HTML概述
◼ HTML:用于创建网页的超文本标记语言(Hyper Text Markup Language) -> 用于定义网页内容和结构
“超文本”就是指页面内可以包含图片、链接,甚至音乐、视频、程序等非文字元素
◼ HTML语言是Web的基础,可以说Internet是建立在HTML基础之上的。
◼ HTML5是新一代HTML标准,大部分浏览器已经支持。
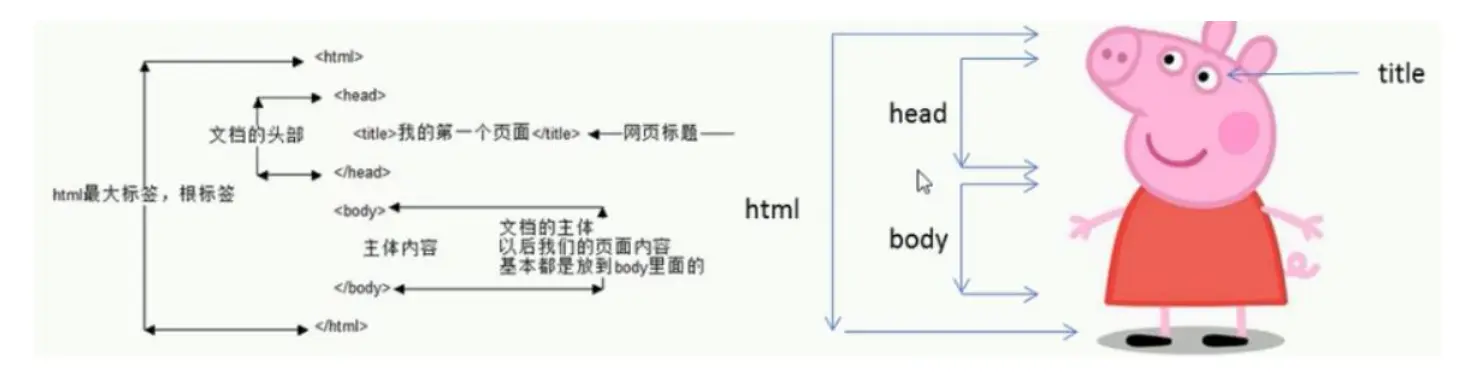
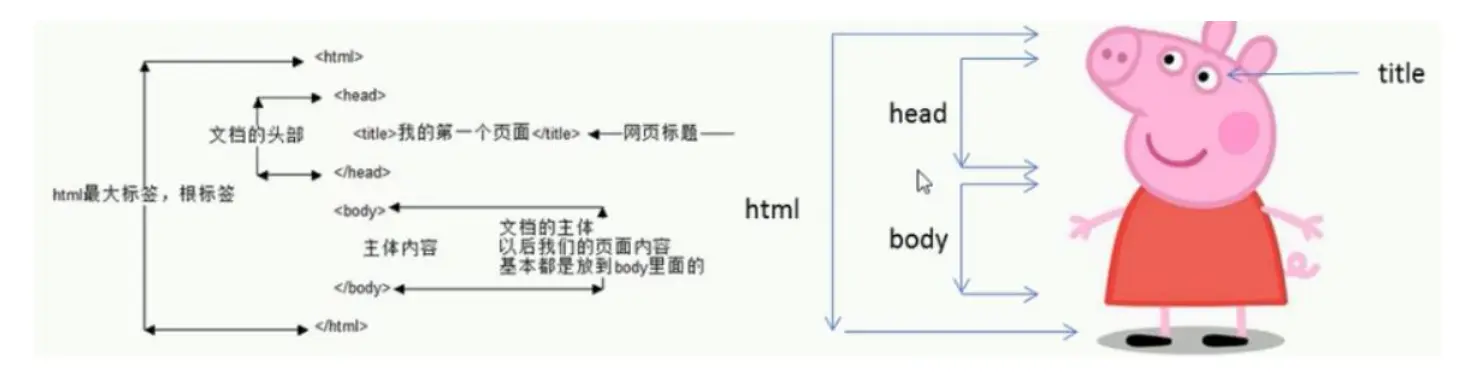
HTML5基本结构
HTML文件是纯文本文件,后缀名:.html 或 .htm
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 文档标题 </title>
</head>
<body>
…页面内容(各种标签)
</body>
</html>
|
注:元数据不会显示在页面上,但会被浏览器解析(<meta>)
基本结构图示

HTML语法规范
◼ HTML标签是由尖括号包围的关键词,例如: <html>
◼ 标签不区分大小写,推荐使用小写,例如<html><HTML>都可以 (id选择器和class选择器区分大小写,其它的,如属性名取值就不区分大小写)
◼ 标签通常是成对出现的(双标签):
◼ 例如:<body>和</body>,第一个是开始标签,第二个是结束标签,/在结束标签的前面。
◼ 两个标签之间的部分称为标签体。
◼ 有些特殊的标签是单标签,例如:<br>,也可以写成<br />
◼ 标签可以有若干属性,也可以不带属性,例如:没有带属性
◼ 标签可以嵌套,但不要交叉嵌套:
◼ 例如: <div><a>...</a></div> 不要写成: <div><a></div></a>
第一个HTML5页面
主要步骤:
① 在桌面上新建一个文件夹,命名为:前端开发 (提醒:将课程的素材资源解压到”前端开发”文件夹中(素材包含images、music、video等))
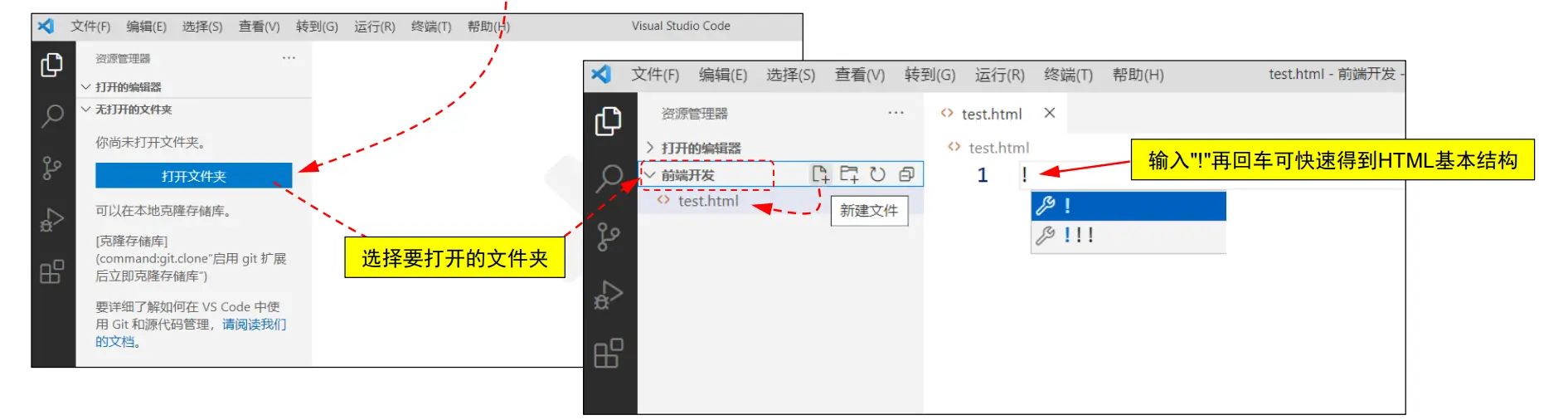
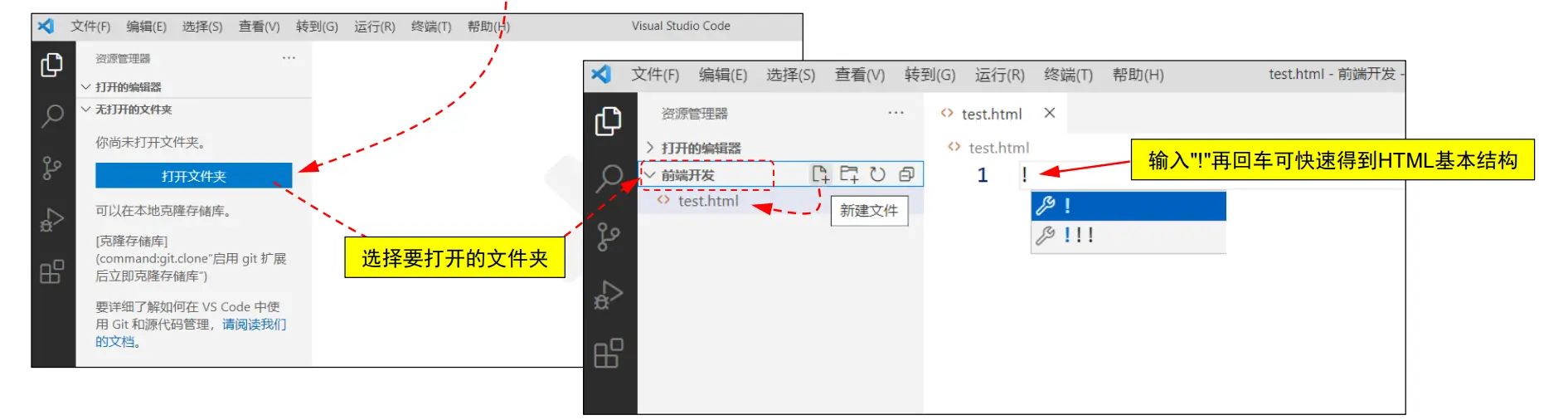
② 打开VS Code,点击“打开文件夹”,选择①创建的文件夹
③ 在打开的文件夹中新建文件,命名为:test.html(注意扩展名)
④ 编写页面代码 (代码见下页)

网页代码:
test.html
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
</head>
<body>
<h1>hi!我的第一个网页</h1>
</body>
</html>
|
↓

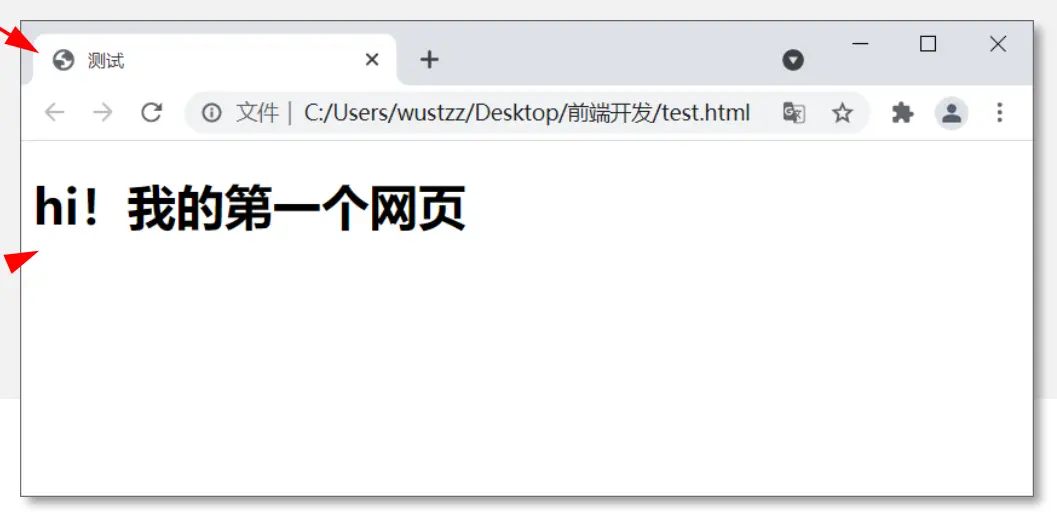
运行HTML页面
主要步骤:
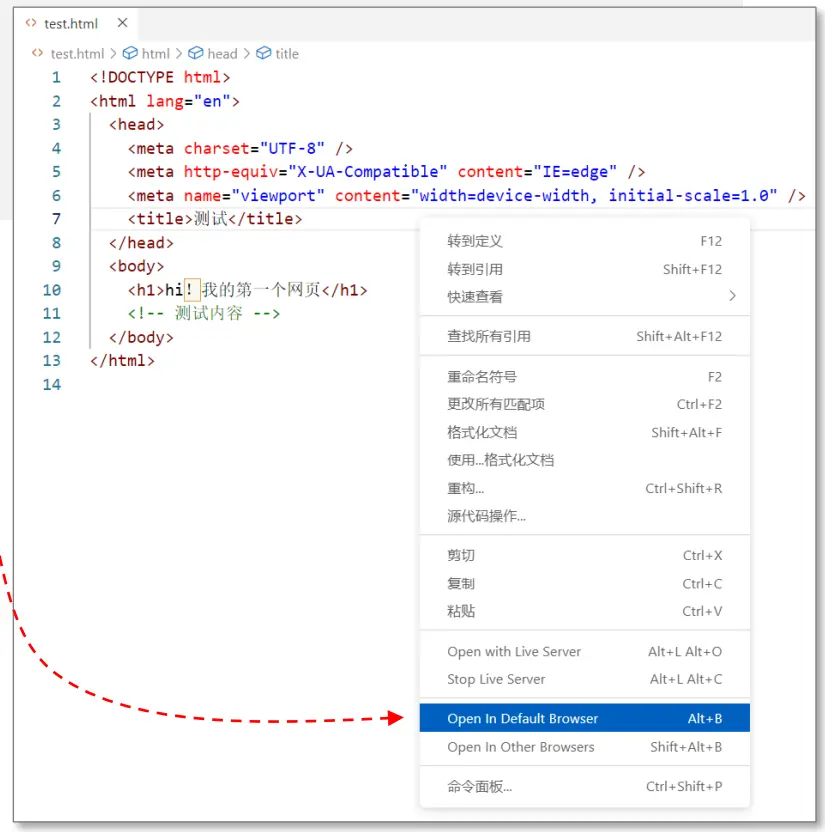
① 代码如果没有对齐,建议先进行代码格式化,快捷键:Alt + Shift + F (注:推荐选择Prettier作为默认格式化)
② 保存页面 ,快捷键:Ctrl + S (注:页面有修改必须先保存)
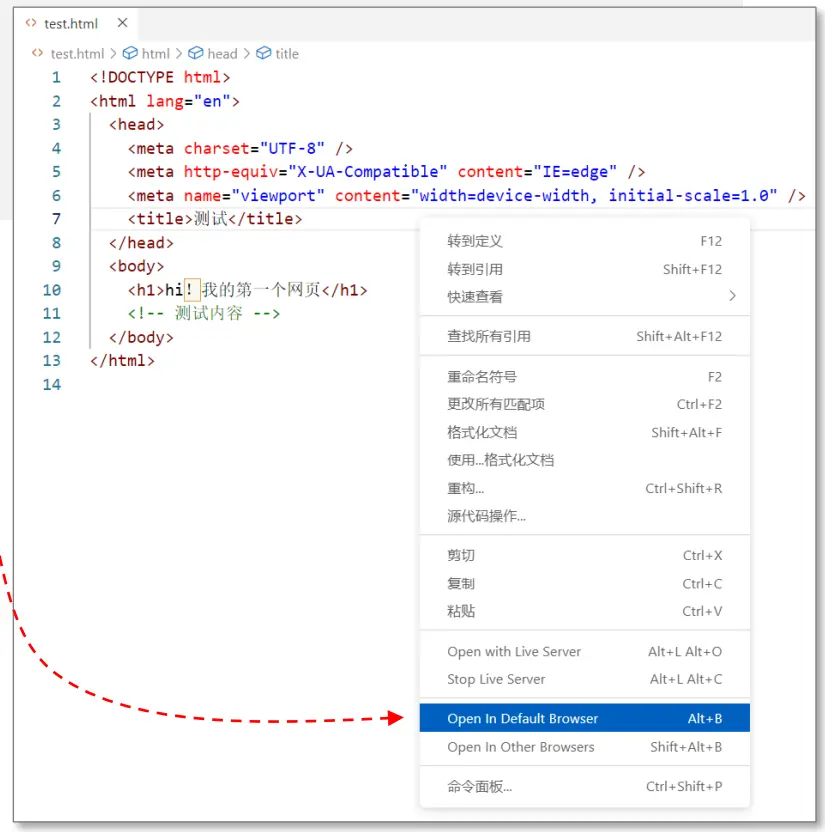
③ 在当前页面中点击右键,选择”Open In Default Browser”(或Alt+B)运行
↓

