
CSS基础
什么是CSS
CSS:层叠样式表(Cascading Sty Sheet),简称样式。
CSS规则
通过选择器配置,具体语法如下
1 | p { |
上述代码中
p:选择器
color:属性
red:属性的值
color: red:声明
样式定义形式
样式1:内联样式
直接在元素的style属性中定义的样式(不推荐使用)。
1 | <div style=" color: red; font-size: 24px; ">hello</div> |
样式2:内部样式
样式在<style></style>内部定义,作用域为当前页面。
样式3:外部样式
样式在css文件中定义,可被多个页面调用(推荐)
CSS的值和单位
| 单位 | 描述 |
|---|---|
| px | 像素,绝对单位 (计算机屏幕上的一个点) |
| em | 在 font-size 中使用是相对于父元素的字体大小,在其他属性(如 width)中使用是相对于自身的字体大小。 |
| rem | 1rem=根元素(html)的字体大小,移动端适配时常用。例如,如设置根元素的font-size=20px,则1rem=20px。 |
| 百分比 | 总是相对于其他值设置的。例如,font-size使用百分比,那么它将相对的是父元素字体大小的百分比;如果width使用百分比,那么它将是相对父元素宽度的百分比。 |
| 数字 | 有些值接受数字,不添加任何单位。例如:opacity:0; (完全透明) opacity:1; (完全不透明) opacity:0.5 |
| 颜色 | color: red; # 颜色关键字,red,blue,green,silver,cyan…等 color: #ff0000; # 十六进制RGB值:RGB为颜色的三个通道,每个通道有256个不同的值[0-255] color: #f00; # 上例的简写形式(两位相同只写1位) color: rgb(255, 0, 0); # rgb()函数形式 color: rgba(255, 0, 0, 0.5); # 第四个是alpha通道,控制不透明度,0(完全透明)和1(完全不透明) |
| 位置 | 元素与边界对齐,如 left、right、center、top、bottom |
层叠与继承
层叠:当两个同级别的规则应用到同一个元素的时候,顺序在最后的生效。
1 | h1 { |
继承:有些设置在父元素上的css属性是可以被子元素继承的,比如 color、font-size,除非你直接在元素上设置属性。有些属性如 width、margin、border等,则不会被继承。
1 | body { |
常用选择器
通配符选择器:该选择器可以与匹配任何元素
1 | * { |
