
一、Git
(一)简介
Git是一个分布式的版本控制中心,现在的Github、GitLab和国内的码云都是依赖于Git的,所以在使用Github和码云之前,要安装好Git。
Git下载安装地址:https://git-scm.com/downloads
(二)Gitee和GitHub
Gitee:(码云)
Github:
可能大家听说过这两个网站,他们都是依赖于Git的代码托管网站。我们可以通过本地安装好的Git,将我们的项目代码上传到Gitee或者是Github上的托管仓库里。
这两个网站对于我们使用者来说,其实区别不大,也就是Gitee是国内的,而Github是国外的。
应用场景:
1、合作开发项目
在合作开发的过程中,每个人有每个人负责的部分,可以在项目的仓库中建立多个分支,每个开发者建 立自己的分支,并提交代码到这个分支上。
等到开发到一定阶段的时候,就阔以把这些分支上的代码进行合并了。
2、记录项目的版本
无论是团队开发,还是个人开发,代码的提交都是有记录的。如果说在开发过程中遇到了难以解决的bug,或者是找不到问题所在,就阔以回退到上一次提交,就相当于倒退了一个版本。
不管是团队合作进行项目的开发,还是说记录自己曾经写过的代码,这两个网站都阔以很好的帮到我 们。
3、可以查到一些开源项目
在这两个网站上都阔以查询到一些大佬的开源项目,可以看到他们的源码,可以学习和借鉴。
(三)Git命令
如何使用git命令?
点开一个文件夹,按下鼠标右键,可以看到Git Bash Here。点开即可打开git的命令窗口。
基本命令
1、初始化git:
1 | git init |
会在当前文件夹里生成一个 .git 文件夹(这个文件夹是默认隐藏的),这样你的项目就交给git进行管理了,你对这个文件夹的所有配置都会存在.git文件夹里。这个 .git 文件是必须要有的,如果没有或者被你误删了,那么Git就不会再管理你的项目了,就需要重新执行下面的命令,再生成一个**.git**文件。
2、Git配置
配置提交用的用户名和邮箱
1 | //这里填的是远程仓库账号的邮箱和用户名,比如github或者gitee的用户名和邮箱 |
每次提交都要保证Git能够知道,是谁在提交,所以每次提交都需要配置一下用户名和邮箱。使用全局配置的好处就是,只用配置一次,下一次提交就不需要再配置用户名和邮箱了。
查看已有配置
1 | //查看全部的配置列表 |
3、查看本地库状态
1 | git status |
会返回一些提示性的信息,比如哪些文件被添加到了git本地仓库,当前处于哪个分支,改动过的代码将会更新到哪个分支,等等。
4、与远程仓库建立连接
配置SSH公钥
我们的git是本地仓库,所有的改动都保存在本地仓库中,如果要与远程仓库进行连接,那么就需要配置SSH公钥。
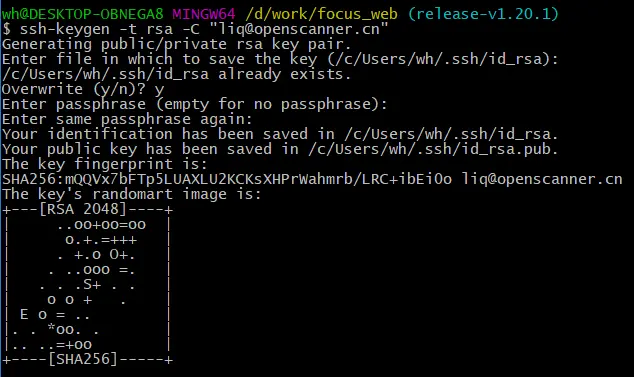
创建ssh公钥
执行命令后需要进行3次或4次确认:
- 确认秘钥的保存路径(如果不需要改路径则直接回车);
- 如果上一步置顶的保存路径下已经有秘钥文件,则需要确认是否覆盖(如果之前的秘钥不再需要则直接回车覆盖,如需要则手动拷贝到其他目录后再覆盖);
- 创建密码(如果不需要密码则直接回车);
- 确认密码;
然后大致和下面一样(我配置过,所以有些重复信息)

然后,公钥文件就会被创建到它指定的位置了。大概是这样几个文件:

这个id_rsa.pub就是我们要的文件了,用记事本打开,把内容复制,去github或者gitee进行配置就ok 了。
关于公钥这里我只是简单介绍下流程,详细的话阔以去这篇文章看下:
sh&utm_medium=distribute.pc_search_result.none-task-blog-2
allsobaiduweb~default-3- 78983879.142
与远程仓库建立连接