备注:也可选择”Open with Live Server”运行页面,保存后会自动刷新
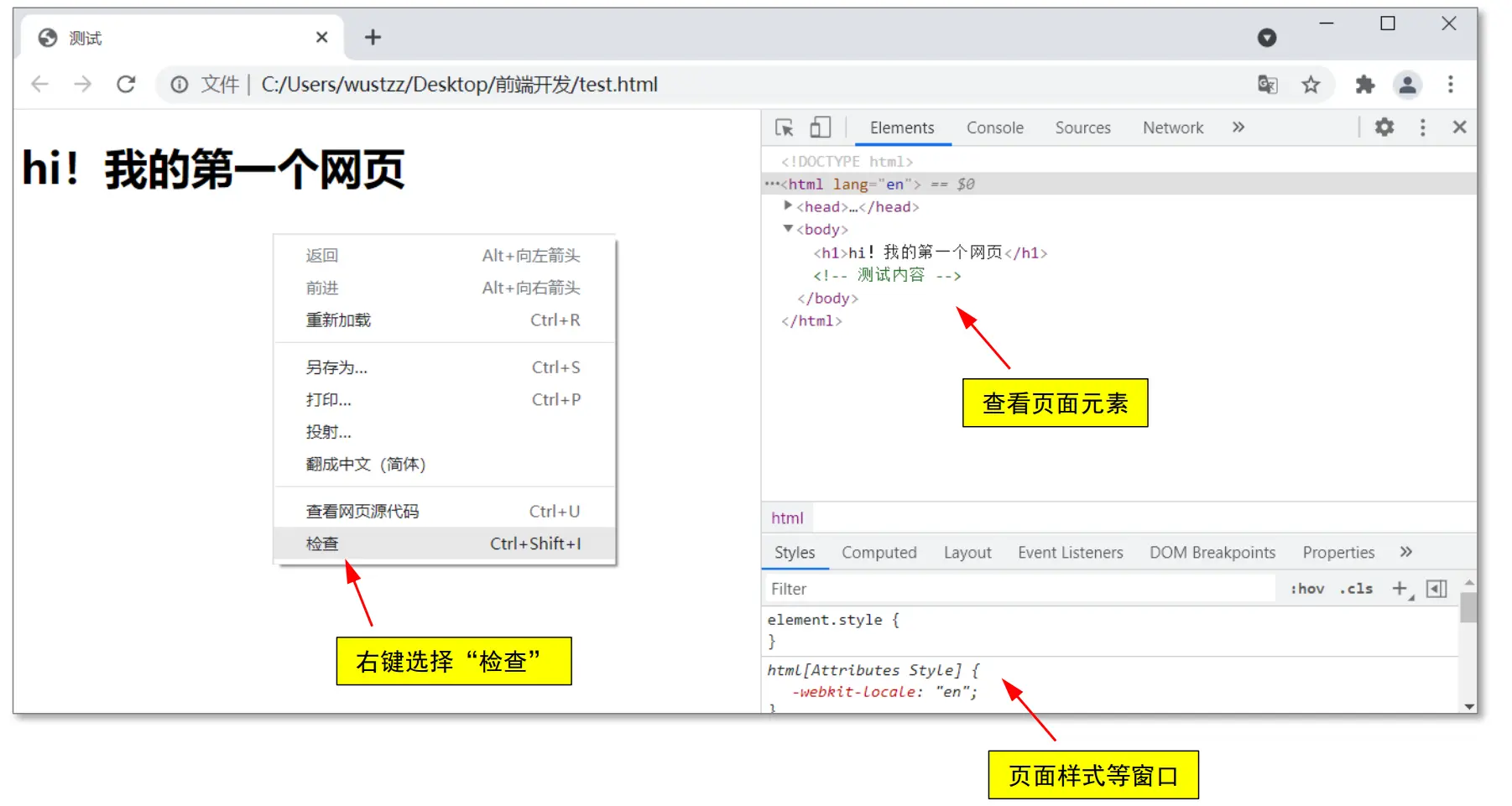
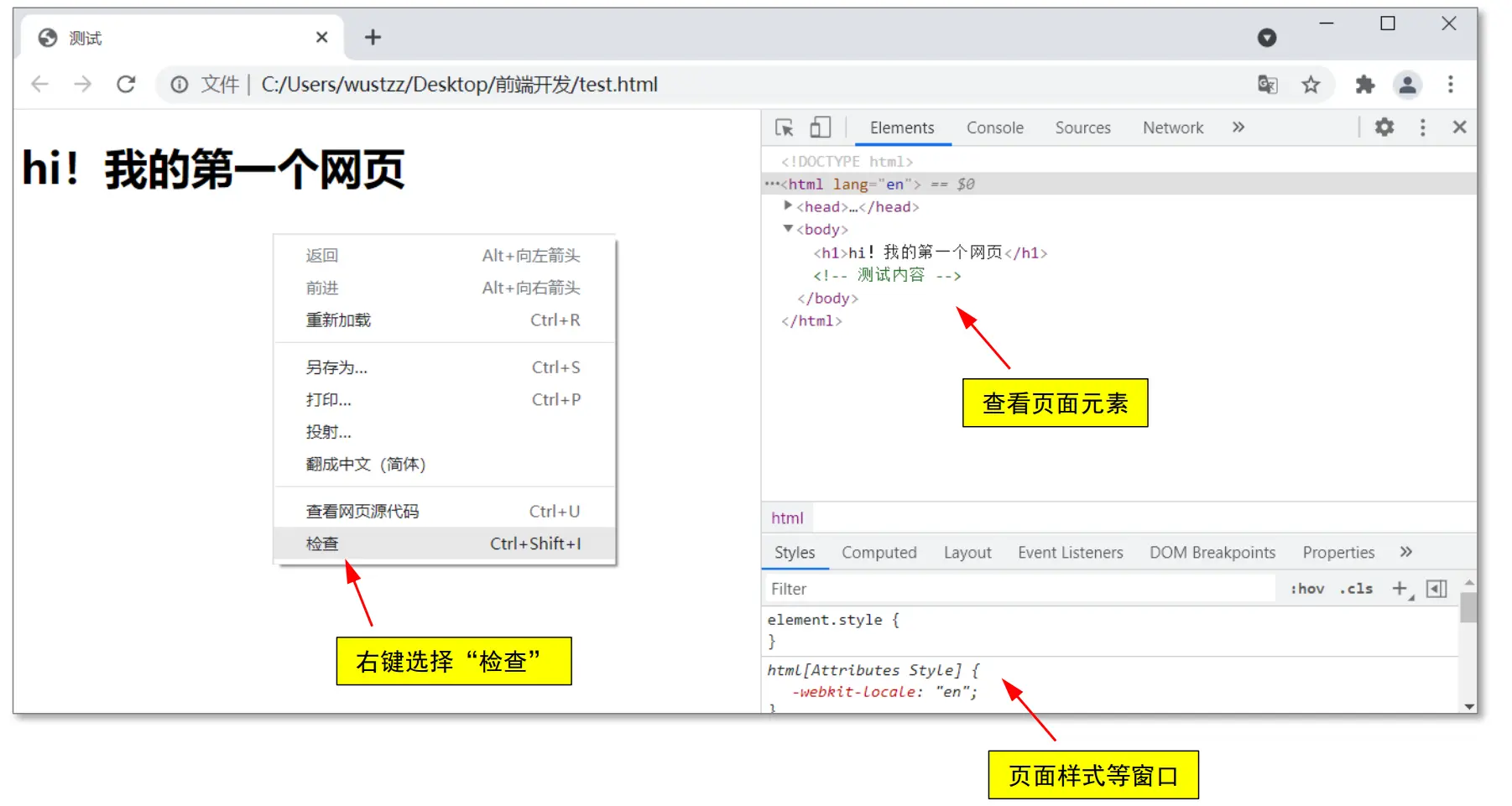
在浏览器中检查页面元素

补充:VS Code常用快捷键
◼ 代码保存:Ctrl + S
◼ 代码撤消:Ctrl + Z
◼ 代码恢复:Ctrl + Y
◼ 代码行注释:Ctrl + /
◼ 代码格式化:Alt + Shift + F
◼ 查找:Ctrl + F
◼ 复制、剪切、粘贴: Ctrl + C、Ctrl + X、Ctrl + V
◼ 移动行:Alt + 上/下键
◼ 复制当前行:Alt + Shift + 上/下键
HTML基本标签
文本相关
1
2
3
4
5
6
7
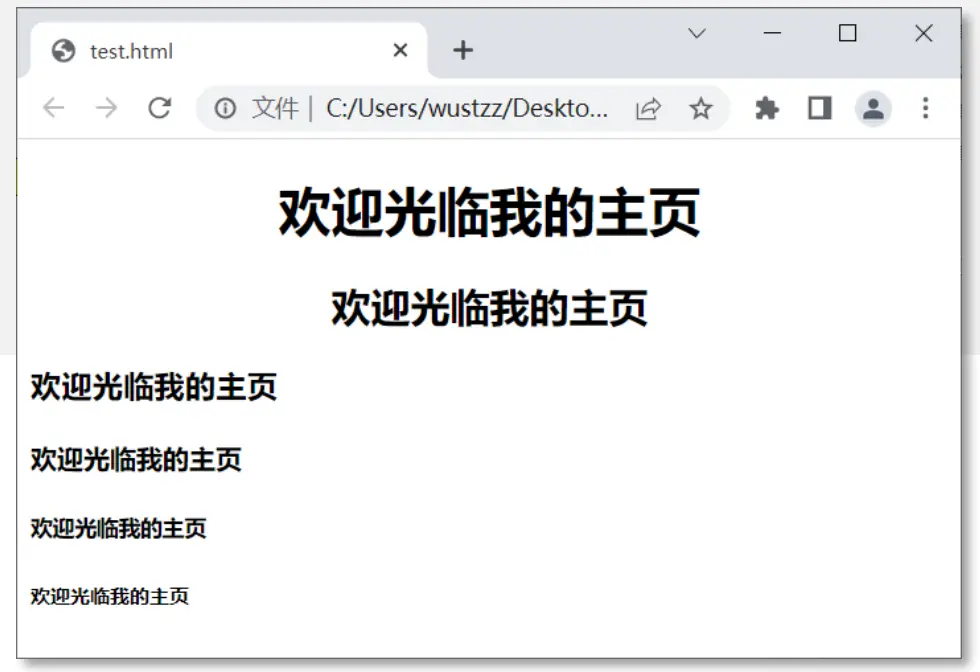
| 标题标签:<h1> 至 <h6>
<h1 align="center">欢迎光临我的主页</h1>
<h2 style="text-align:center;">欢迎光临我的主页</h2>
<h3>欢迎光临我的主页</h3>
<h4>欢迎光临我的主页</h4>
<h5>欢迎光临我的主页</h5>
<h6>欢迎光临我的主页</h6>
|
◼ h1字号最大,h6最小
◼ 一个标题占一行(块级元素)
◼ 标题文字会加粗,默认左对齐

段落标签:<p>...</p> (特别提醒:不要在里嵌套块级元素,如嵌套p或div)
换行标签:<br>或 <br />
1
2
3
4
5
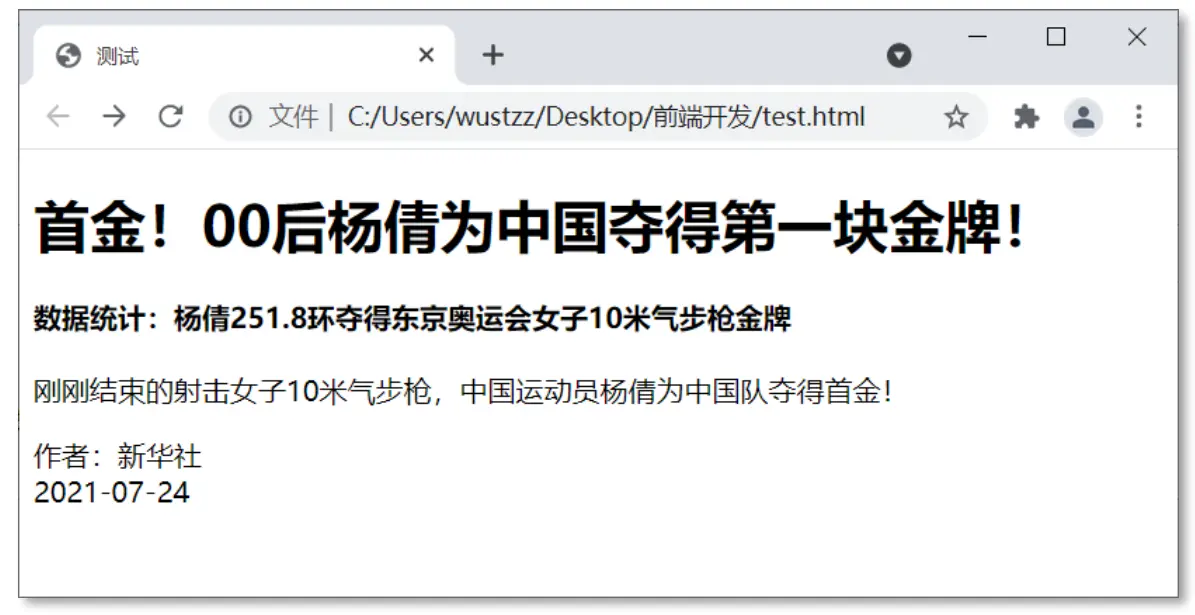
| 示例:
<h1>首金!00后杨倩为中国夺得第一块金牌!</h1>
<h4>数据统计:杨倩251.8环夺得东京奥运会女子10米气步枪金牌</h4>
<p>刚刚结束的射击女子10米气步枪,中国运动员杨倩为中国队夺得首金!</p>
<p>作者:新华社 <br> 2021-07-24 </p>
|
↓

◼ 文本在一个段落中会根据浏览器窗口的大小自动换行
◼ 段落和段落之间有默认的段间距
部分格式标签:
粗体:<b>...</b>或 <strong>...</strong>
斜体:<i>...</i>
下划线:<sub>...</sub> 上标:<sup>...</sup>
突出显示(黄色背景):<mark>...</mark>
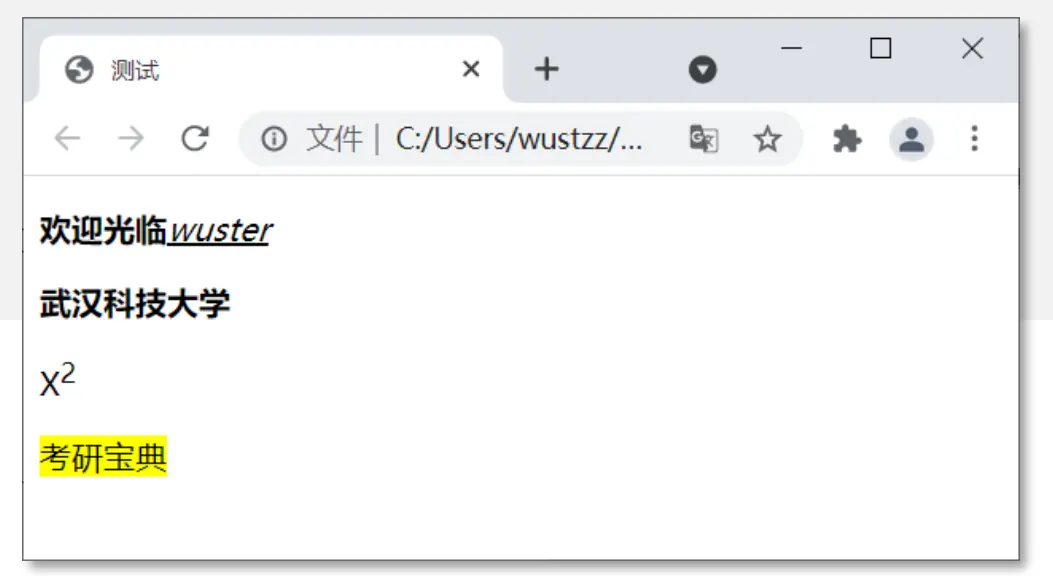
示例:
1
2
3
4
| <p><b>欢迎光临</b><i><u>wuster</u></i></p>
<p> <strong>武汉科技大学</strong></p>
<p>X<sup>2</sup></p>
<p><mark>考研宝典</mark></p>
|
↓

部分特殊符号(实体标签):
| 显示结果 |
特殊符号 |
| 空格 |
|
| < |
< |
| > |
> |
| & |
& |
| £ |
£ |
| ¥ |
¥ |
| © |
© |
| ® |
® |
| ™ |
™ |
| × |
× |
示例:
1
| <h4>© 2022 版权所有</h4>
|
↑
多个空格只解析为一个,后又有3个空格

综合示例1:新闻
1
2
3
4
5
6
7
8
9
| <h1>首金!00后杨倩为中国夺得第一块金牌!</h1>
<h4>数据统计:杨倩251.8环夺得东京奥运会女子10米气步枪金牌</h4>
<p>刚刚结束的射击女子10米气步枪,中国运动员<strong>杨倩</strong>为中国队夺得<mark>首金</mark>!</p>
<p>四场选拔赛都是冠军,最后的决赛,杨倩也是冠军!</p>
<h4>对决过程:杨倩给对手造成压力</h4>
<p>10米气步枪赛制,要想获得冠军,必须打满24枪。在第23枪结束后,杨倩还落后俄罗斯选手0.2环。结果最关键的第24环,俄罗斯选手出现超级失误!只打
出了8.9环。杨倩虽然也有失误,只打出了9.8环。</p>
<p>但是这已经足够了!<u>从落后0.2环,到反超0.7环!</u></p>
<p>作者:©新华社 小明<br> 2021-07-24 </p>
|

图片
图片标签:
1
| <img src="图片路径" width="宽度值" height="高度值" title="提示文字" alt="替换文本">
|
图片路径:远程或本地图片
width,height:单位是px(像素点),建议用样式控制大小
title:悬浮的提示信息
alt:无法载入图像时显示的信息
示例:
1
2
| <img src="https://s3.pstatp.com/toutiao/static/img/logo.271e845.png" title="hello" alt="今日头条" height="50px" width="200px">
<img src="images/1.gif" >
|

