Blog Update Log | EN
#Important Reminder
This blog can only display code correctly on domestic browsers on PC or mobile devices. Google and Safari browsers may display code with varying sizes.
——2022_06_26 Added Post Pinning Feature
Implementation
Open the blog directory, then open the “node_modules\hexo-generator-index\lib” directory. The “generator.js” file is the one we need to modify.
To achieve this feature, add the following code under const posts = locals.posts.sort(config.index_generator.order_by);:
1 | posts.data = posts.data.sort(function(a, b) { |
Usage
To use it, just add the top attribute to the post, the larger the top value, the higher the post will appear.
Adopted from Two Methods to Implement Post Pinning in Hexo Blog_玖涯’s Blog-CSDN Blog
——2022_07_02 Changed the Source for the Daily Interface Photo Album
On 2022_07_01, I found that the images on PicX couldn’t be displayed. The issue was resolved by changing the external link from jsDelivr CDN to Staticaly CDN.
——2022_07_14 Reset Tokens for the Daily Interface Photo Album
Today, when I logged into the blog, I found that the images in the photo album still couldn’t load. After some online searching, I discovered that the token I had set earlier had expired. According to Picx’s instructions, when configuring on Github, the default token validity period is one month. This time, I chose a validity period of three months, expiring in December.

Adopted from
Code: 401, Message: Bad credentials · Issue #138 · XPoet/picx (github.com)
How to Generate Tokens on Github_嗷呜小熊熊’s Blog-CSDN Blog_git生成token
——2022_07_29 Resolved the Issue of hexo-blog-encrypt Plugin Not Displaying Properly
Due to historical reasons, the issues with the hexo-blog-encrypt plugin were investigated and fixed. Preliminary investigation showed that it was due to the use of the HTTP protocol for ciphertext transmission while the plugin’s API interface used HTTPS, making it unusable. Therefore, a DigiCert Free SSL certificate was applied for the website, and the server was configured accordingly. The issue was resolved.
——2022_08_01 Discovered Common Issue with Code Display on Foreign Browsers
Today, while accessing the blog using Safari, I found something interesting—all code blocks that displayed correctly started with a /, while others appeared enlarged. I plan to submit an issue. From the issue on Keep’s GitHub project, I saw that part of the reason is the author tested it on domestic devices like Android, without considering the display situation on iOS systems.