标签选择器:选择器是HTML元素的标签名,会匹配所有此标签的元素
1 | div { |
id选择器:选择器为 #id,会根据元素的id属性值来匹配元素
1 | #app { |
class选择器:选择器为 .类名,会根据元素的class属性值来匹配元素
1 | .center { |
选择器可以结合
id、class选择器前面可结合标签选择器。例如:
1 | div.bg { |
属性选择器:选择器为**[属性名]**,通过属性名或属性值来匹配元素
1 | [title] { |
后代选择器:用空格分隔选择器,匹配某元素的后代元素(可以跨代)
1 | ul li { /*选择ul元素下的所有li元素*/ |
子选择器:用>分隔选择器,匹配某元素的直接后代(子元素)
1 | /*选择div元素下直接子元素strong */ |
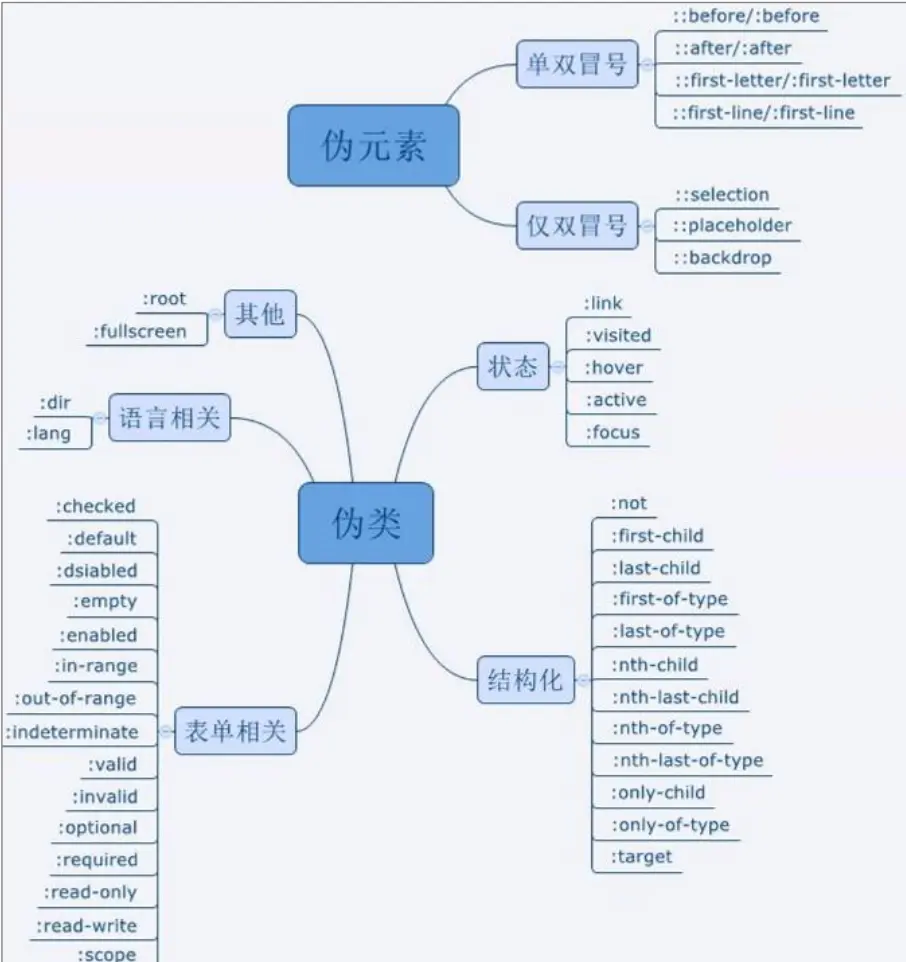
伪类(:关键字):指定要选择的元素的特殊状态
伪元素(::关键字):用来创建一些不在原有DOM树中的元素
1 | /* 所有指针悬停的按钮 */ |
鼠标悬浮在按钮上时,在a标签后面创建了伪元素→

a标签常用伪类:
1 | a:link { /* 未访问的链接 */ |
优先级问题
优先级:当有不同选择器对应相同的元素时,浏览器会根据优先级来决定使用哪个。
1 | .main-heading { |
优先级计算
不同类型的选择器有不同的分数值,把这些分数相加就得到特定选择器的权重。
| 选择器 | 优先级权重 |
|---|---|
| !important (不推荐使用) | 10000 |
| style属性 (内联样式) | 1000 |
| id选择器 | 100 |
| 类选择器、属性选择器、伪类 | 10 |
| 标签选择器、伪元素 | 1 |
| 通配符 | 0 |
提醒:在进行计算时不允许进行进位。 例如:20个类选择器仅仅意味着20个十位,而不能视为两个百位,也就是说,无论多少个类选择器的权重叠加,都不会超过一个id选择器.
盒子模型
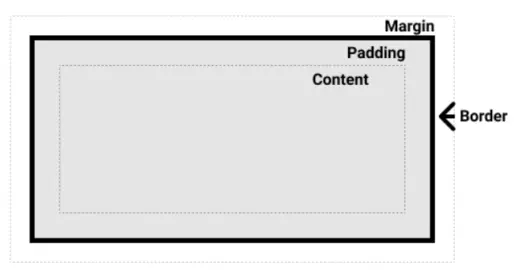
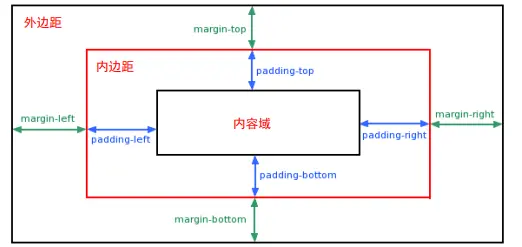
盒子模型组成

◼ Content:内容域,大小通过width和height设置
◼ Padding:内边距,包围在内容区域外部的空白区域,大小通过padding相关属性设置
◼ Border:边框,包裹内容和内边距,大小通过border相关属性设置
◼ Margin:外边距,是盒子和其他元素之间的空白区域,大小通过margin相关属性设置
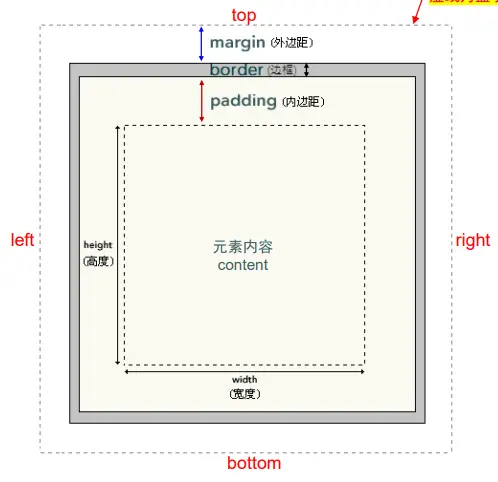
盒子模型说明

虚线为盒子模型