图片路径问题:不建议使用绝对路径
| 相对路径分类 |
符号 |
说明 |
| 同一级路径 |
|
图像文件与HTML页面在同一级目录 如:<img src="1.gif" > |
| 下一级路径 |
./ |
图像文件位于HTML页面的下一级目录 如:<img src="./images/1.gif" > 简写 "images/1.gif" |
| 上一级路径 |
../ |
图像文件位于HTML页面的上一级目录 如:<img src="../images/1.gif" > |
绝对路径:通常是从盘符开始直接到达目标位置的路径。
例如:”d:\website\img\logo.gif”
或完整的网络地址:”http://www.baidu.com/images/logo.gif
超链接
超链接标签:
1
| <a href="url" target="…"> 链接文字 </a>
|
target:指定链接打开方式,默认为”_self”
| target取值 |
描述 |
| _blank |
在新窗口中打开被链接文档 |
| _self |
默认,在相同的框架中打开被链接文档 |
| _parent |
在父框架集中打开被链接文档 |
| _top |
在整个窗口中打开被链接文档 |
超链接示例:
1
2
3
4
5
6
7
8
9
10
|
<a href="http://www.wust.edu.cn" target="_blank" >武汉科技大学</a>
<a href="http://www.wust.edu.cn"> <img src="images/1.gif" > </a>
<a href="football.html">足球</a>
<a href="music/she.mp3">音乐</a>
<a href="#">公司地址</a>
<a href="img.zip">文件下载</a>
|

关于:锚点链接
锚点:跳转到当前页面的某个指定位置(一般用id属性来定义锚点):
1
2
| <a href="#id值">链接文字</a>
<a href="#">页面的最上部</a>
|
例如:
1
2
3
4
5
6
7
8
9
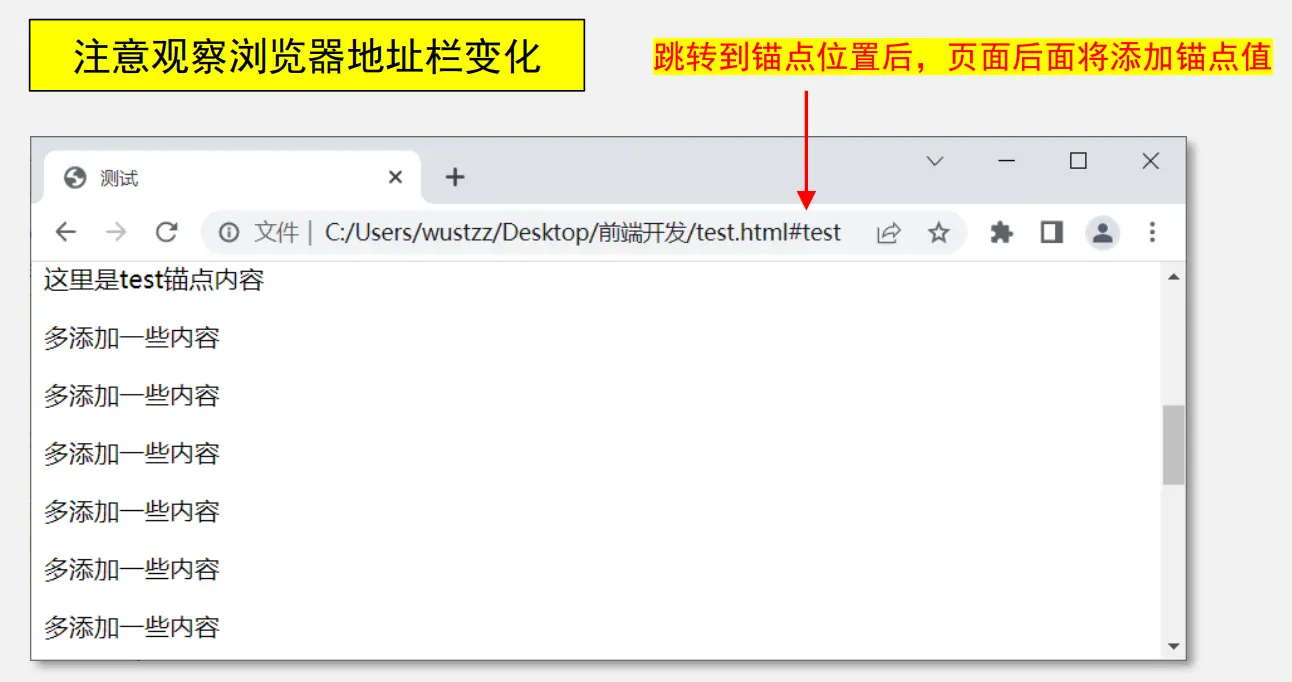
| <a href="#test">点击跳到test锚点</a>
<p>多添加一些内容</p>
…多添加一些内容
<div id="test">
<p>这里是test锚点内容</p>
…多添加一些内容
</div>
<p>多添加一些内容</p>…
<a href="#">回到顶部</a>
|

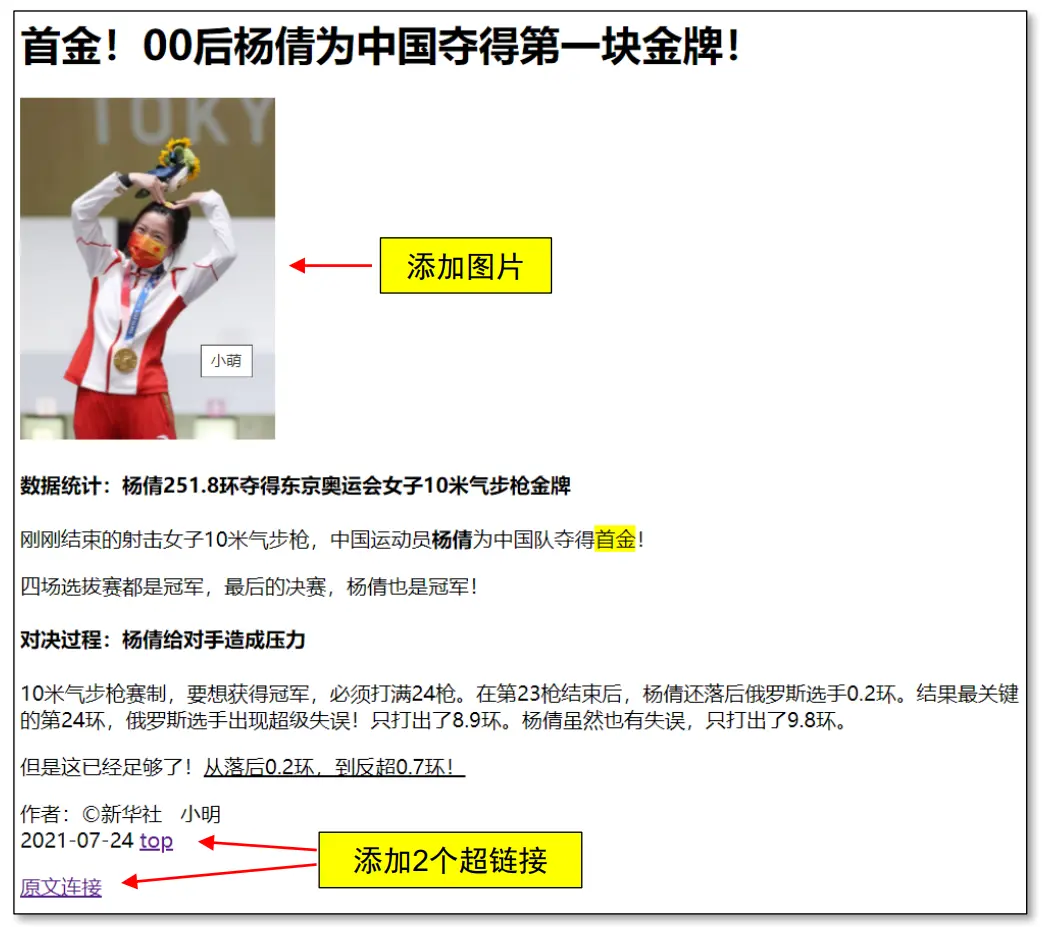
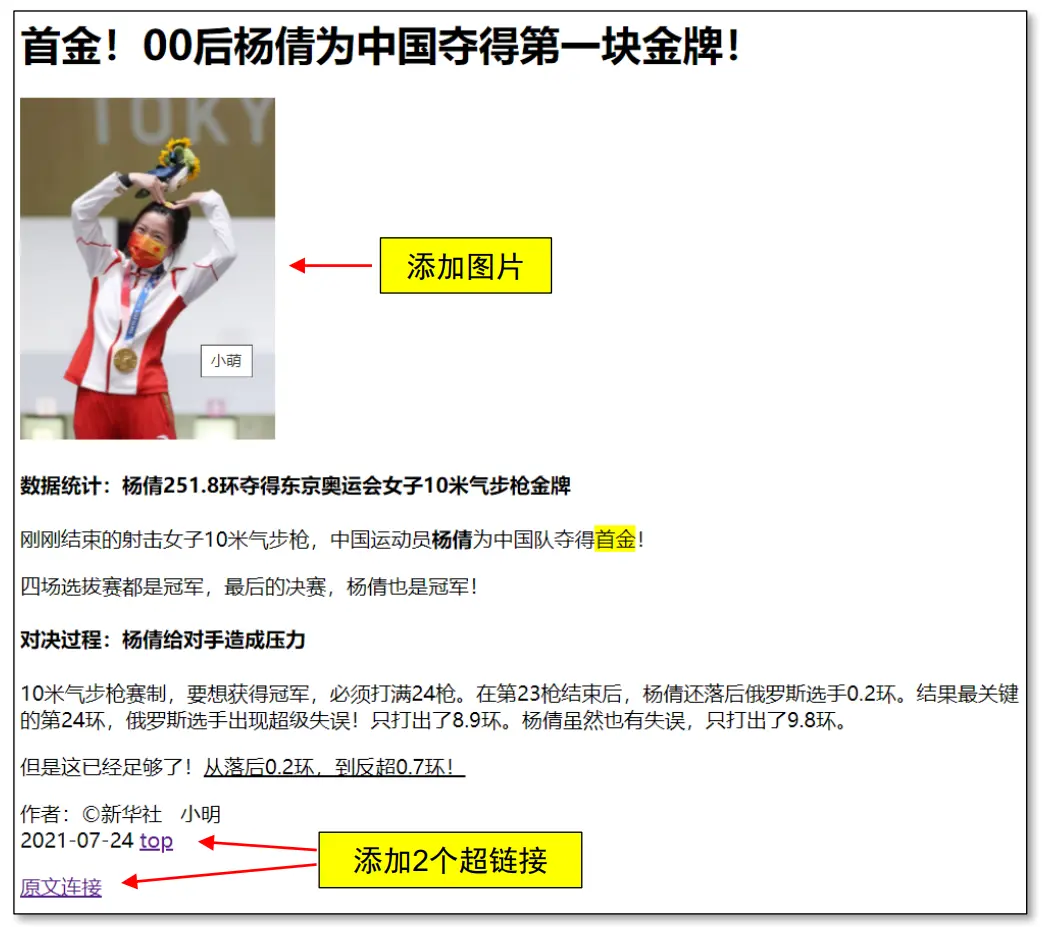
综合示例2:新闻 – 添加图片和超链接
1
2
3
4
5
6
7
8
9
10
11
| <h1>首金!00后杨倩为中国夺得第一块金牌!</h1>
<img src="images/杨倩.jpg" alt="杨倩图片" title="小萌" width="200" height="268">
<h4>数据统计:杨倩251.8环夺得东京奥运会女子10米气步枪金牌</h4>
<p>刚刚结束的射击女子10米气步枪,中国运动员<strong>杨倩</strong>为中国队夺得<mark>首金</mark>!</p>
<p>四场选拔赛都是冠军,最后的决赛,杨倩也是冠军!</p>
<h4>对决过程:杨倩给对手造成压力</h4>
<p>10米气步枪赛制,要想获得冠军,必须打满24枪。在第23枪结束后,杨倩还落后俄罗斯选手0.2环。结果最关键的第24环,俄罗斯选手出现超级失误!只
打出了8.9环。杨倩虽然也有失误,只打出了9.8环。</p>
<p>但是这已经足够了!<u>从落后0.2环,到反超0.7环!</u></p>
<p>作者:©新华社 小明<br> 2021-07-24 <a href="#">top</a></p>
<p><a href="https://baijiahao.baidu.com/s?id=1706132004425990360">原文连接</a></p>
|
运行结果