GitHub Project Address
——2022_10_02 Resolved Code Display Issue on Foreign Browsers
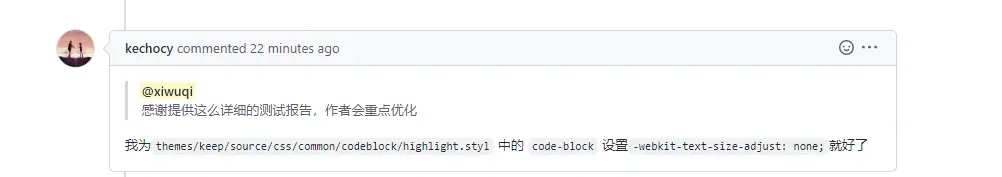
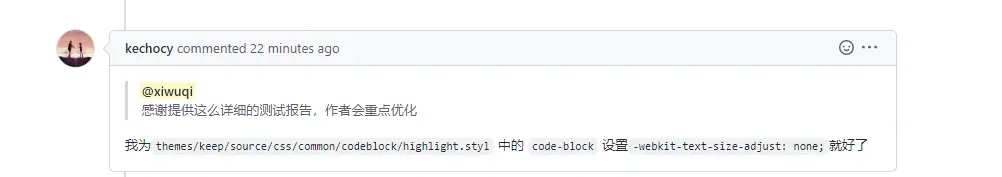
Today, I received a reply to the issue. Although it had been two months, the problem of enlarged code display on iOS mobile devices has been successfully resolved.
The solution, as shown in the above picture, is to set -webkit-text-size-adjust: none; for code-block in themes/keep/source/css/common/codeblock/highlight.styl.
——2022_10_03 Keep Theme Update
1 | # Install the latest version through npm: |
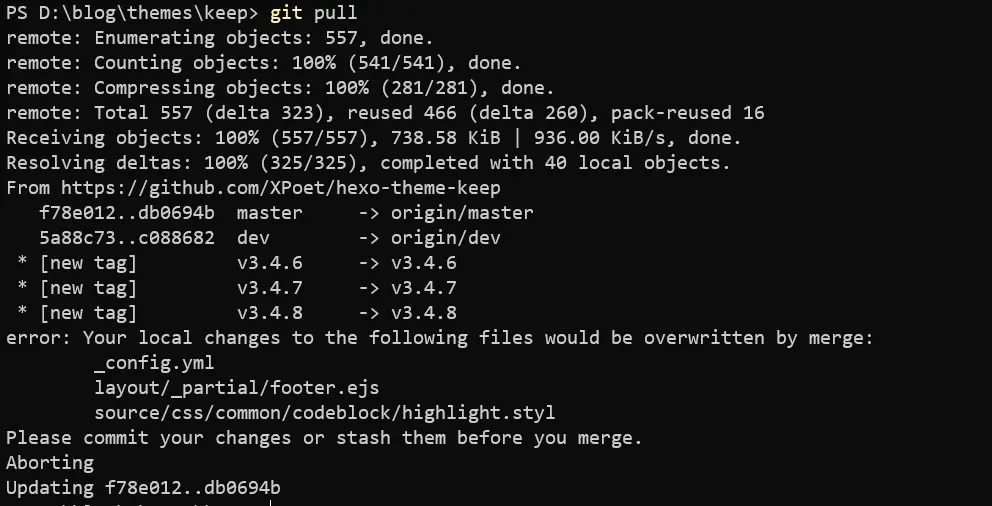
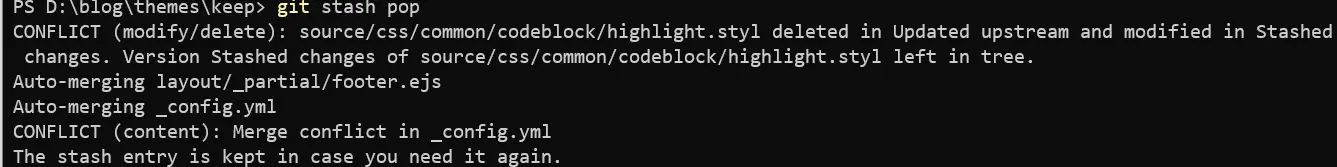
To prevent custom configurations from being modified, I chose the third method

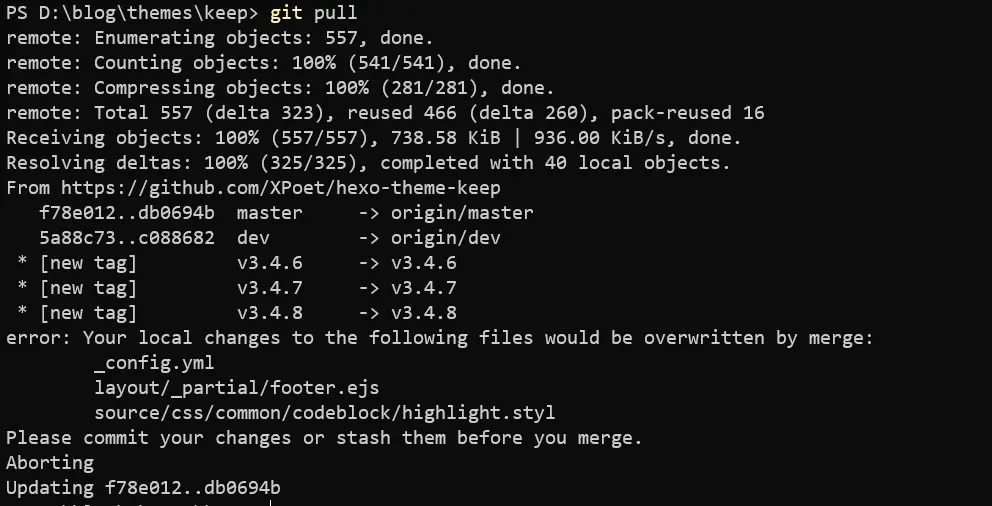
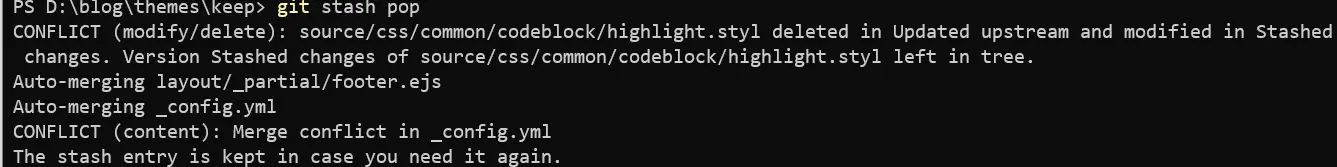
After executing the following code, we need to merge conflicts

