 文本中,想要做到渲染后 真换行 通常是使用两个空格加一个回车换行符(Unix 下只有回车 CR),或者粗暴地空一行,但是 请不要连续空两行及以上。
文件末尾空一行
强烈建议文件末尾空一行,大多数格式检查工具都会检查文件末尾的空行。文件末尾增加空行的可能原因是为了方便进行文件拼接处理。
空格
重中之重,希望严格对待。
「有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。
与大家共勉之。」——vinta/paranoid-auto-spacing
中英文之间需要增加空格
正确:
在 LeanCloud 上,数据存储是围绕
AVObject进行的。
错误:
在LeanCloud上,数据存储是围绕
AVObject进行的。在 LeanCloud上,数据存储是围绕
AVObject进行的。
完整的正确用法:
在 LeanCloud 上,数据存储是围绕
AVObject进行的。每个AVObject都包含了与 JSON 兼容的 key-value 对应的数据。数据是 schema-free 的,你不需要在每个AVObject上提前指定存在哪些键,只要直接设定对应的 key-value 即可。
例外:「豆瓣FM」等产品名词,按照官方所定义的格式书写。
中文与数字之间需要增加空格
正确:
今天出去买菜花了 5000 元。
错误:
今天出去买菜花了 5000元。
今天出去买菜花了5000元。
数字与单位之间需要增加空格
正确:
我家的光纤入屋宽带有 10 Gbps,SSD 一共有 20 TB
错误:
我家的光纤入屋宽带有 10Gbps,SSD 一共有 20TB
例外:度 / 百分比与数字之间不需要增加空格:
正确:
今天是 233° 的高温。
新 MacBook Pro 有 15% 的 CPU 性能提升。
错误:
今天是 233 ° 的高温。
新 MacBook Pro 有 15 % 的 CPU 性能提升。
全角标点与其他字符之间不加空格
正确:
刚刚买了一部 iPhone,好开心!
错误:
刚刚买了一部 iPhone ,好开心!
刚刚买了一部 iPhone, 好开心!
在没有特殊要求时不在标题前带上数字
很多作者都会在表题前带上数字,以显示整篇文章的结构性,和可读性。可实际的情况是,这会影响读者的阅读兴趣
尽最大的努力减少标题的使用
你看这个文件就好了,为了演示效果,我做了很多标题,实际上,这些标题中的大部分都可以用一个 加粗 来代替
代码处理
代码我们一般使用
1 | counter = 100 # 赋值整型变量 |
对代码里的变量进行描述的时候,我们用反引号将其括起来如变量 a 为:变量 a ,当我们描述函数时,如上述的 ChangeInt 函数,我们写为 ChangeInt ,其用斜体表示,并在两侧加空格。
标题请尽可能的简洁
不要写成这样的形式。正确应为如下:(为了方便说明,本文的标题我都做的又臭又多又长,希望你能明白我的良苦用心,不然人家要掉小珍珠了👻)
标题
标题请尽可能的简洁
…
标点符号
不重复使用标点符号
正确:
德国队竟然战胜了巴西队!
她竟然对你说「喵」?!
错误:
德国队竟然战胜了巴西队!!
德国队竟然战胜了巴西队!!!!!!!!
她竟然对你说「喵」??!!
她竟然对你说「喵」?!?!??!!
全角和半角
不明白什么是全角(全形)与半角(半形)符号?请查看维基百科词条『全形和半形』。
使用全角中文标点
正确:
嗨!你知道嘛?今天前台的小妹跟我说「喵」了哎!
核磁共振成像(NMRI)是什么原理都不知道?JFGI!
错误:
嗨! 你知道嘛? 今天前台的小妹跟我说 “喵” 了哎!
嗨!你知道嘛?今天前台的小妹跟我说”喵”了哎!
核磁共振成像 (NMRI) 是什么原理都不知道? JFGI!
核磁共振成像(NMRI)是什么原理都不知道?JFGI!