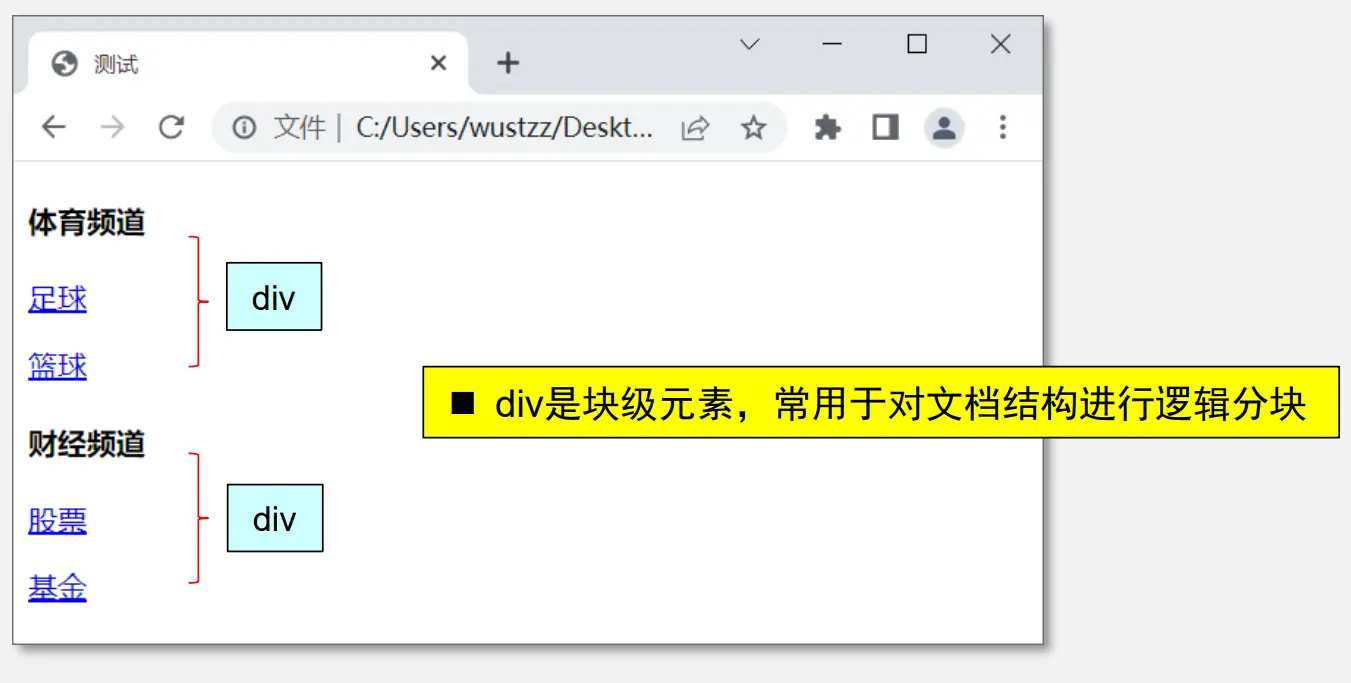
div和span
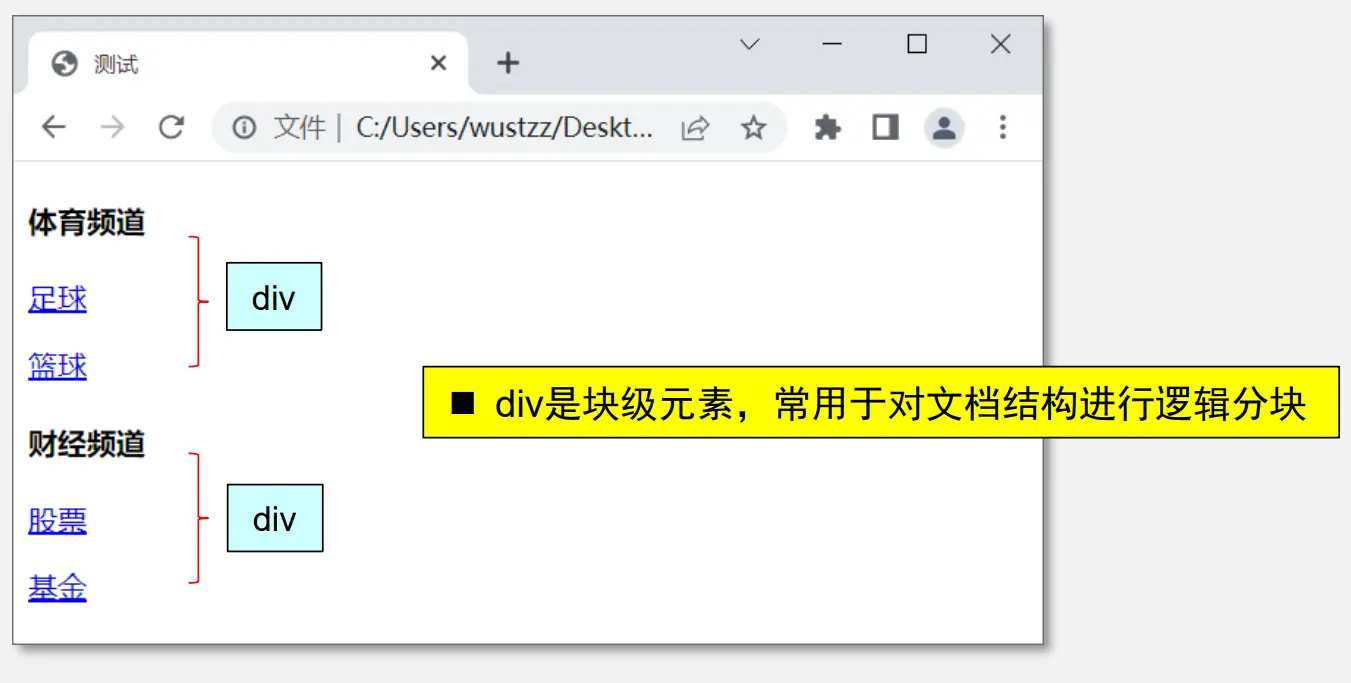
<div> 标签:块级元素,通常作为容器来组合其他 HTML 元素
◼ div 没有特定的含义,通常用于对文档结构进行逻辑上的分块
◼ div 的前后会换行
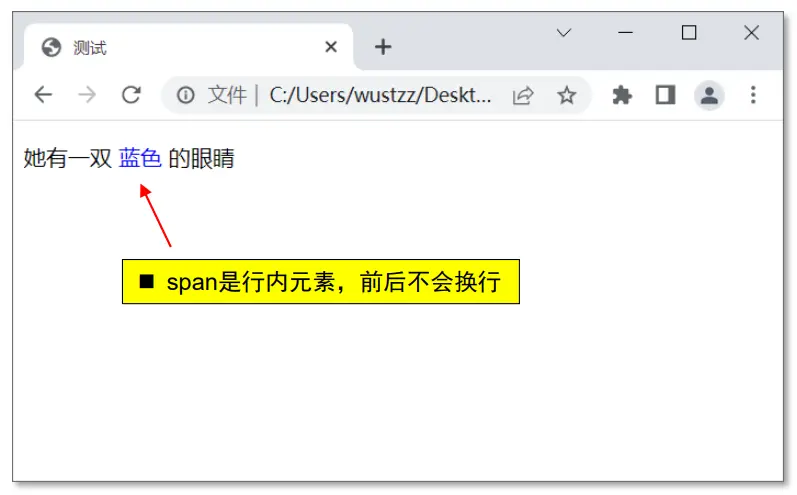
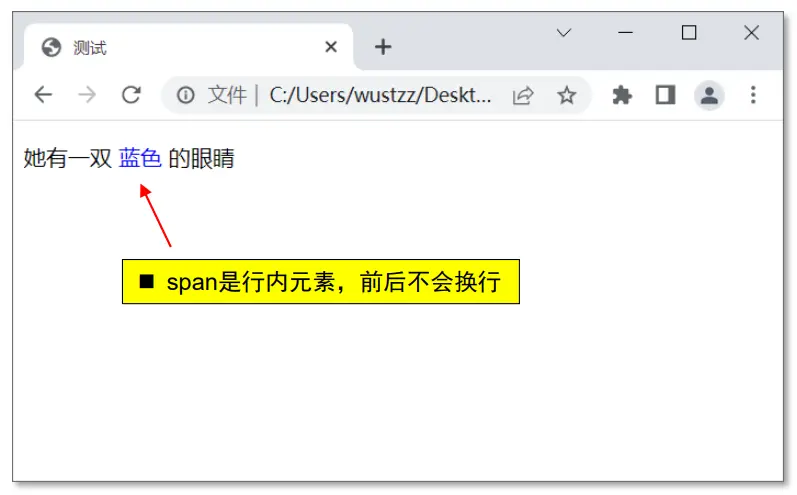
<span>标签:行内元素(内联元素),可用作文本的容器
◼ span 没有特定的含义
◼ span 的前后不会换行
div示例
1
2
3
4
5
6
7
8
9
10
| <div id="sports">
<h4>体育频道</h4>
<p><a href="football.html">足球</a></p>
<p><a href="basketball.html">篮球</a></p>
</div>
<div id="finance">
<h4>财经频道</h4>
<p><a href="stock.html">股票</a></p>
<p><a href="fund.html">基金</a></p>
</div>
|

span示例
1
| <p>她有一双 <span style="color:blue;">蓝色</span> 的眼睛</p>
|

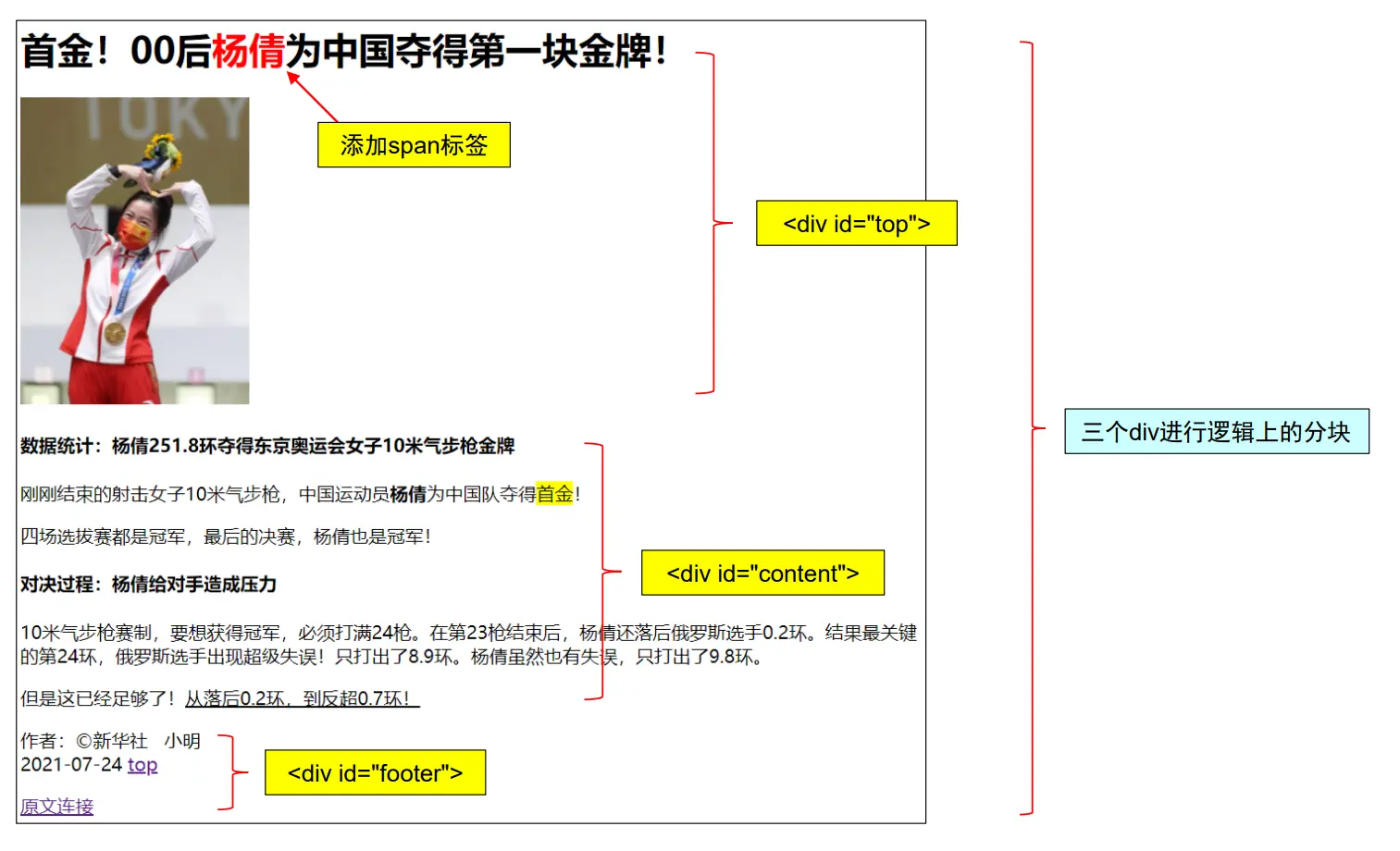
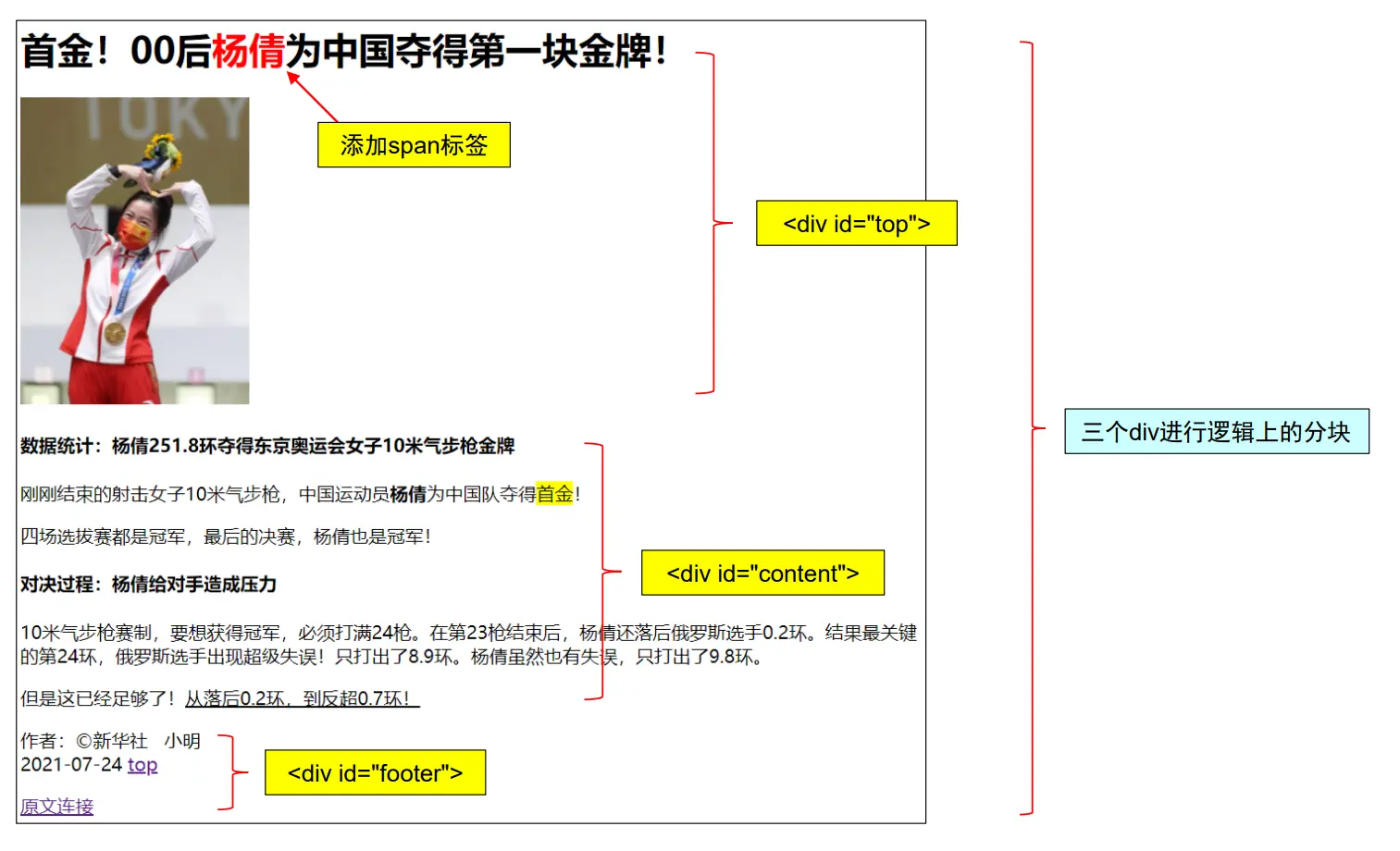
综合示例3:新闻 – 添加div和span
分成三个逻辑块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div id="top">
<h1>首金!00后<span style="color: red;">杨倩</span>为中国夺得第一块金牌!</h1>
<img src="images/杨倩.jpg" alt="杨倩图片" title="小萌" width="200" height="268">
</div>
<div id="content">
<h4>数据统计:杨倩251.8环夺得东京奥运会女子10米气步枪金牌</h4>
<p>刚刚结束的射击女子10米气步枪,中国运动员<strong>杨倩</strong>为中国队夺得<mark>首金</mark>!</p>
<p>四场选拔赛都是冠军,最后的决赛,杨倩也是冠军!</p>
<h4>对决过程:杨倩给对手造成压力</h4>
<p>10米气步枪赛制,要想获得冠军,必须打满24枪。在第23枪结束后,杨倩还落后俄罗斯选手0.2环。结果最关键的第24环,俄罗斯选手出现超级
失误!只打出了8.9环。杨倩虽然也有失误,只打出了9.8环。</p>
<p>但是这已经足够了!<u>从落后0.2环,到反超0.7环!</u></p>
</div>
<div id="footer">
<p>作者:©新华社 小明<br> 2021-07-24 <a href="#">top</a></p>
<p><a href="https://baijiahao.baidu.com/s?id=1706132004425990360">原文连接</a></p>
</div>
|
运行结果

综合示例4:千古绝句
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <div style="text-align:center;">
<div id="top">
<h1>千古绝句</h1>
<hr>
<h2>《赤壁怀古》</h2>
<p><img src="images/苏轼.jpg" alt="苏轼"></p>
<a href="https://baike.baidu.com/item/苏轼/53906" target="_blank">苏轼</a>
</div>
<div id="content">
<p>大江东去,浪淘尽</p>
<p> 千古东流人物</p>
<p> 故垒西边,人道是</p>
<p> 三国周郎赤壁</p>
<p> ......</p>
<hr>
</div>
<div id="footer">
<p>友情链接:<a href="#">李清照</a> | <a href="#">欧阳修</a> | <a href="#">辛弃疾</a> </p>
<a href="#top">返回顶部</a>
</div>
</div>
|

列表
无序列表
1
2
3
4
5
| <ul>
<li> ... </li>
<li> ... </li>
<li> ... </li>
</ul>
|
有序列表
1
2
3
4
5
| <ol>
<li> ... </li>
<li> ... </li>
<li> ...</li>
</ol>
|
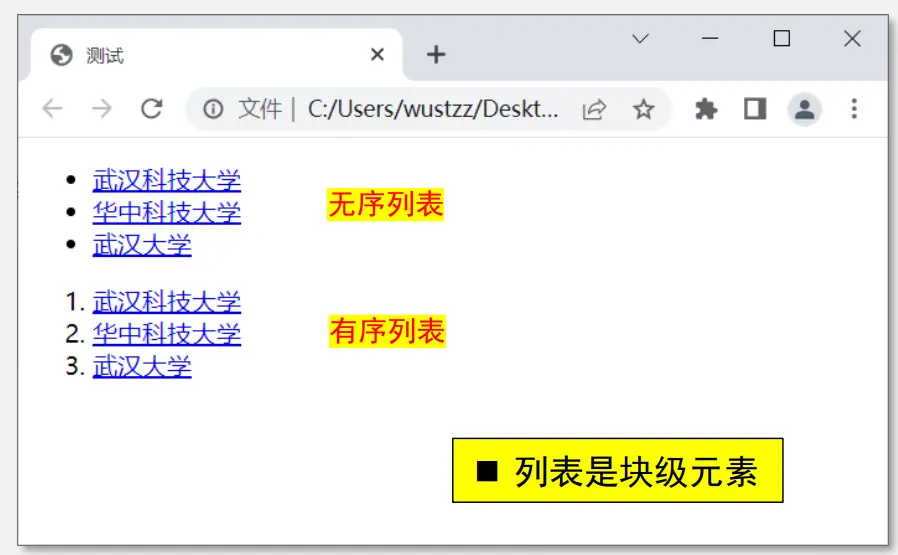
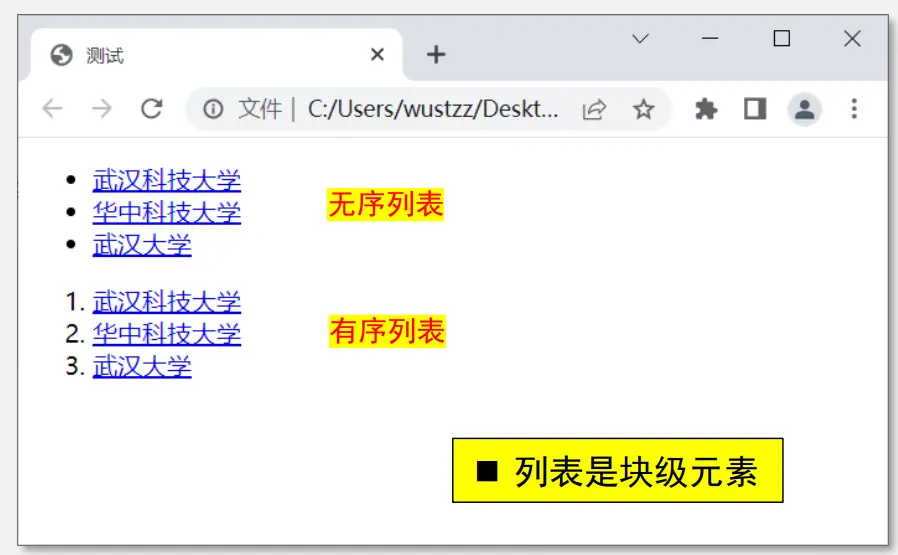
列表示例1:
1
2
3
4
5
6
7
8
9
10
| <ul id="list1">
<li><a href="http://www.wust.edu.cn">武汉科技大学</a></li>
<li><a href="http://www.hust.edu.cn">华中科技大学</a></li>
<li><a href="http://www.whu.edu.cn">武汉大学</a></li>
</ul>
<ol id="list2">
<li><a href="http://www.wust.edu.cn">武汉科技大学</a></li>
<li><a href="http://www.hust.edu.cn">华中科技大学</a></li>
<li><a href="http://www.whu.edu.cn">武汉大学</a></li>
</ol>
|