◼ width 和 height 指的是内容域的宽度和高度
◼ 内边距、边框和外边距都是可选的,默认值都是零
◼ 内边距、外边距默认是透明的,因此不会遮挡其它任何元素
◼ 标准盒子模型:增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素盒子的总尺寸
◼ 背景(background):是由内容、内边距和边框组成的区域 (不含外边距)
注:padding值不能为负值,但margin值可为负值
注:盒子外面是与定位(position)相关的值,如:left、right、top、bottom值
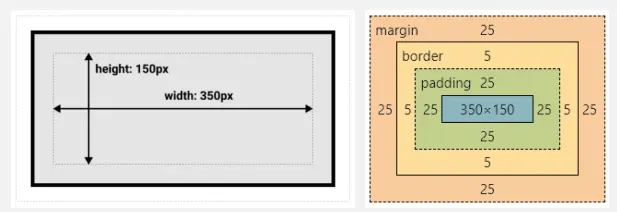
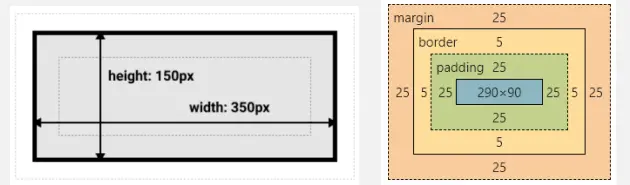
标准盒子模型–默认

1 | .box { |
标准模型:content + padding + border
总宽度 = 350 + 25 + 25 + 5 + 5 = 410px
总高度 = 150 + 25 + 25 + 5 + 5 = 210px
替代盒子模型–box-sizing: border-box;

1 | .box { |
替代模型:content = width - padding - border
整个盒子宽度 = width = 350 px
整个盒子高度 = height = 150 px
content宽度 = 350 - 25 - 25 - 5- 5 = 290 px
content高度 = 150 - 25 - 25 - 5- 5 = 90 px
块级盒子(block box)
display: block;
一个被定义成块级的(block)盒子会表现出以下行为:
◼ 默认情况下,块级盒子宽度=父容器宽度,块级盒子高度=其内容高度
◼ 每个盒子都会换行
◼ width 和 height 属性可以发挥作用
◼ 内边距 padding,外边距 margin 和 边框 border 会将其他元素从当前盒子周围“推开”
例如:h1-h6、p、div、ul、li、table、tr 等默认情况下都是块级盒子
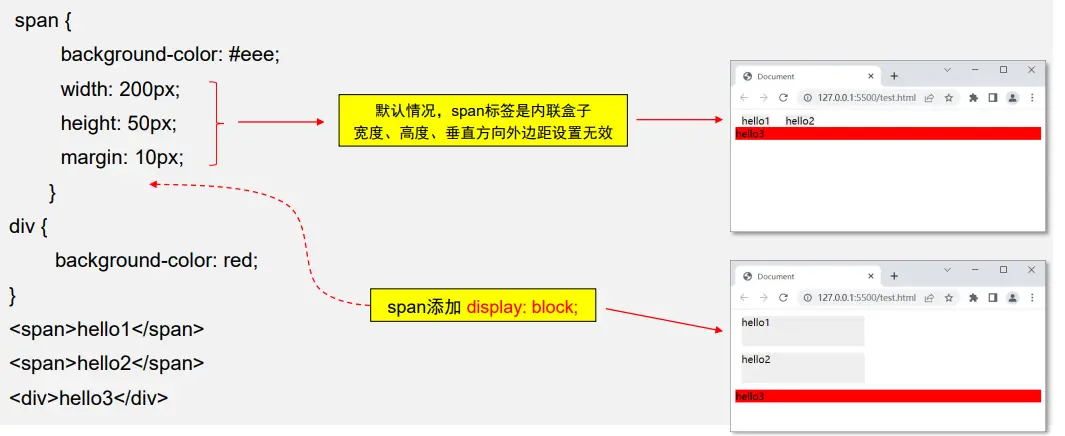
内联盒子(inline box)
display: inline;
一个被定义成内联的( inline )盒子会表现出以下行为:
◼ width 和 height 属性将不起作用(默认情况下,内联盒子高宽自动与其内容高宽一样)
◼ 盒子不会产生换行
◼ 垂直方向的内边距、外边距以及边框会被应用,但不会把其他处于 inline 状态的盒子推开
◼ 水平方向的内边距、外边距以及边框会被应用,且会把其他处于 inline 状态的盒子推开