Open
_config.ymlfor modification and merging, retaining the original configuration while setting new feature configurations.Open
source/css/common/codeblock/highlight.styland synchronize modifications tosource/css/common/code-block/highlight.styl, then delete thesource/css/common/codeblockfolder.Retain the configuration of
layout/_partial/footer.ejs.

Completed Keep v3.4.8 theme upgrade.
——2023_08_07 Keep Theme Update
It’s been a long time since the theme was updated, so I decided to update it today

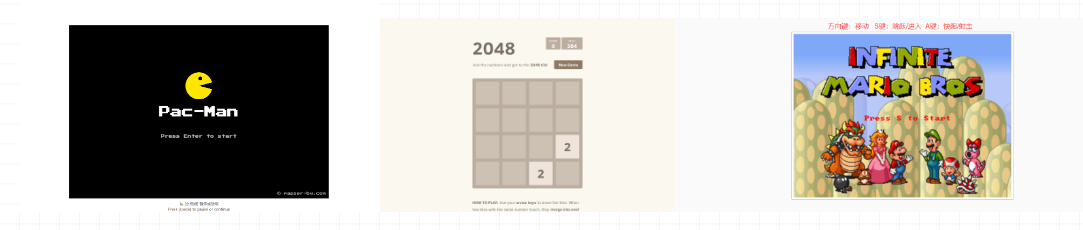
Three games were added to the Easter egg page