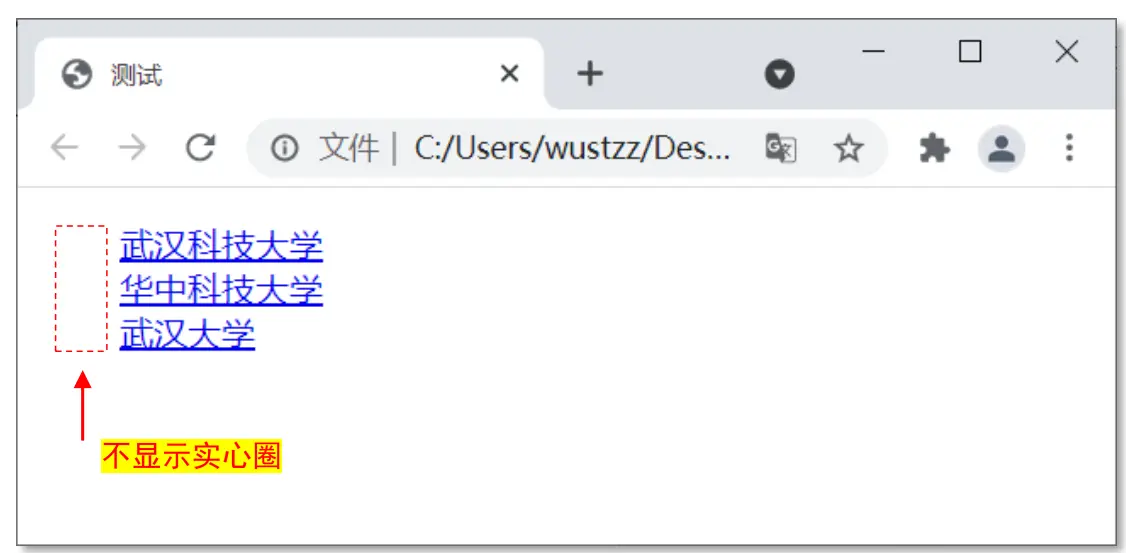
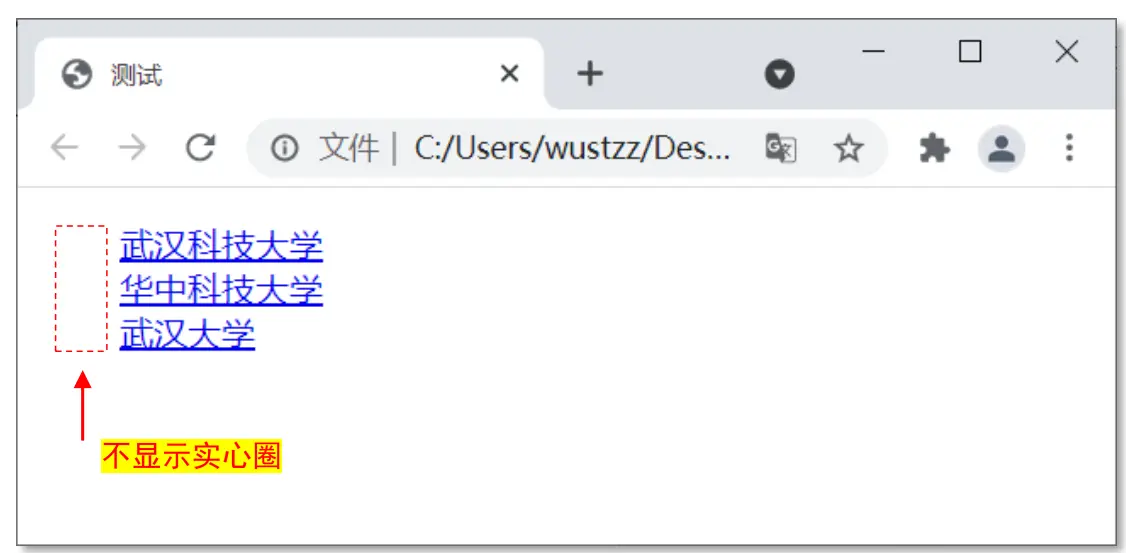
列表示例2:去掉实心圈
1
2
3
4
5
| <ul style="list-style-type: none;">
<li><a href="http://www.wust.edu.cn">武汉科技大学</a></li>
<li><a href="http://www.hust.edu.cn">华中科技大学</a></li>
<li><a href="http://www.whu.edu.cn">武汉大学</a></li>
</ul>
|
list-style-type 样式取值(部分):
◼ none:无标记
◼ disc:实心圆(默认)
◼ circle:空心圆
◼ square:实心方块
◼ decimal:数字(从1开始)

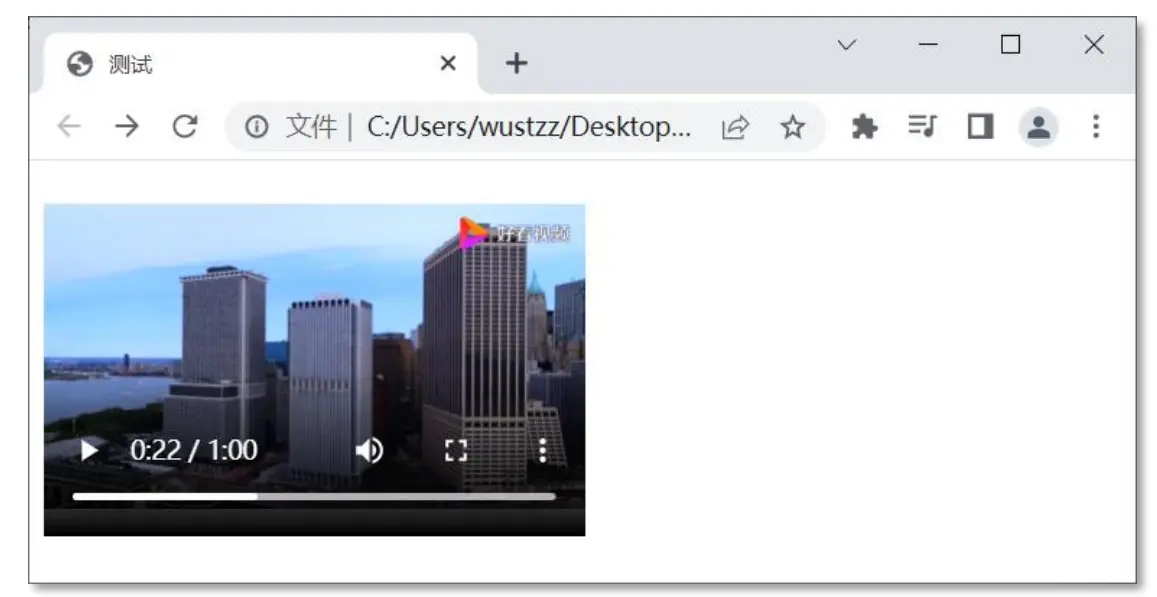
音频和视频
支持mp4、webm、ogg格式
1
2
3
| <video src="video/纽约航拍.mp4" controls="controls" width="300" height="200">
你的浏览器不支持video元素
</video>
|

HTML表格
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <table border="1" width="值" height="值">
<caption>...</caption>
<tr>
<th>...</th>
<th>...</th>
</tr>
<tr>
<td>...</td>
<td>...</td>
</tr>
...其他行
</table>
|
border:设置边框厚度(默认无边框)
◼ <table> 是块级元素
◼ <tr> 定义表格中的行 (包含一个或多个th或td元素)
◼ <th> 定义表头单元格 (居中粗体)
◼ <td> 定义数据单元格 (左对齐的普通文本)
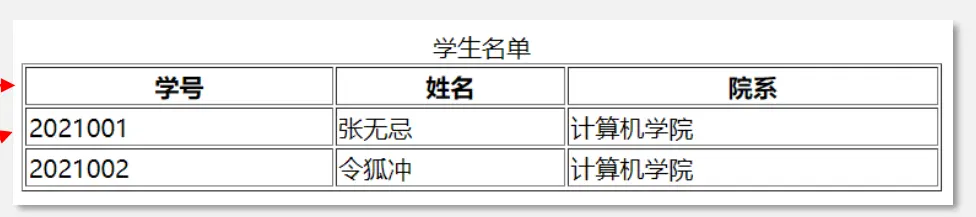
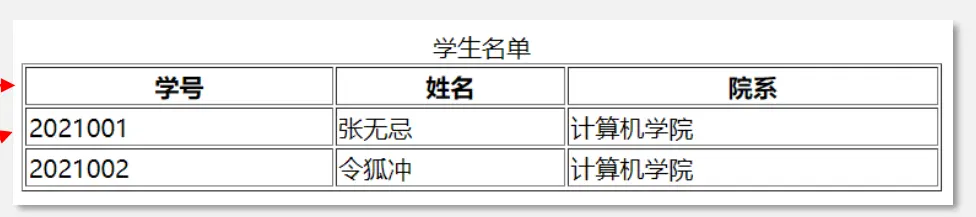
表格用法 1 :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <table border="1" width="600px">
<caption>学生名单</caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>院系</th>
</tr>
<tr>
<td>2021001</td>
<td>张无忌</td>
<td>计算机学院</td>
</tr>
<tr>
<td>2021002</td>
<td>令狐冲</td>
<td>计算机学院</td>
</tr>
</table>
|

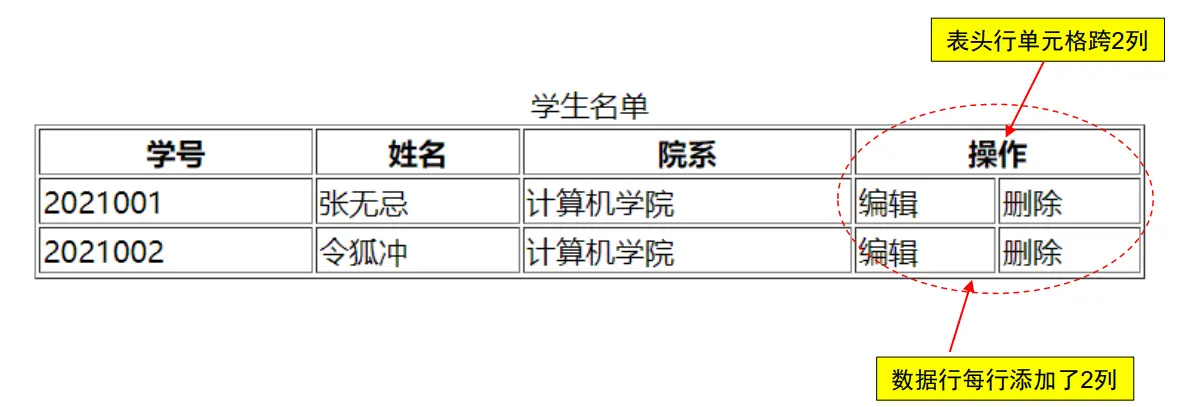
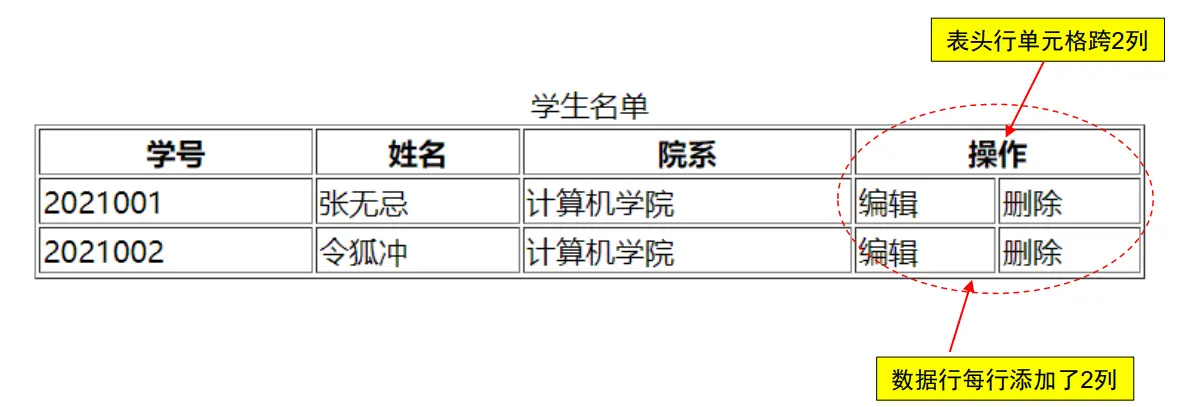
表格用法2:单元格(th/td)跨行、跨列问题
colspan 或 rowspan 属性:设置当前单元格(th/td)横跨的列数或行数