例如:a、span、img、lable、input、button 等默认情况下都是内联盒子
示例

边距设置

◼ 写法1:padding: 25px; 表示:上右下左的内边距都是25px
◼ 写法2:padding: 25px 50px; 表示:上下是25px,左右是50px
◼ 写法3:padding: 5px 10px 15px 20px; 依次对应上右下左
◼ 写法4:padding: 5px 10px 15px; 表示:上5px,右10px,下15px, 左省略=右=10px
注: margin用法与padding相同,但padding值不能为负值,margin值可为负值
溢出设置

◼ 溢出是往盒子里面塞太多东西的时候发生的( 盒子的 height 不够)。
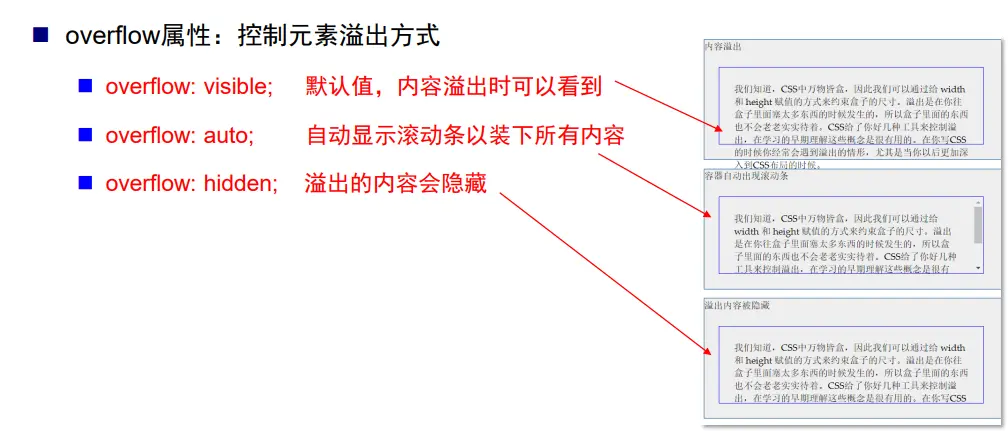
◼ overflow属性:控制元素溢出方式
◼ overflow: visible; 默认值,内容溢出时可以看到
◼ overflow: auto; 自动显示滚动条以装下所有内容
◼ overflow: hidden; 溢出的内容会隐藏
背景和边框
背景
◼ background-color 属性:背景色,扩展到元素的content和padding的下面。
◼ background-image 属性:背景图,默认情况下,大图不会缩小以适应方框,小图则是平铺以填充方框。
1 | background-color: green; |
渐变背景
◼ 背景图可以设置渐变,例如:
◼ background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
以上()的三元组分别为:渐变角度,起始颜色,结束颜色。
边框
◼ 常用简写形式:
◼ border: 1px solid black;
等价于:border-width: 1px; border-style: solid; border-color: black;
◼ 也可只设置盒子的一边,如顶部边框:
◼ border-top: 1px solid black;
等价于:border-top-width: 1px; border-top-style: solid; border-top-color: black;
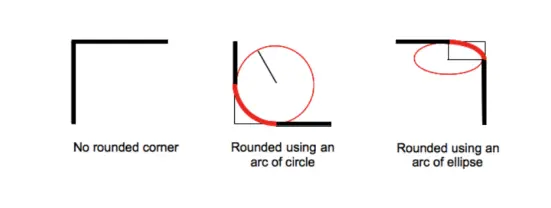
圆角
◼ 可以使用数值或百分比:一般只用一个值
◼ border-radius: 10px; # 盒子的四个角都有10px的圆角半径
◼ border-top-right-radius: 1em 10%; # 右上角的水平半径为1em,垂直半径为10% 椭圆

阴影
◼ 用于在元素的框架上添加阴影效果:
/* x偏移量 | y偏移量 | 阴影颜色 */
◼ box-shadow: 20px -5px black;
/* x偏移量 | y偏移量 | 阴影模糊距离(可选) | 阴影扩散距离(可选) | 阴影颜色 */
◼ box-shadow: 3px 3px 10px 1px rgba(0, 0, 0, 0.2);
/* inset表示内阴影 */
◼ box-shadow: inset 3px 3px 10px 1px rgba(0, 0, 0, 0.2);
文字排版
◼ 元素中的文本是布置在元素的内容框中
◼ 以内容区域的左上角作为起点,一直延续到行的结束部分
◼ 一旦达到行的尽头,就会进到下一行,直到所有内容都放入了盒子中
常用属性
◼ 字体颜色:color: red;
◼ 字体类型:font-family: arial, Verdana, sans-serif; /多个字体构成字体栈/
◼ 字体大小:
◼ font-size: 10px;
◼ font-size: 1.2rem; /1.2倍根元素的字体大小/
◼ 文字样式:
◼ font-style: italic; 斜体
◼ font-weight:文字的粗体大小,取值 normal、lighter、bold、bolder、数字100-900
◼ text-decoration:字体装饰 /* none:取消已经存在的任何文本装饰 underline:文本下划线、overline:文本上划线 line-through:穿过文本的线 */
◼ text-align:文本与所在的内容盒子对齐方式,如:left、right、center
◼ line-height:设置文本每行之间的高
◼ line-height: 20px;
◼ line-height: 1.5;/无单位的值乘以 font-size 来获得 line-height/
定位和动画
定位
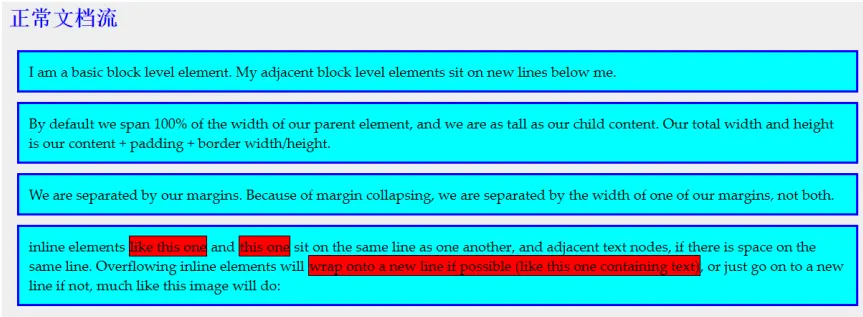
◼ 基本概念:文档流
◼ 默认情况下,块级元素在视口中垂直布局,每个块都将显示在上一个元素下面的新行上,并且外边距将它们分隔开。
◼ 内联元素表现不一样:它们不会出现在新行上,相反,它们互相之间的文本内容位于同一行上,只要在父块级元素的宽度内有空间可以这样做。如果没有空间,那么溢流的文本或元素将向下移动到新行。
◼ 如果两个相邻元素都在其上设置外边距,并且两个外边距接触,则两个外边距中的较大者保留,较小的一个消失 —— 称为外边距折叠。
正常文档

什么是定位
◼ 定位将允许我们覆盖基本文档流行为。例如:
◼ 想改变布局中一些盒子的位置
◼ 想创建一个浮动在页面其他部分上的UI元素
注意:定位技术通常只用来做一些局部的特殊效果,例如层叠菜单、弹出层等等,不要用来做整体的布局!