All can be played online
The entire blog site has almost entered a new phase 🐸
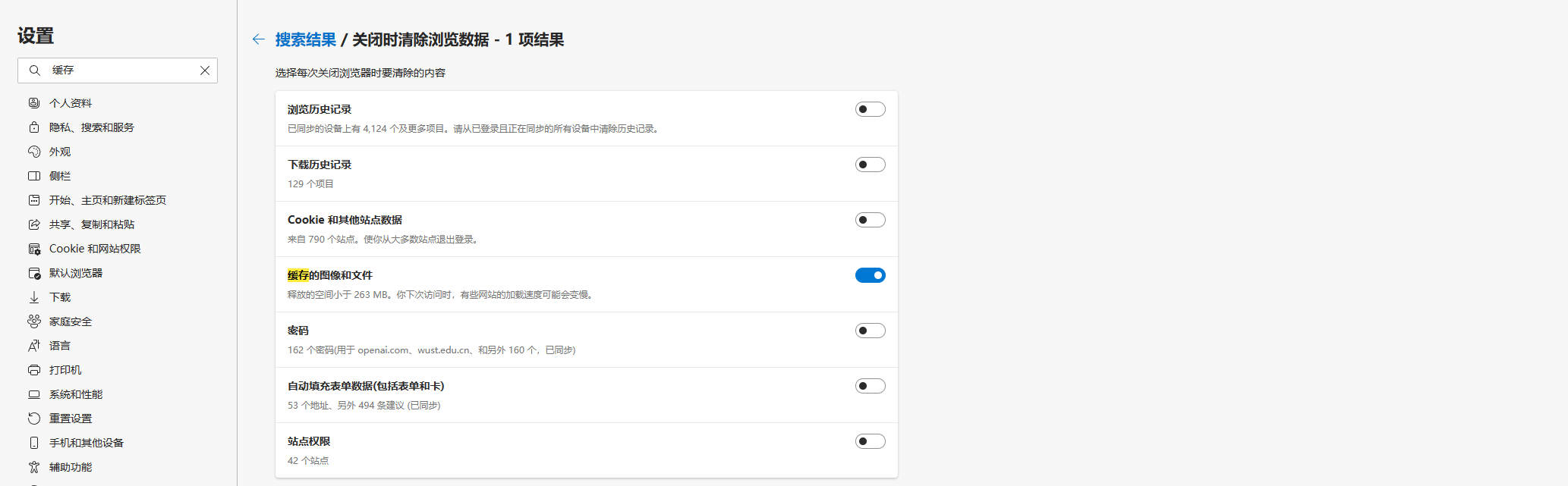
Every time the theme is updated and deployed, there will be issues with styles. Initially, I thought it was a server problem, but later found it was a browser cache issue. Here’s the solution:
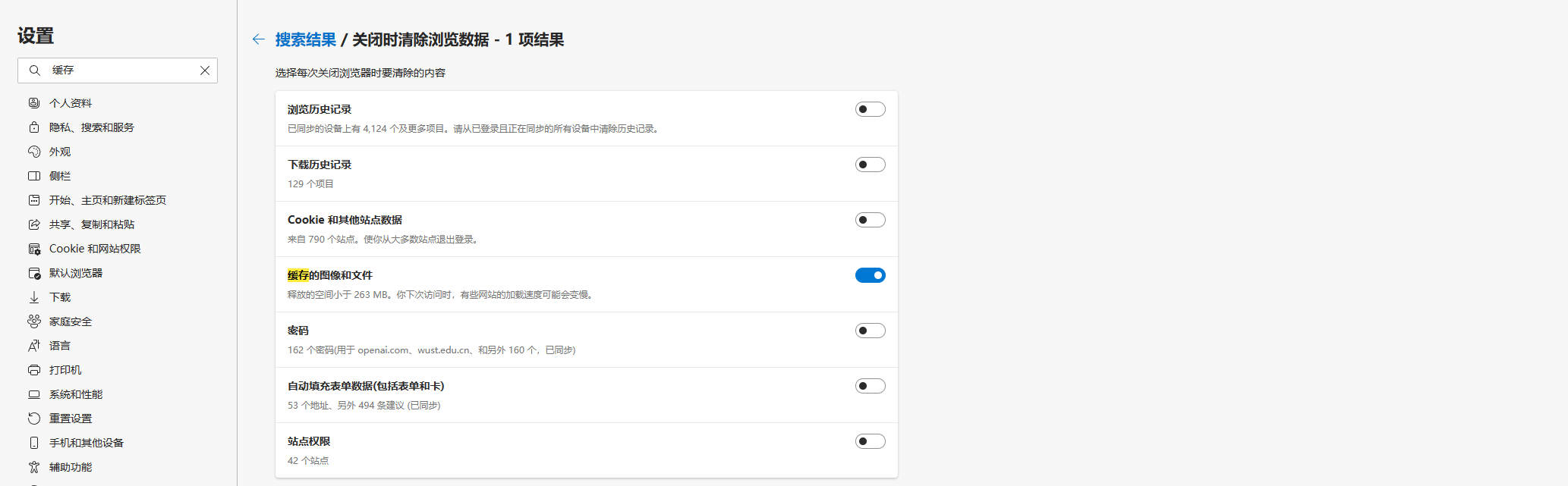
e.g., for the Edge browser, just check “Cached images and files”, then return to the previous screen, and click “Choose what to clear”.