数字使用半角字符
正确:
这个蛋糕只卖 1000 元。
错误:
这个蛋糕只卖 1000 元。
例外:在设计稿、宣传海报中如出现极少量数字的情形时,为方便文字对齐,是可以使用全形数字的。
遇到完整的英文整句、特殊名词,其内容使用半角标点
正确:
贾伯斯那句话是怎么说的?「Stay hungry, stay foolish.」
推荐你阅读《Hackers & Painters: Big Ideas from the Computer Age》,非常的有趣。
错误:
贾伯斯那句话是怎么说的?「Stay hungry,stay foolish。」
推荐你阅读《Hackers&Painters:Big Ideas from the Computer Age》,非常的有趣。
名词
专有名词使用正确的大小写
大小写相关用法原属于英文书写范畴,不属于本 wiki 讨论内容,在这里只对部分易错用法进行简述。
正确:
使用 GitHub 登录
我们的客户有 GitHub、Foursquare、Microsoft Corporation、Google、Facebook, Inc.。
错误:
使用 github 登录
使用 GITHUB 登录
使用 Github 登录
使用 gitHub 登录
使用 gイんĤЦ8 登录
我们的客户有 github、foursquare、microsoft corporation、google、facebook, inc.。
我们的客户有 GITHUB、FOURSQUARE、MICROSOFT CORPORATION、GOOGLE、FACEBOOK, INC.。
我们的客户有 Github、FourSquare、MicroSoft Corporation、Google、FaceBook, Inc.。
我们的客户有 gitHub、fourSquare、microSoft Corporation、google、faceBook, Inc.。
我们的客户有 gイんĤЦ8、キouЯƧquムгє、๓เςг๏ร๏Ŧt ς๏гק๏гคtเ๏ภn、900913、ƒ4ᄃëв๏๏к, IПᄃ.。
注意:当网页中需要配合整体视觉风格而出现全部大写/小写的情形,HTML 中请使用标淮的大小写规范进行书写;并通过 text-transform: uppercase;/text-transform: lowercase; 对表现形式进行定义。
不要使用不地道的缩写
正确:
我们需要一位熟悉 JavaScript、HTML5,至少理解一种框架(如 Backbone.js、AngularJS、React 等)的前端开发者。
错误:
我们需要一位熟悉 Js、h5,至少理解一种框架(如 backbone、angular、RJS 等)的 FED。
尽量减少数学表达式的使用
数学表达式在很多主题之间的语法 不相同! ,所以会出现 由 $$ $$ 围起来的错误格式,当我们需要用数学表达式描述某些东西的时候,我的建议是:截图上传到图床,然后用图片的形式呈现。
有争议的点
以下用法略带有个人色彩,即:无论是否遵循下述规则,从语法的角度来讲都是 正确 的。
链接之间增加空格
用法:
请 提交一个 issue 并分配给相关同事。
访问我们网站的最新动态,请 点击这里 进行订阅!
对比用法:
请提交一个 issue并分配给相关同事。
访问我们网站的最新动态,请点击这里进行订阅!
加粗、斜体、高亮文本前后加空格
建议在 加粗、斜体、高亮文本 前后加空格,否则某种情况会出现格式解析失败。
建议用法:
修复了一个 内存泄露 问题,该问题由 someone 在
版本 v0.1.1中引入。测试文本,这是测试。
不建议用法:
修复了一个内存泄露问题,该问题由someone在
版本 v0.1.1中引入。测试文本 ,这是测试。
解析失败的情况:
这是一个解析失败的情况,当引用了一个函数void main(void)的情况下,如果没有在加粗文本前后增加空格,会导致格式解析失败。这种情况在 GitHub 中存在。
列表缩进