主要代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <table border="1" width="600px">
<caption>学生名单</caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>院系</th>
<th colspan="2">操作</th>
</tr>
<tr>
<td>2021001</td>
<td>张无忌</td>
<td>计算机学院</td>
<td>编辑</td>
<td>删除</td>
</tr>
...第三行略
</table>
|
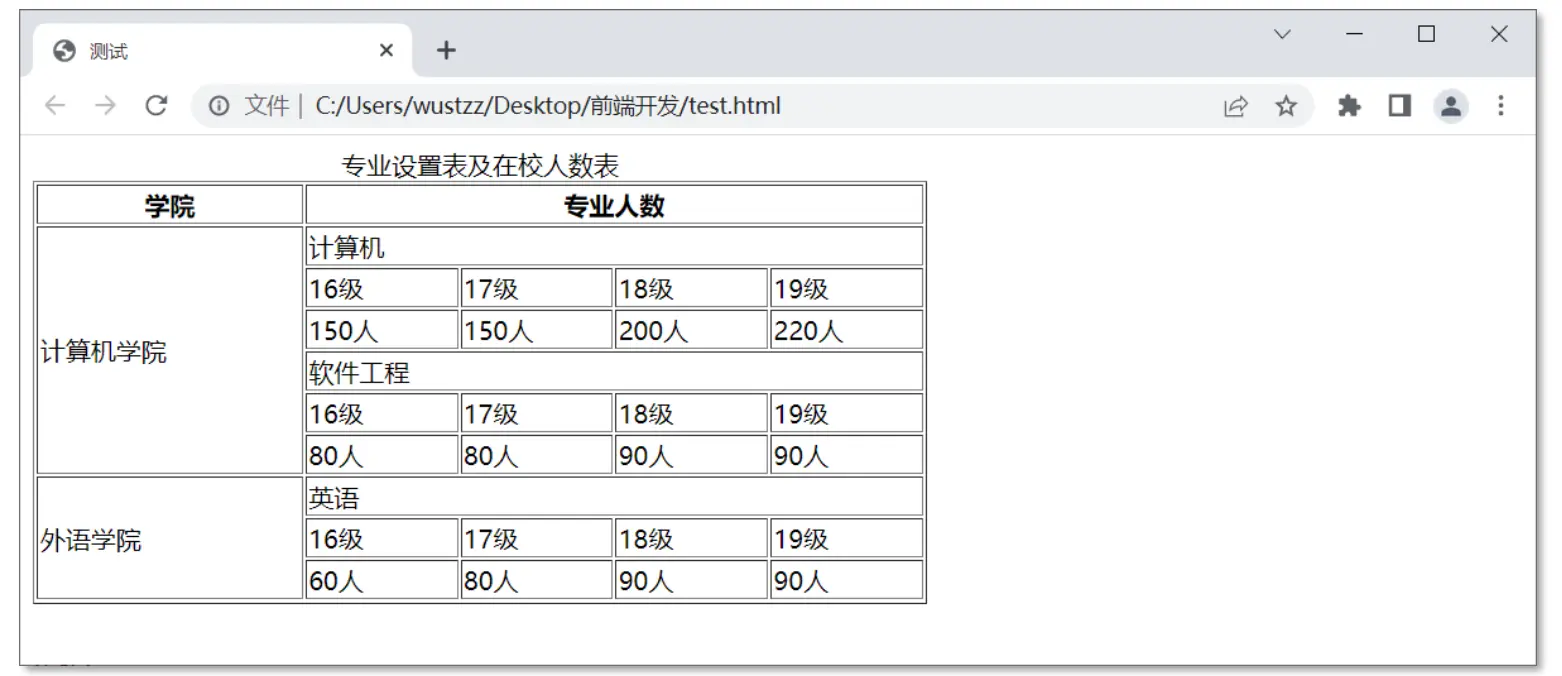
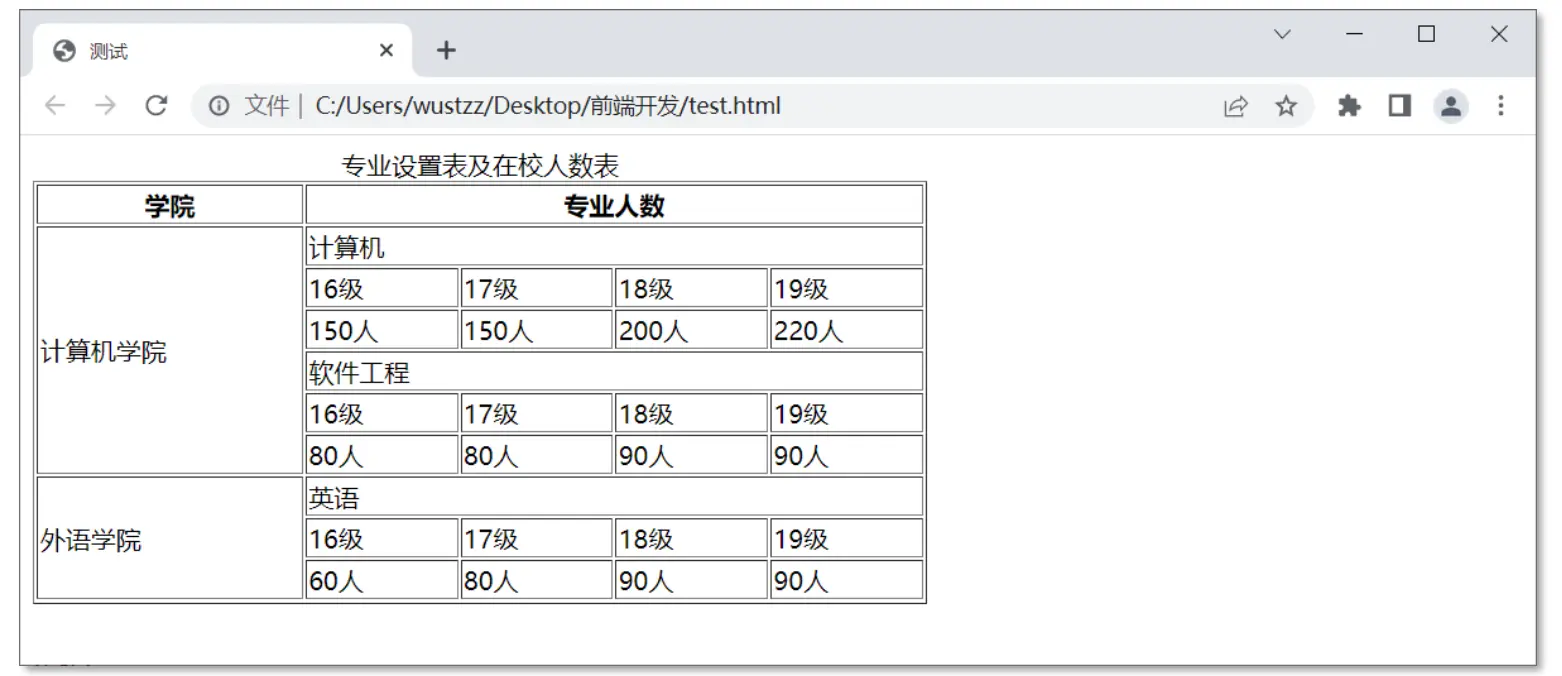
表格示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| <table border="1" width="60%">
<caption>
专业设置表及在校人数表
</caption>
<tr>
<th>学院</th>
<th colspan="4">专业人数</th>
</tr>
<tr>
<td rowspan="6">计算机学院</td>
<td colspan="4">计算机</td>
</tr>
<tr>
<td>16级</td>
<td>17级</td>
<td>18级</td>
<td>19级</td>
</tr>
<tr>
<td>150人</td>
<td>150人</td>
<td>200人</td>
<td>220人</td>
</tr>
<tr>
<td colspan="4">软件工程</td>
</tr>
<tr>
<td>16级</td>
<td>17级</td>
<td>18级</td>
<td>19级</td>
</tr>
<tr>
<td>80人</td>
<td>80人</td>
<td>90人</td>
<td>90人</td>
</tr>
<tr>
<td rowspan="3">外语学院</td>
<td colspan="4">英语专业</td>
</tr>
<tr>
<td>16级</td>
<td>17级</td>
<td>18级</td>
<td>19级</td>
</tr>
<tr>
<td>60人</td>
<td>80人</td>
<td>90人</td>
<td>90人</td>
</tr>
</table>
|

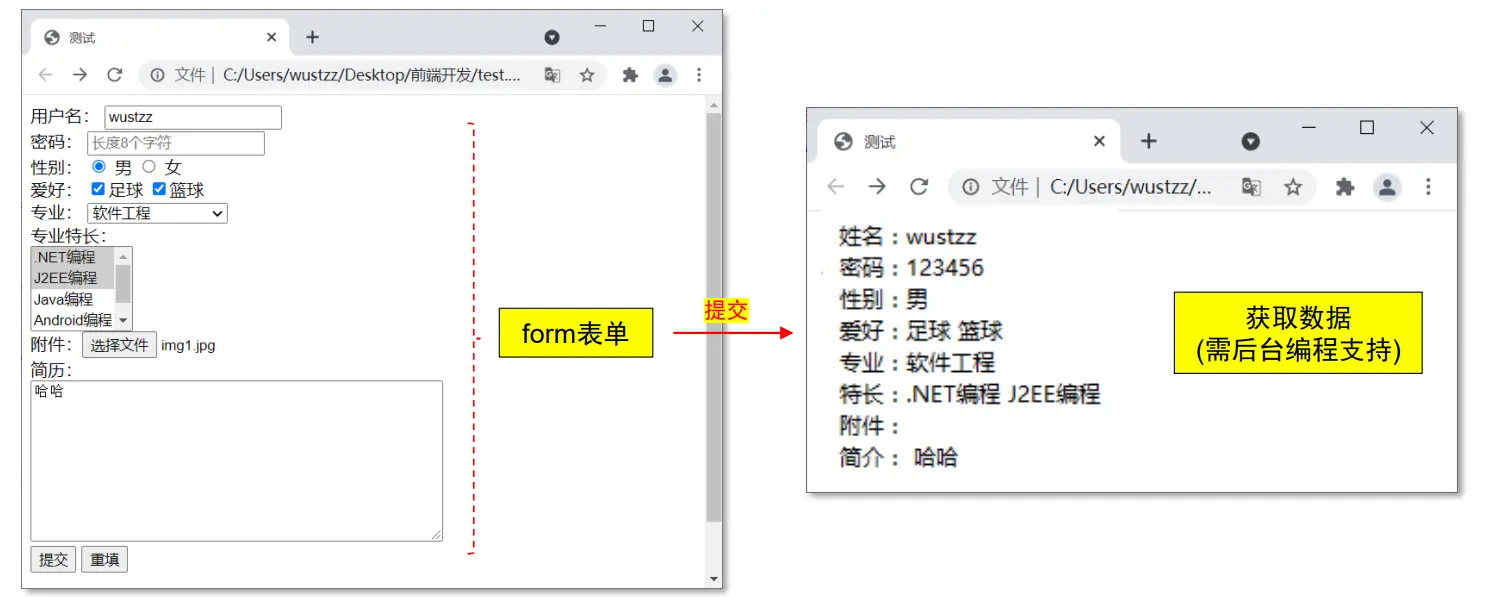
表单概念
◼ 表单(form):文档中的一个区域,此区域包含交互控件,用于向Web服务器提交信息
◼ 交互控件:例如文本框、密码框、单/复选框、列表框、提交按钮等

form基本结构
1
2
3
4
5
| <form action="URL" method="get或post">
各种表单元素 ...
<input type="submit" value="提交">
<input type="reset" value="重填">
</form>
|
◼ form是块级元素
form属性说明
| 属性名称 |
取值 |
说明 |
| id |
表单id串 |
定义表单的唯一id |
| name |
表单名称 |
定义表单的唯一名称 |
| name |
URL |
当提交按钮被按下时,接受和处理表单数据的页面URL |
| method |
get/post |
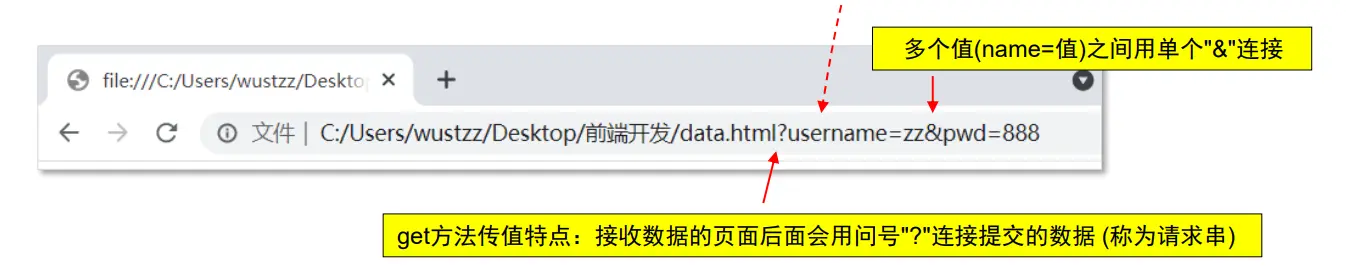
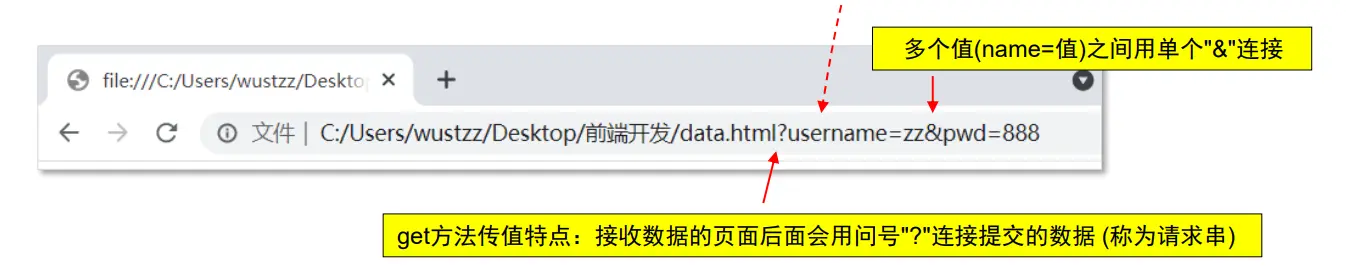
用于向 action URL 传送数据的 HTTP 方法
• get方法(默认) -数据量少,会在地址栏显示数据,会被缓存
• post方法-数据量多,不会在地址栏中显示(相对安全) |
| target |
_blank
_self
_parent
_top |
在一个新的未命名的窗口载入文档
在相同的框架或窗口中载入目标文档
把文档载入父窗口或包含了超链接引用的框架的框架集
把文档载入包含该超链接的窗口,取代任何当前正在窗口中显示的框架 |
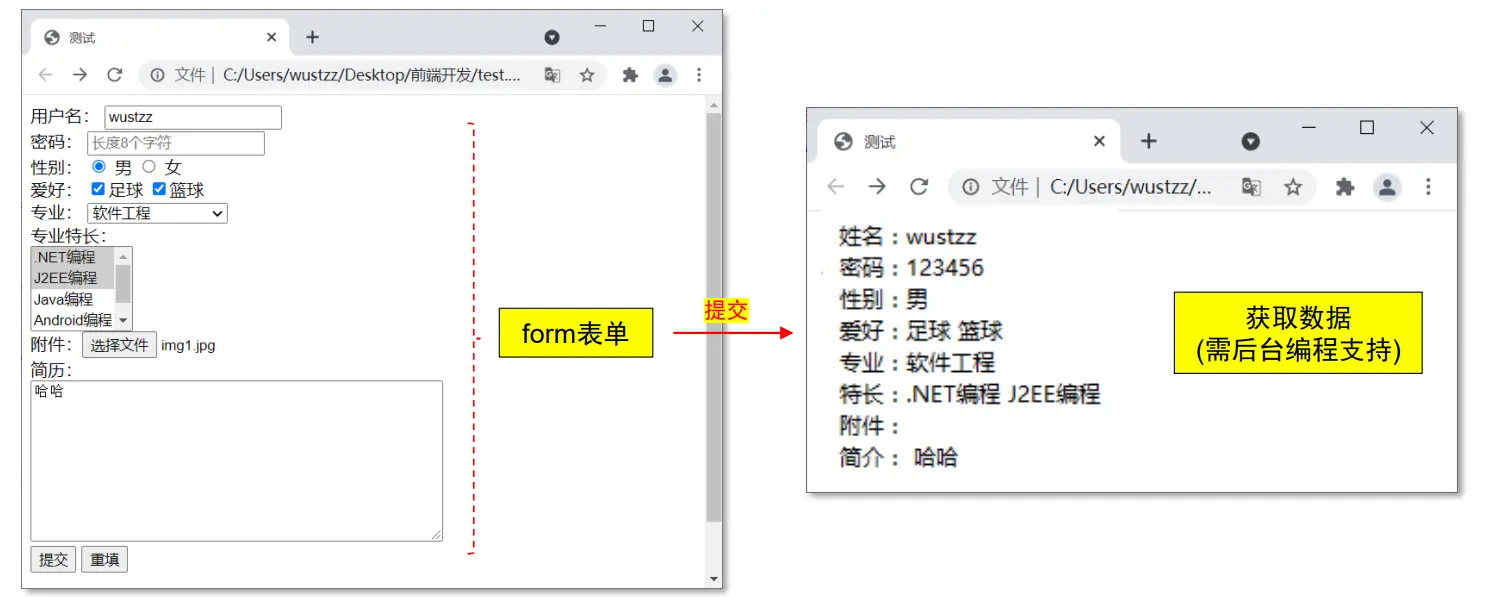
表单示例
1
2
3
4
5
6
7
| <form action="data.html" method="get">
用户名:<input type="text" name="username"> <br/>
密 码:<input type="password" name="pwd">
<br/>
<input type="submit" value="提交">
<input type="reset" value="重填">
</form>
|