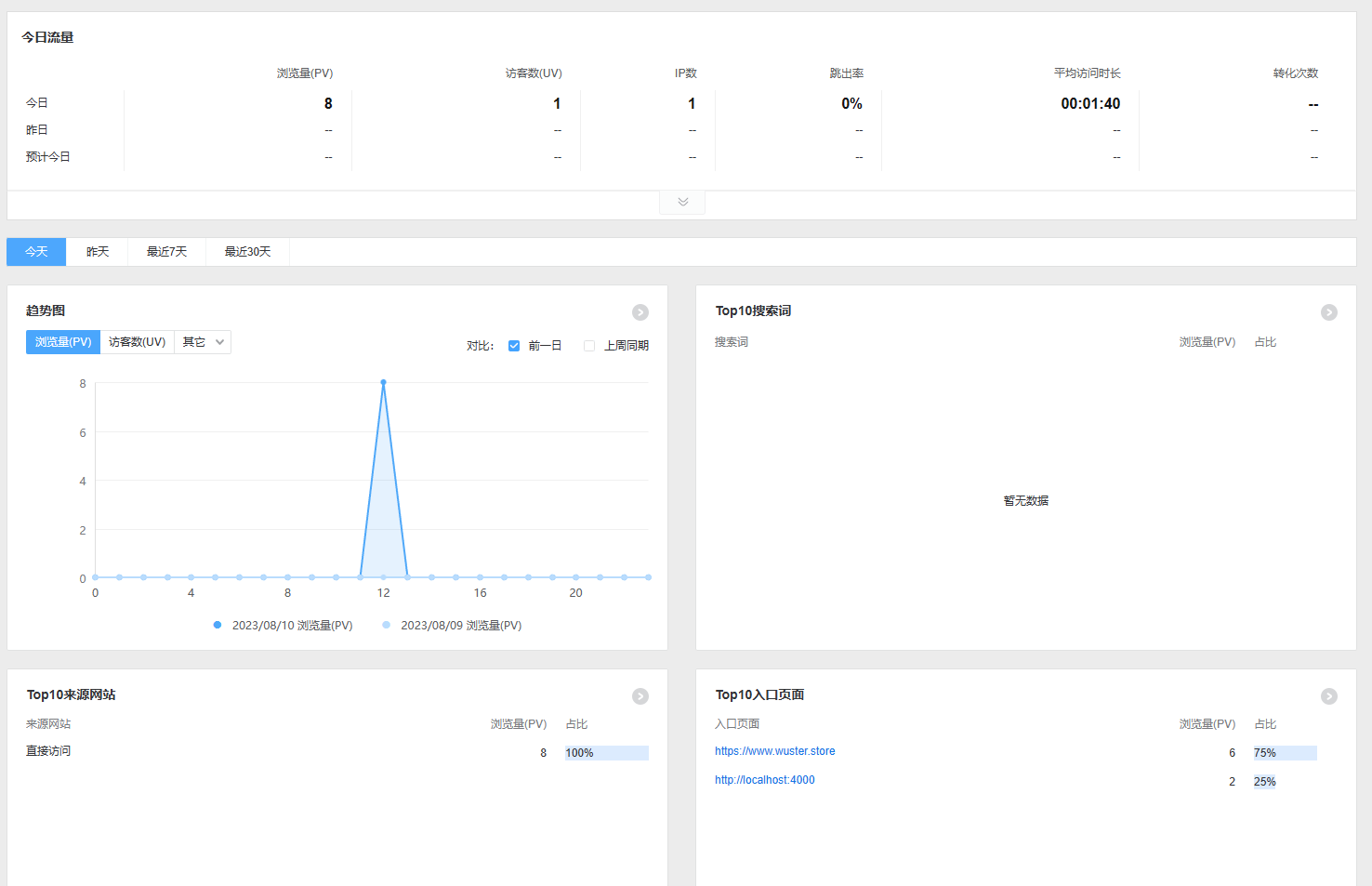
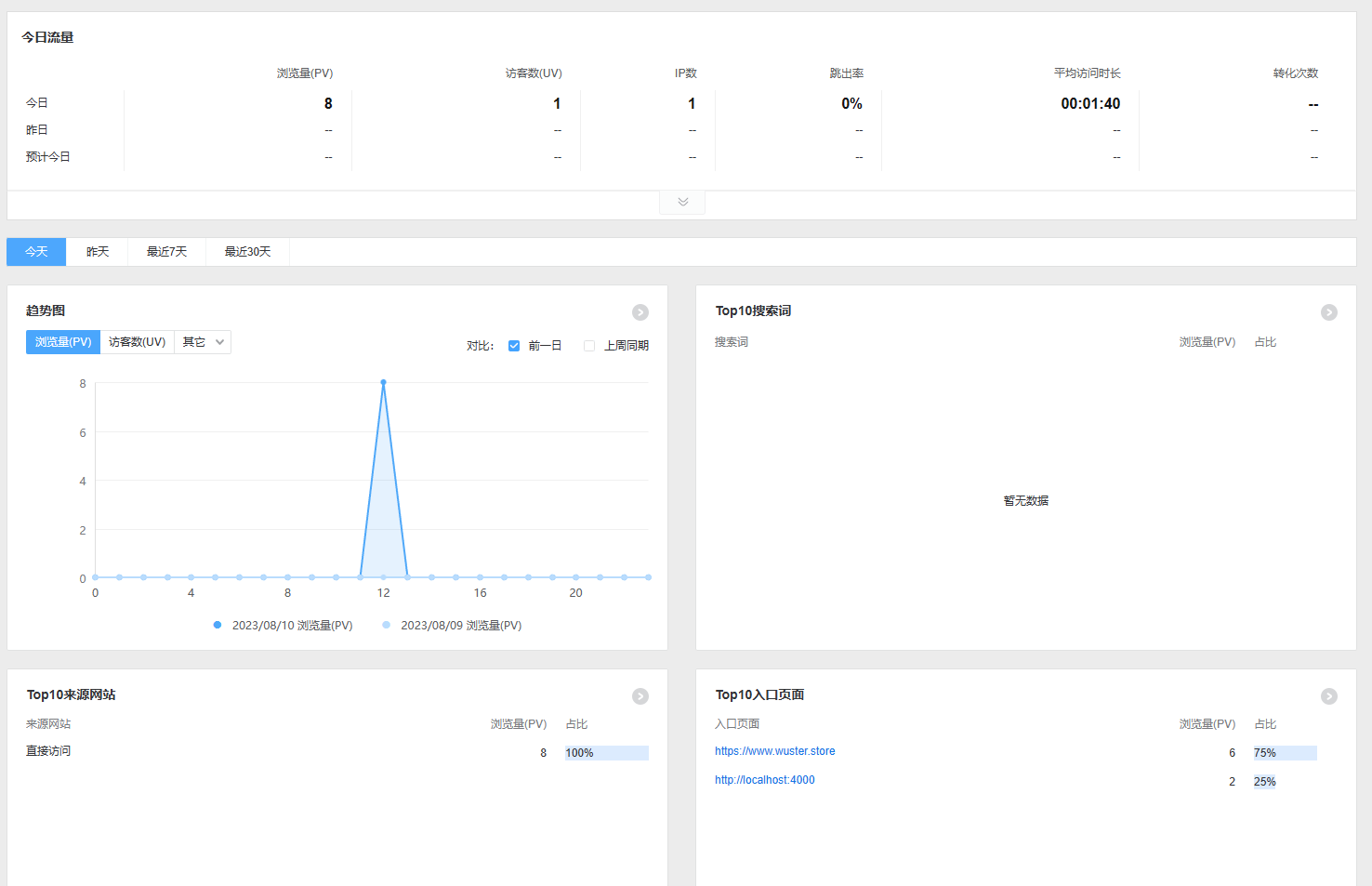
——2023_08_10 Added Traffic Statistics
SEO optimization for the blog will start from now on 🐇