建议使用 4 个空格进行文本缩进,尤其是遇到有序列表或者无序列表的时候。另外,在使用无序列表或者有序列表的时候,建议在上下级之间空一行,同级之间可以不空行。
示例:
1 | - 一级 |
/ 的使用
建议 / 字符前后留空格,充当路径描述符的时候除外。
简体中文使用直角引号
用法:
「老师,『有条不紊』的『紊』是什么意思?」
对比用法:
“老师,‘有条不紊’的‘紊’是什么意思?”
谁在这样做?
| 网站 | 文案 | UGC |
|---|---|---|
| Apple 中国 | 是 | N/A |
| Apple 香港 | 是 | N/A |
| Apple 台湾 | 是 | N/A |
| Microsoft 中国 | 是 | N/A |
| Microsoft 香港 | 是 | N/A |
| Microsoft 台湾 | 是 | N/A |
| LeanCloud | 是 | N/A |
| V2EX | 是 | 是 |
| Apple4us | 是 | N/A |
| Ruby China | 是 | 标题达成 |
| PHPHub | 是 | 标题达成 |
| 少数派 | 是 | N/A |
注释
注释的习惯有很强的的主观性,我们这里就简单同一一下,使用引用的格式进行处理
注释:这是一行注释
图床
图床的使用是不可避免的,我们在分享笔记时采用的一定是外链的图片,因为你的路径和图片在别人的电脑上可没有🐕。
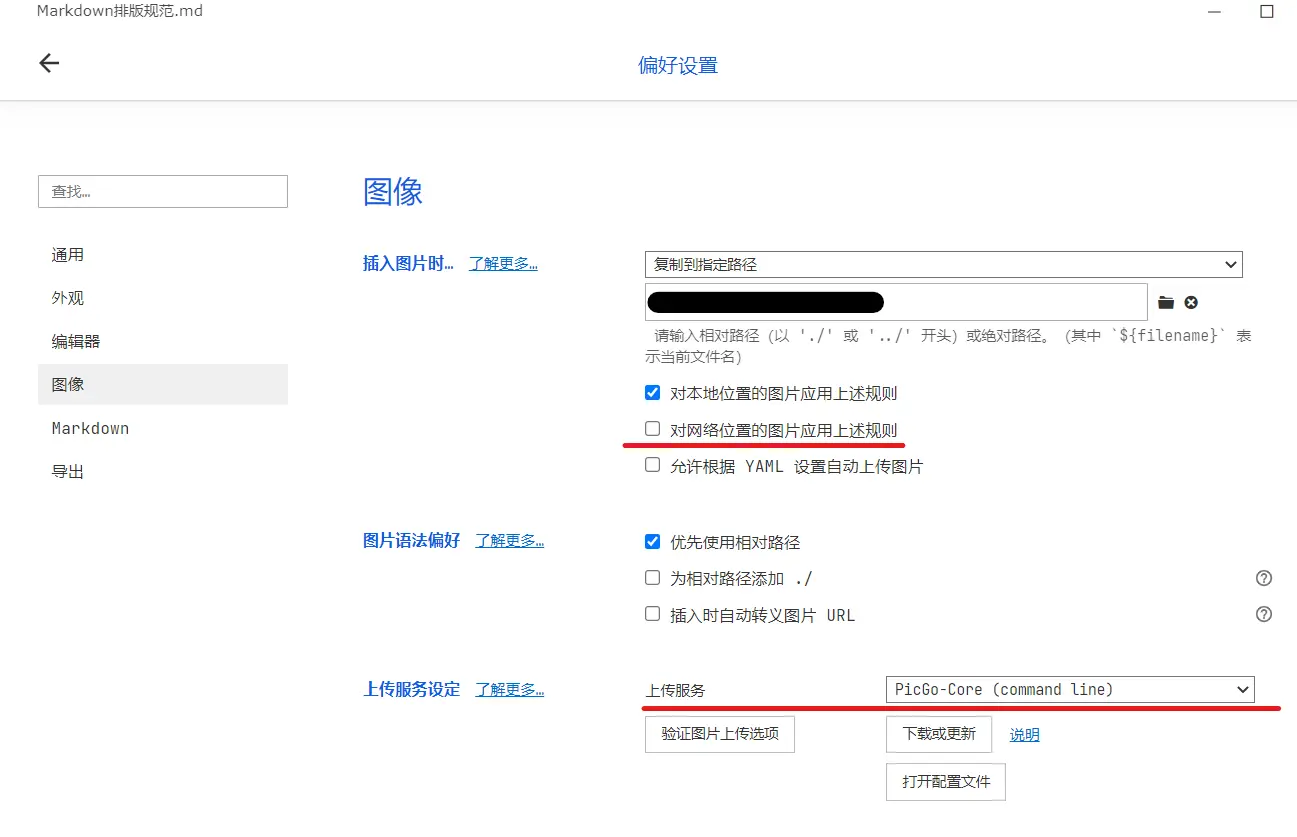
图床的配置我不多说,上链接: PicGo的安装与使用_煮酒笺华的博客-CSDN博客_picgo使用 ,选择自己喜欢的图床,然后将图片上传后生成的链接格式直接复制到 Typora 中就可以了,但是切记一点,使用图床一定要把

上图第一条红下滑线中的 对网络位置的图片应用上述规则给去掉 ,否则说不定哪天你文件里的图片又变成本地的了。
值得注意的一点是,如果你希望后期自己的笔记好维护写,建议把采用到的网上的图片都放到自己的图床里去,免得哪天网上资源莫名消失,只给你留下了个 404 NOT FOUND
工具推荐
Markdown 实时编辑实时渲染工具推荐以下两个:
Typora
√vscode
分隔符
如你所见,上文的每两个二级标题间都采用了
的形式进行分隔,这会使文章最终呈现的阅读性更强,注意了,最后一个二级标题和参考及引用之间不需要进行分隔,也不要有多余的空行出现,因为我们其中的一条原则就是尽量避免空行的使用。
参考:
(此为统一格式,把引用也带进来,采用无序列表的形式,本行去掉)
引用:
- Markdown 发起者 John Gruber:https://en.wikipedia.org/wiki/John_Gruber
- GitHub GFM 规范:https://github.github.com/gfm/
- ATX 标题规范:https://github.github.com/gfm/#atx-headings
- Setext 标题规范:https://github.github.com/gfm/#setext-heading
- 关于空格调研说法的引用:https://github.com/vinta/pangu.js
- 维基百科全角与半角:https://zh.wikipedia.org/wiki/%E5%85%A8%E5%BD%A2%E5%92%8C%E5%8D%8A%E5%BD%A2
- 中文文案排版指北:https://github.com/sparanoid/chinese-copywriting-guidelines
- 中文文案排版指北-修改版:https://github.com/sparanoid/chinese-copywriting-guidelines
- Typora 完全使用详解:https://sspai.com/post/54912
注:由于我们对引用和参考并没有多大的要求,实际写笔记时可以将两者放在一块,为了避免不必要的麻烦,以及后期对笔记内容的溯源,记得要把所有看到的在你写此笔记时采纳的有帮助的文章都摘进来