1 | git remote add origin https://gitee.com/xxxxxxxx(远程仓库地址) |
5、向本地库添加文件
1 | //添加指定文件 |
如果是要把当前文件夹里所有未添加的文件都进行添加,那就用:
1 | git add . |
6、建立一次提交
1 | git commit -m "这次提交你想要说的话" |
只是建立提交的话,这个文件还不能够推送到远程仓库,还需要进行推送。
7、向远程仓库的主分支推送文件
推送之前记得先拉取一下远程仓库的代码
拉取命令:
1 | git pull --rebase origin master |
推送命令:
1 | git push -u origin master |
8、克隆已有的项目
1 | git clone 项目的托管地址 |
例如:git clone https://github.com/libgit2/libgit2,他会从该地址处拷贝一份完整的项目代码到当前文件夹,并生成一个.git文件,这个 .git文件已经与远程仓库建立连接。
注:使用git clone对项目进行克隆时,如果没有配置ssh,是会失败的,所以建议无论是与远程仓库建立连接,还是克隆远程仓库的内容,都要先配置好ssh公钥。
注:VsCode打开自带命令行的快捷键:
ctrl+~也可以直接把底边向上拉
Git官方文档:https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-%E5%88%9D%E6%AC%A1%E8%BF%90%E8%A1%8C-Git-%E5%89%8D%E7%9A%84%E9%85%8D%E7%BD%AE
也可以看这里:https://www.runoob.com/git/git-tutorial.html
b站上的学习视频:https://www.bilibili.com/video/BV1vy4y1s7k6?spm_id_from=333.337.search-card.all.click
建议跟着官方文档或者学习视频,了解一下Git的整个大概。尤其是Git的基本原理、Git的基本操作、分支管理等等
GIt分支管理:https://www.runoob.com/git/git-branch.html
查看分支、新建分支、切换分支、合并分支……..
总结提交的大致过程:
在码云或GitHub上建立仓库
进入需要提交文件的那个文件夹,点击鼠标右键进入Git Bash (也可以用VsCode打开文件夹之后,用VsCode自带的控制台)
初始化Git仓库(git init)
进行全局用户名和邮箱的配置(如果配置过了就不用配了)
使用add命令添加文件到Git仓库(git add xxx 或 git add .)
使用commit命令建立一次提交(git commit -m “你想说的话”)
使用pull命令先拉取远程仓库的文件(git pull –rebase origin master)
使用push命令将之前建立的提交推送到远程仓库的主分支(git push -u origin master)
当然,这一切流程的前提是你得先把该配的东西配好,比如去码云上配置 提交邮箱、SSH公钥
至此,流程结束。
二、iconfont组件库
阿里妈妈MUX倾力打造的矢量图标管理、交流平台。
三、在页面中使用自己独特的字体!
为了我们网页的多样性,我们常常在网页中使用一些特殊的字体
字体的下载
很多网站都提供字体下载,其实我们需要的只是一个 ttf文件
CSS引入
不同的浏览器需要不同格式的字体文件,一般我们需要的有 eot svg ttf woff 这几类字体文件来适应不同的浏览器 。但是只需要ttf就行。为什么?
1 | /*引入外部字体*/ |
使用
1 | .class { |
serif 是字体引入失败时的备用字体,也可以不添加。
文章来源:某校某内部培训资料