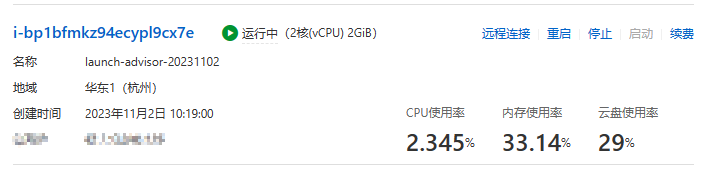
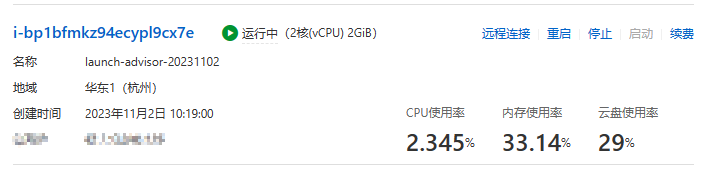
——November 2, 2023 Server Configuration Upgrade
Both bandwidth and memory have been improved, making the website more stable 🎆

——December 27, 2023 Server Configuration Upgrade
Big update, Happy New Year to everyone! 🎆🎆🎆

——August 8, 2024 SSL Certificate Update Blog Synchronized English Version
Blog更新日志 | CN
#重要提醒
本博客只在PC端或手机端的国产浏览器上能正常显示代码。Google和Safari阅读访问阅读博客代码会出现代码大小不一的情况。
——2022_06_26 新增文章置顶功能
实现
打开博客目录,打开博客目录下的“node_modules\hexo-generator-index\lib”目录,其中的“generator.js”文件就是我们所要修改的文件。
实现该功能需要在const posts = locals.posts.sort(config.index_generator.order_by);
代码下添加一下内容:
1 | posts.data = posts.data.sort(function(a, b) { |
使用
使用时只需要在文章中加入top属性即可,top越大文章越靠前。
采纳自hexo博客文章置顶功能实现的两种方法_玖涯的博客-CSDN博客
——2022_07_02 对日常界面的相册图床进行换源
2022_07_01发现使用的PicX出现了图片无法显示的问题,最终由jsDelivr CDN外链换为Staticaly CDN外链,问题解决。
——2022_07_14 对日常界面的相册图床重设tokens
今天上博客的时候,发现图床上的图还是加载不出来,上网搜了一下爱,原来是当时设定的token过期了,照着Picx的说明在Github上配置的时候,token的默认有效期是1个月,这次重设token可以选择有效期,我选了3个月,也就是到今年12月份过期。