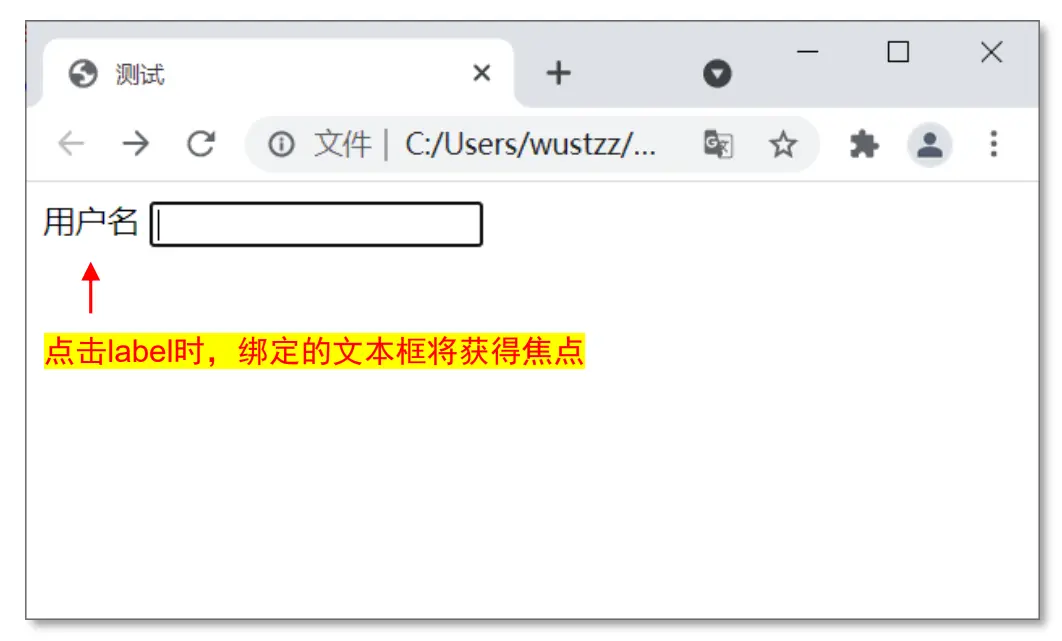
补充:label标签用法
1
| <label for="…"> 标签文字 </label>
|
示例:
1
2
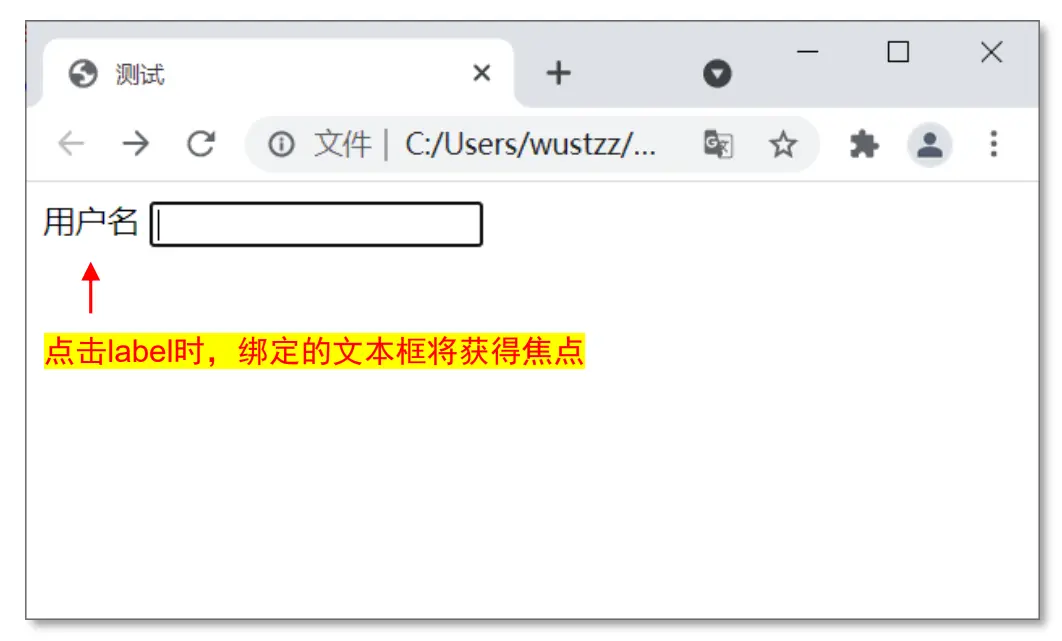
| <label for="username">用户名</label>
<input type="text" id="username" name="username">
|
◼ label是行内元素
嵌套写法:嵌套时可省略 for 属性
<label>用户名<input type="text" name="username"></label>

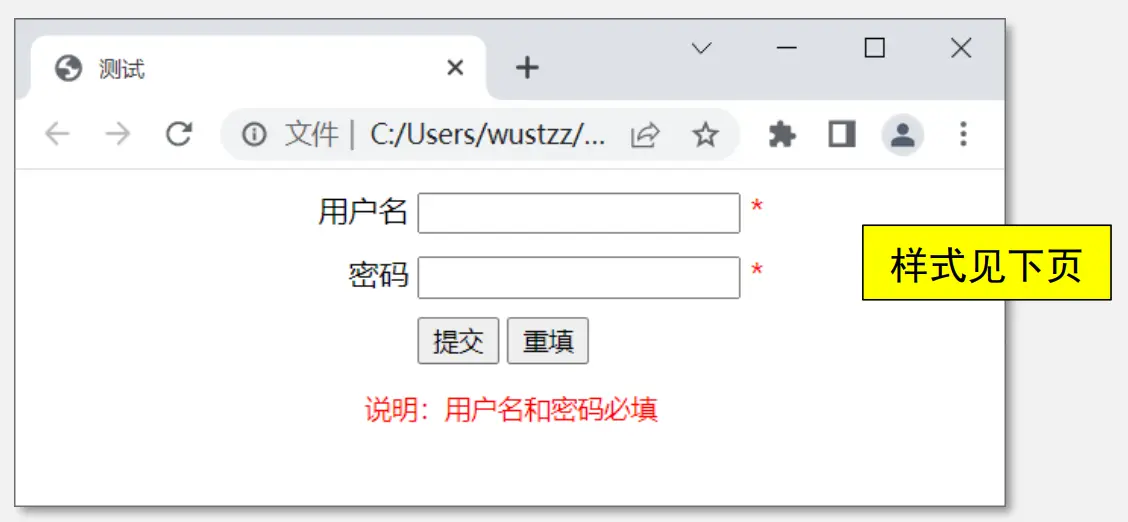
改造一下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
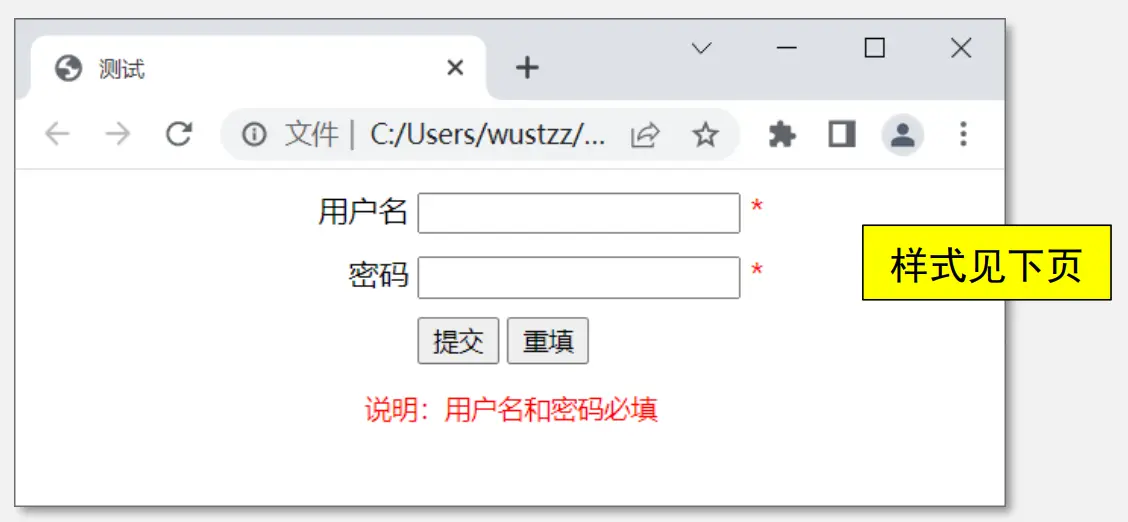
| <div id="login">
<form action="data.html" method="get">
<div>
<label for="username">用户名</label>
<input type="text" id="username" name="username" />
<span>*</span>
</div>
<div>
<label for="pwd">密码</label>
<input type="password" id="pwd" name="pwd" />
<span>*</span>
</div>
<div class="footer">
<input type="submit" value="提交" />
<input type="reset" value="重填" />
</div>
<div class="tip">
<p>说明:用户名和密码必填</p>
</div>
</form>
</div>
|
说明:用户名和密码必填

样式代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <style>
div {
width: 300px;
margin: 10px auto;
text-align: center;
}
label {
display: inline-block;
width: 80px;
text-align: right;
}
span {
color: red;
}
.footer {
margin-left: -4px;
}
.tip {
color: red;
font-size: 14px;
}
</style>
|
表单元素
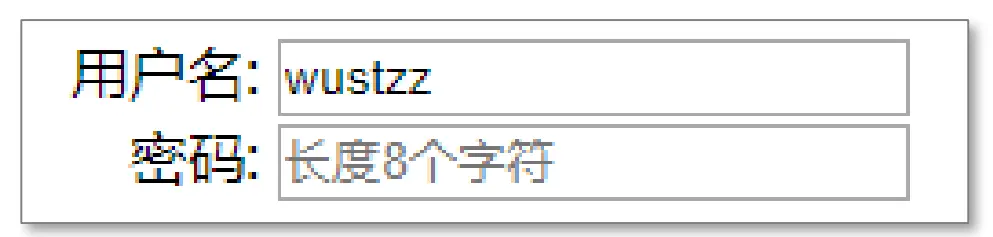
文本框和密码框

1
2
3
4
5
6
7
| <form>
用户名:
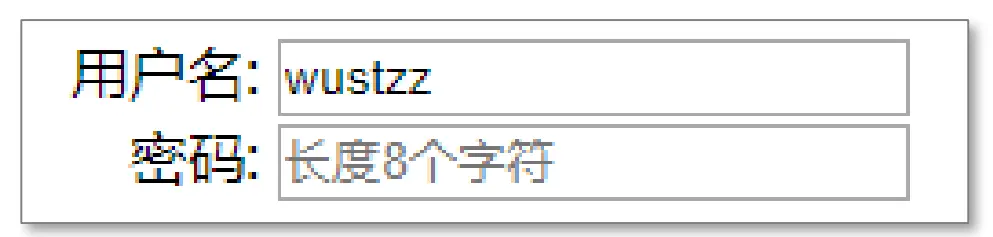
<input type="text" name="username" value="wustzz" title="提示信息">
<br>
密码:
<input type="password" name="pwd" maxlength="8" placeholder="长度8个字符">
</form>
|
type=”text” -> 文本框 type=”password” -> 密码框
value:设置初始值
title:悬浮提示
maxlength:输入的最大长度
placeholder:占位提示(输入时消失)
其他一些属性:
◼ 只读属性:readonly=”readonly”
◼ 禁用属性:disabled=”disabled”
◼ 获得焦点:autofocus=”autofocus”
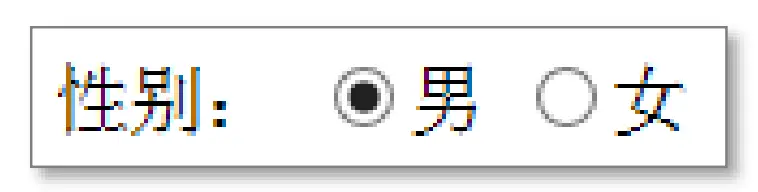
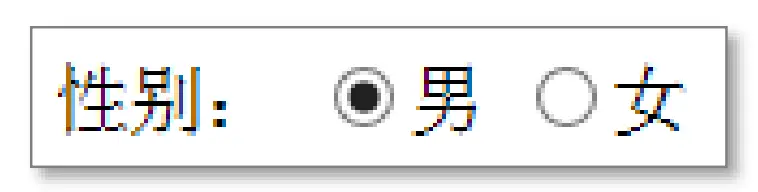
单选框

1
2
3
4
5
| <form>
性别:
<input type="radio" name="sex" value="male" checked="checked"> 男
<input type="radio" name="sex" value="female"> 女
</form>
|
type=”radio” -> 单选框
value:实际提交的值
checked=”checked”:设置为选中状态
注:name值相同才能互斥
改进一下:点击选项文本时选中单选框
1
2
3
4
5
6
7
8
9
| <form>
性别:
<label>
<input type="radio" name="sex" value="male" checked="checked"> 男
</label>
<label>
<input type="radio" name="sex" value="female"> 女
</label>
</form>
|
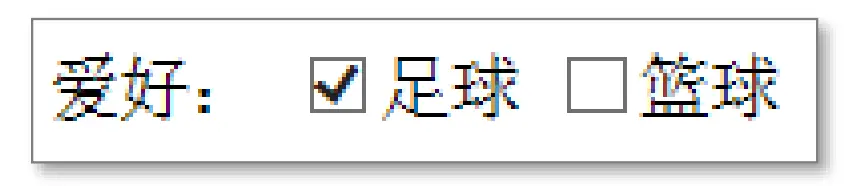
复选框

1
2
3
4
5
6
7
8
9
| <form>
爱好:
<label>
<input type="checkbox" name="like" value="football">足球
</label>
<label>
<input type="checkbox" name="like" value="basketball">篮球
</label>
</form>
|
type="checkbox" -> 复选框
两个 name="like" :复选框使用相同的name值主要是为后台取值方便
value="basketball" :实际提交的值
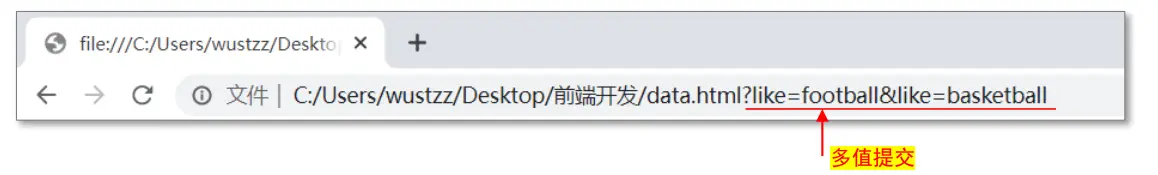
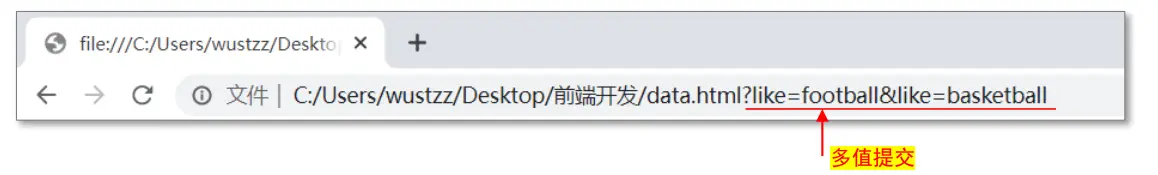
注意:多值提交情况
1
2
3
4
5
6
7
8
9
10
| <form action="data.html" method="get">
爱好:
<label>
<input type="checkbox" name="like" value="football">足球
</label>
<label>
<input type="checkbox" name="like" value="basketball">篮球
</label>
<input type="submit" value="提交" />
</form>
|

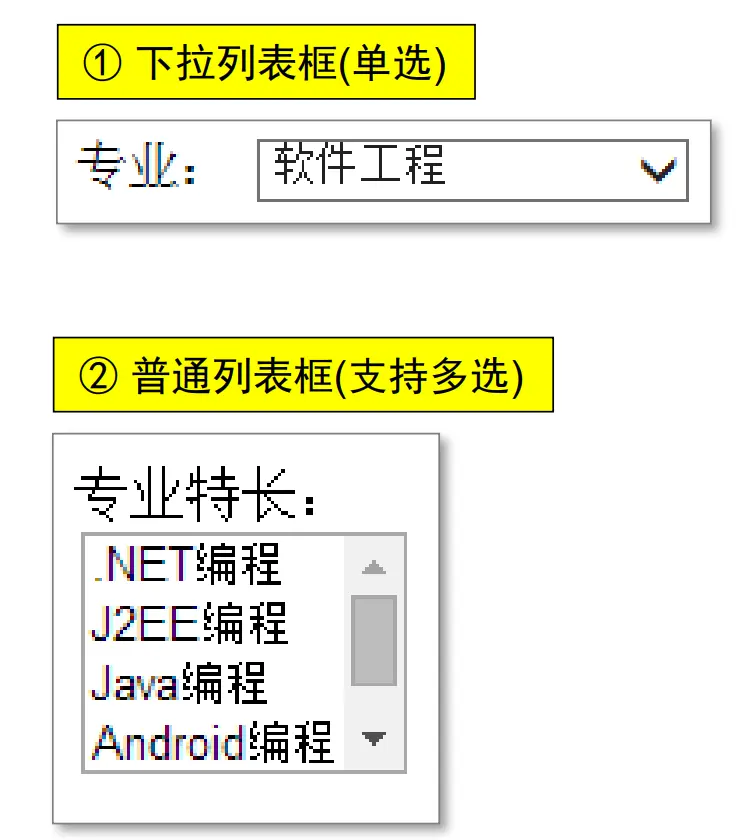
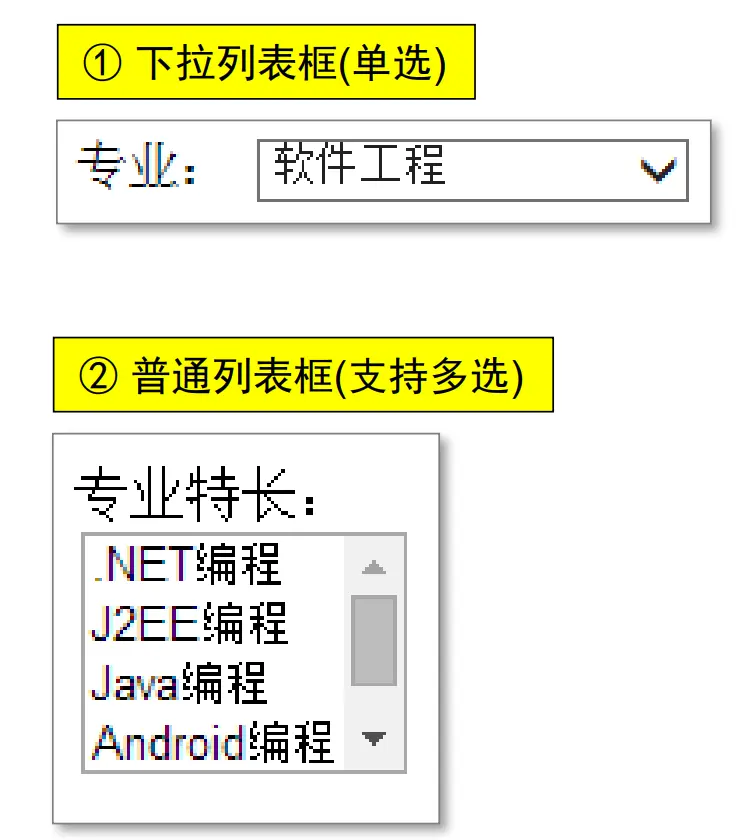
列表框