采纳自
Code: 401, Message: Bad credentials · Issue #138 · XPoet/picx (github.com)
——2022_07_29 解决插件hexo-blog-encrypt无法正常显示的问题
出于历史原因对hexo-blog-encrypt插件存在的问题进行查阅修复,初步调查是由于密文传输使用http协议,而插件使用的api接口为https,导致无法使用。所以为网站申请了一个DigiCert 免费版 SSL证书。又对服务器进行了配置,最后问题得到解决。
——2022_08_01 发现国外源浏览器代码显示问题的共性
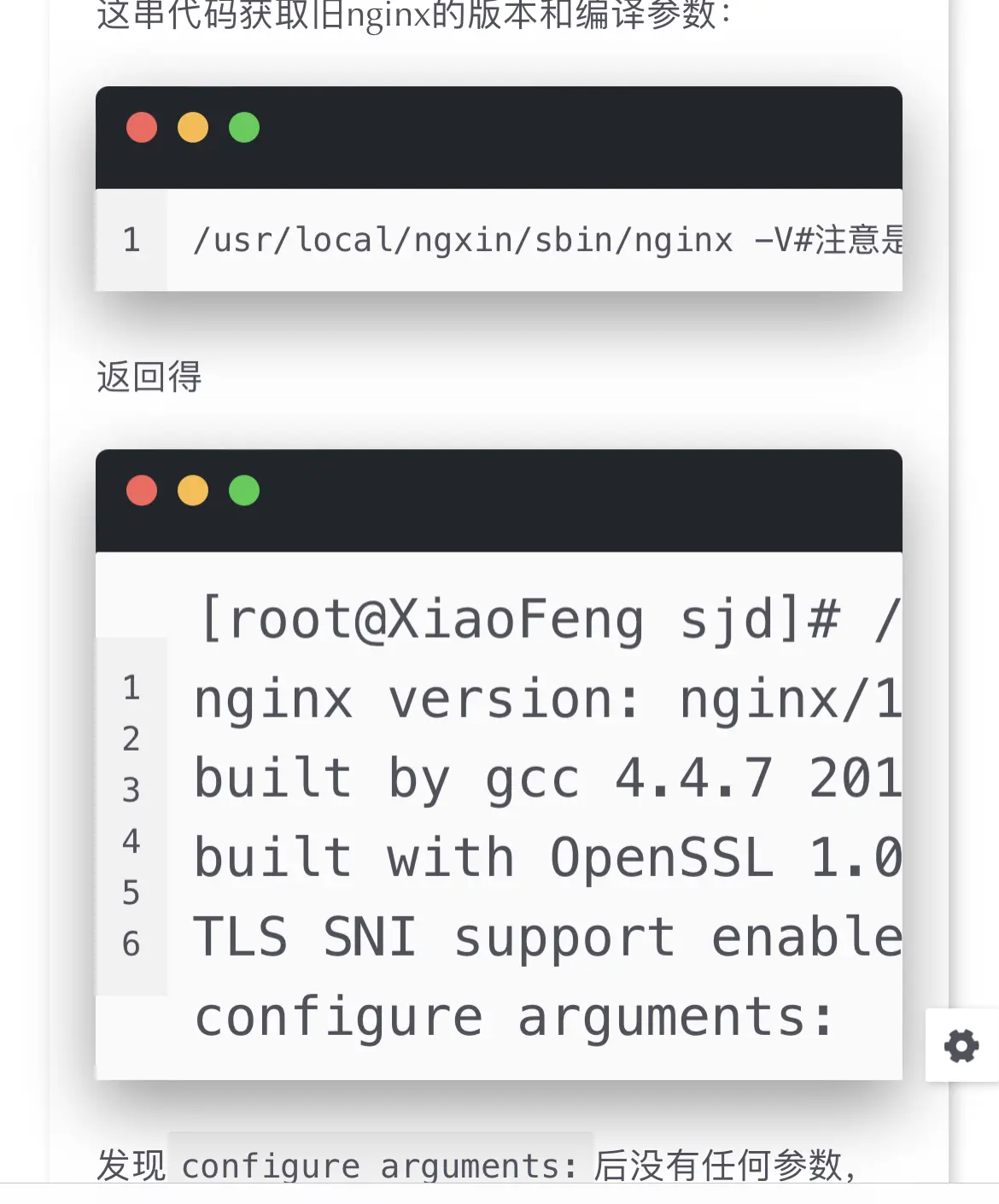
今日用Safari访问博客时,发现一个有趣的事——所有正常显示的代码框内代码都是以/开头,其余的都是放大版的代码,目前已打算提交issue。在Keep的github项目上看到的issue的一部分原因是,作者是用安卓等国产机进行测试的,未考虑IOS系统的下的显示情况。

Github项目地址
——2022_10_02 解决国外源浏览器代码显示问题
今日收到issue回复,虽然已时隔两个月,目前已成功解决ios移动端代码显示放大问题。
解决方式如上图所述:
为themes/keep/source/css/common/codeblock/highlight.styl 中的 code-block 设置-webkit-text-size-adjust: none;就好了。
——2022_10_03 Keep主题更新
1 | # nstall the latest version throuth npm: |
为了防止自定义配置被修改,我采用第三种方式

执行以下代码后会让我们去合并冲突

打开
_config.yml进行修改合并,保留原配置,设置新功能配置。打开
source/css/common/codeblock/highlight.styl将修改内容同步至source/css/common/code-block/highlight.styl并delete掉source/css/common/codeblock文件夹。保留
layout/_partial/footer.ejs配置

完成Keep v3.4.8主题升级。
——2023_08_07 Keep主题更新
好久没更新主题了,今日尽兴来一更

彩蛋页增加三个游戏


皆可以在线试玩
整个博客网站差不多进入一个新阶段了🐸
每次更新主题且 deploy 后样式总会出现问题,一开始以为是服务器的问题,后来发现是浏览器自带的缓存的问题这里给出解决方案:
e.g:以 edge 浏览器为例,仅需要将缓存的图像和文件勾上,然后返回上级界面,点击“选择要清楚的内容”即可

——2023_08_10 新增流量统计
此后开始对博客进行 SEO 优化🐇

——2023年11月2日 服务器配置升级
宽带和内存都有提升,网站更加稳定🎆

——2023年12月27日 服务器配置升级
大更新,祝大家新年快乐!🎆🎆🎆