1
2
3
4
5
| <select name="名称" size="可见行数">
<option value="值1">选项1</option>
...
<option value="值n">选项n</option>
</select>
|
◼ size=1 为下拉列表框(单选,默认)
◼ size>1 为普通列表框(支持多选)
value:实际提交的值
选项X:选项内容(可以和value值相同)
◼ 注:option标签可增加 selected=”selected” 来指定默认选中项
示例1:下拉列表

1
2
3
4
5
6
7
8
| <form>
专业:
<select name="major">
<option value="0">计算机科学与技术</option>
<option value="1" selected="selected" >软件工程</option>
<option value="2">网络工程</option>
</select>
</form>
|
示例2:普通列表框

1
2
3
4
5
6
7
8
9
10
| <form>
专业特长:<br/>
<select name="master" size="4" multiple="multiple">
<option value= "0" >.NET编程</option>
<option value= "1" >J2EE编程</option>
<option value= "2" >Java编程</option>
<option value= "3" >Android编程</option>
<option value= "4" >C语言编程</option>
</select>
</form>
|
文件域

1
2
3
| <form >
附件:<input type="file" name="myfile" accept="文件类型">
</form>
|
| 文件类型值 |
描述 |
| 缺省 |
所有文件 |
| image/* |
图像文件 |
| audio/* |
声音文件 |
| video/* |
视频文件 |
| 某个有效MIME类型 |
例如:.jpg, .png, .mp3 |
文本区域

1
2
3
4
| <form>
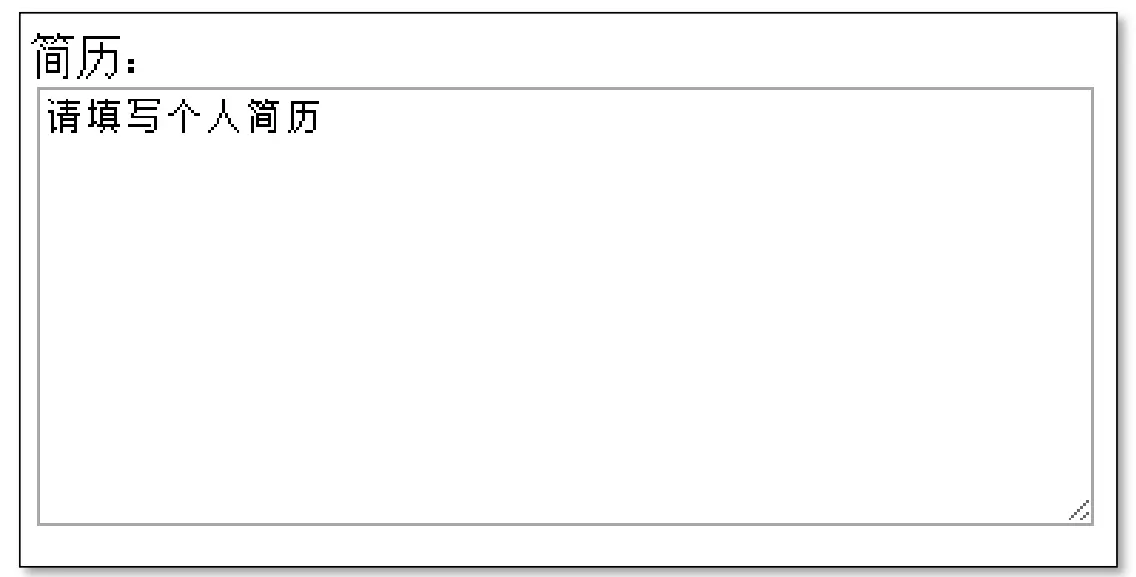
简历:<br>
<textarea name="intro" cols="50" rows="10">请填写个人简历</textarea>
</form>
|
cols,rows:文本域初始大小(行列数)
提交和重置按钮

1
2
| <input type="submit" value="提交">
<input type="reset" value="重填">
|
value:按钮的文本
◼ submit按钮与form的action属性自动绑定
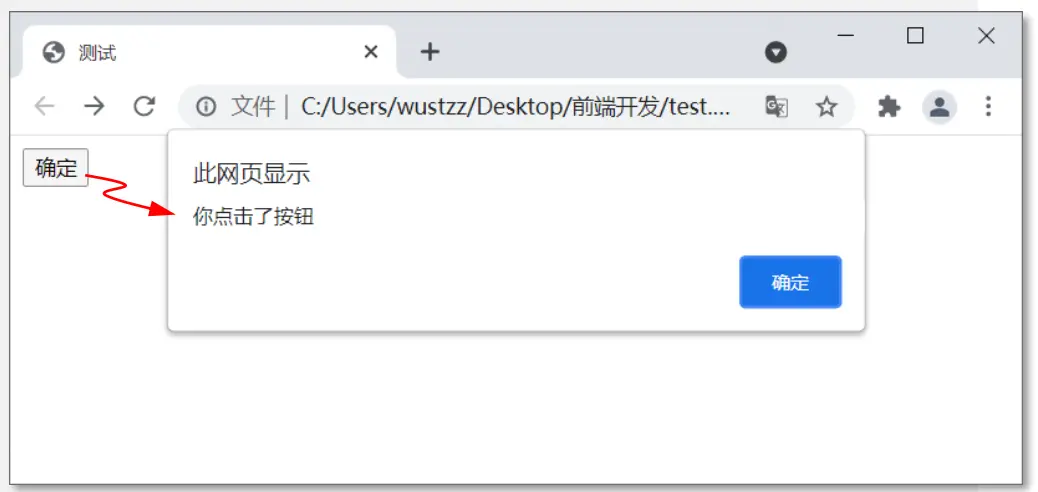
普通按钮
1
2
3
4
5
6
7
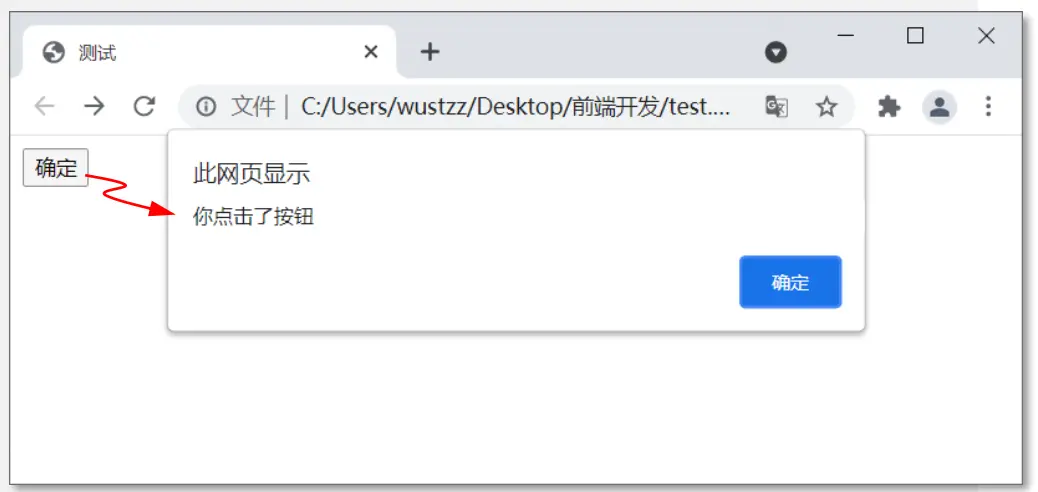
| <input type="button" value="确定" onclick="foo()"> // onclick:添加单击事件,此处调用js函数
<script>
function foo() {
alert('你点击了按钮');
}
</script>
|
type=”button”:普通按钮

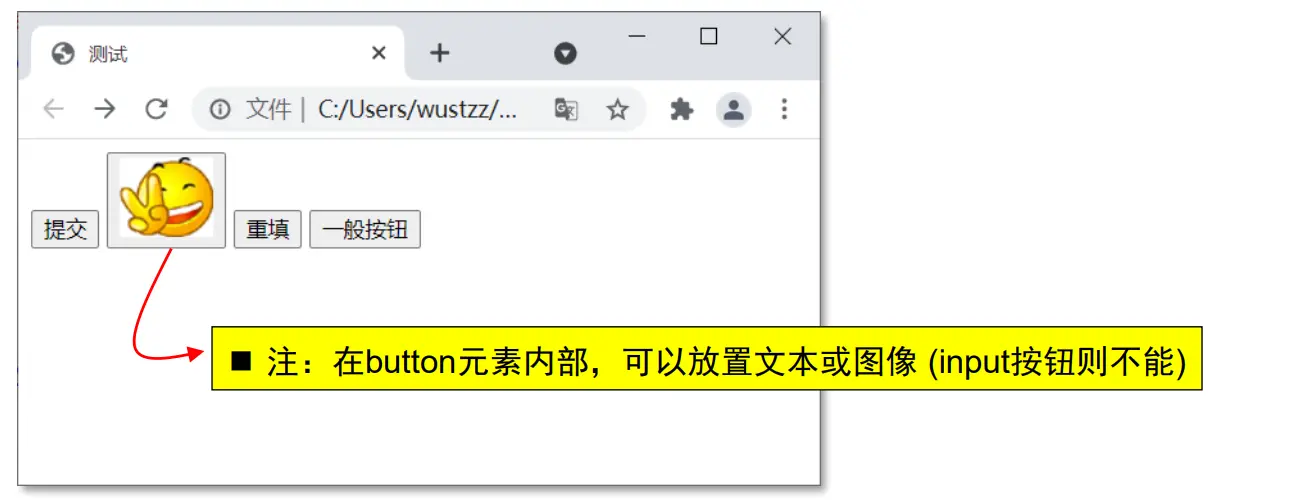
1
2
3
4
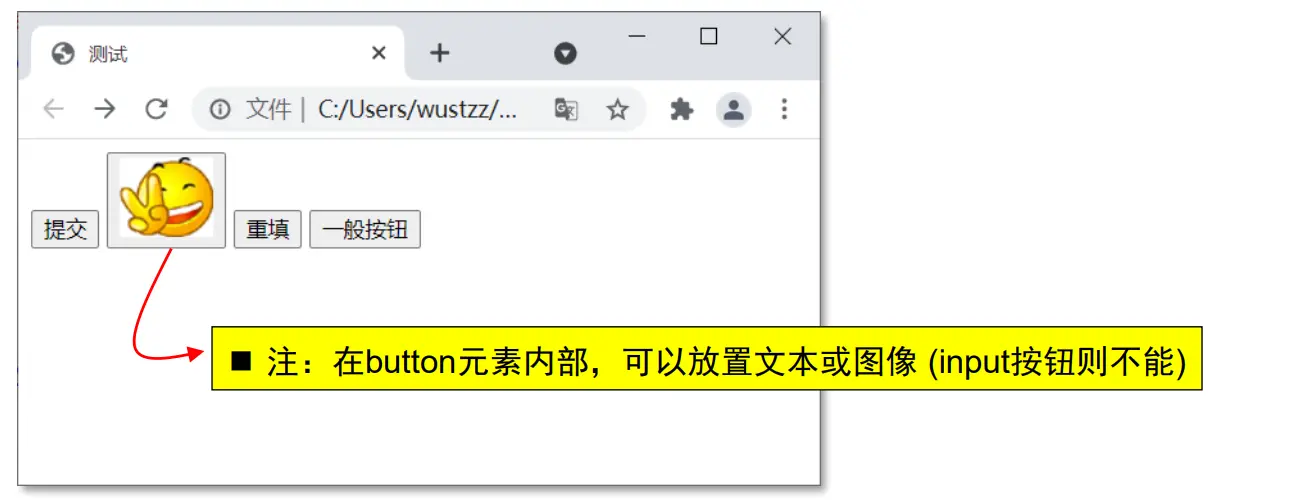
| <button type="submit"> 提交 </button>
<button type="submit"> <img src="images/1.gif" > </button>
<button type="reset"> 重填 </button>
<button type="button"> 一般按钮 </button>
|

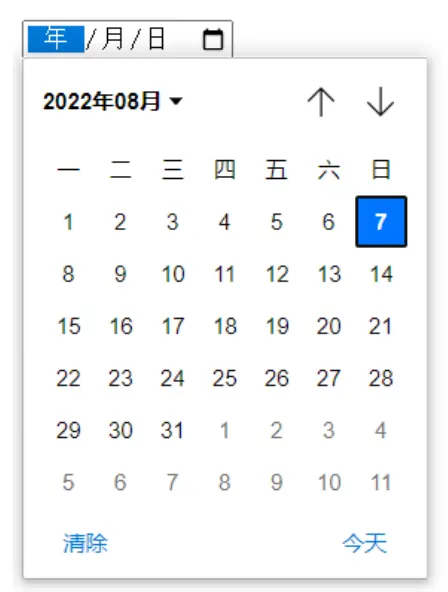
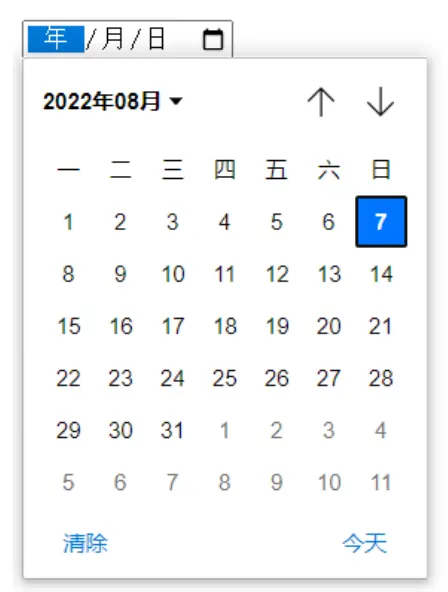
日期框
1
| <input type="date" name="mydate">
|
type=”date” -> 日期框

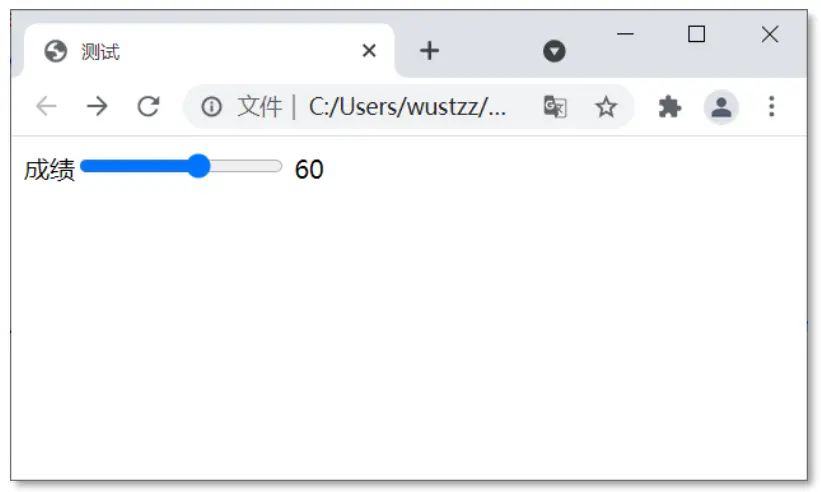
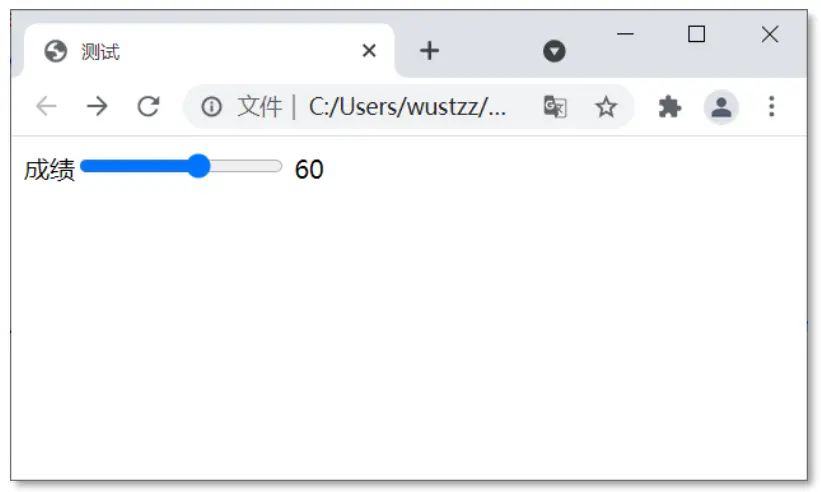
区间域
1
2
3
4
5
| <form>
成绩
<input type="range" id="score" name="score" min="0.0" max="100.0" step="0.5" value="60.0" >
<span id="msg"></span>
</form>
|
type=”range” -> 区间域
min:最小值
max:最大值
step:滑动时的步长值
value=”60.0”:初始值

JS代码:获取区间域的值并显示
1
2
3
4
5
6
7
8
9
10
| <script>
var msg = document.getElementById("msg");
window.onload = function () {
msg.innerHTML = document.getElementById("score").value;
}
document.getElementById("score").onchange = function () {
msg.innerHTML = this.value;
}
</script>
|