定位用法:position属性
◼ position: static; 静态定位(默认值),将元素放入它在文档流中的正常位置(没有定位),如果元素没有显式地定义position属性,那么默认position属性都是static。
◼ position: relative; 相对定位,元素定位是相对其自身原本位置,元素仍占据在正常文档流中。
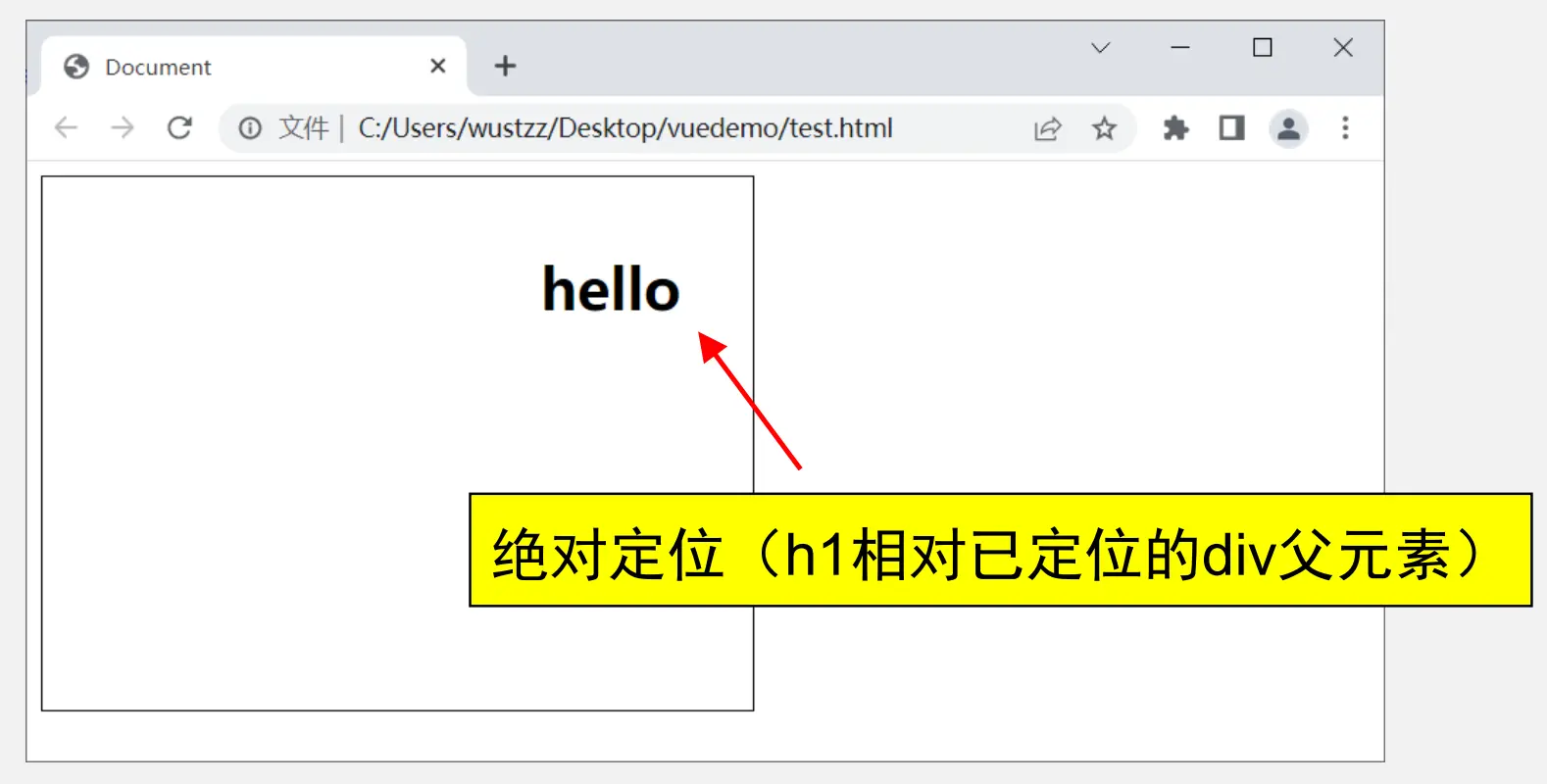
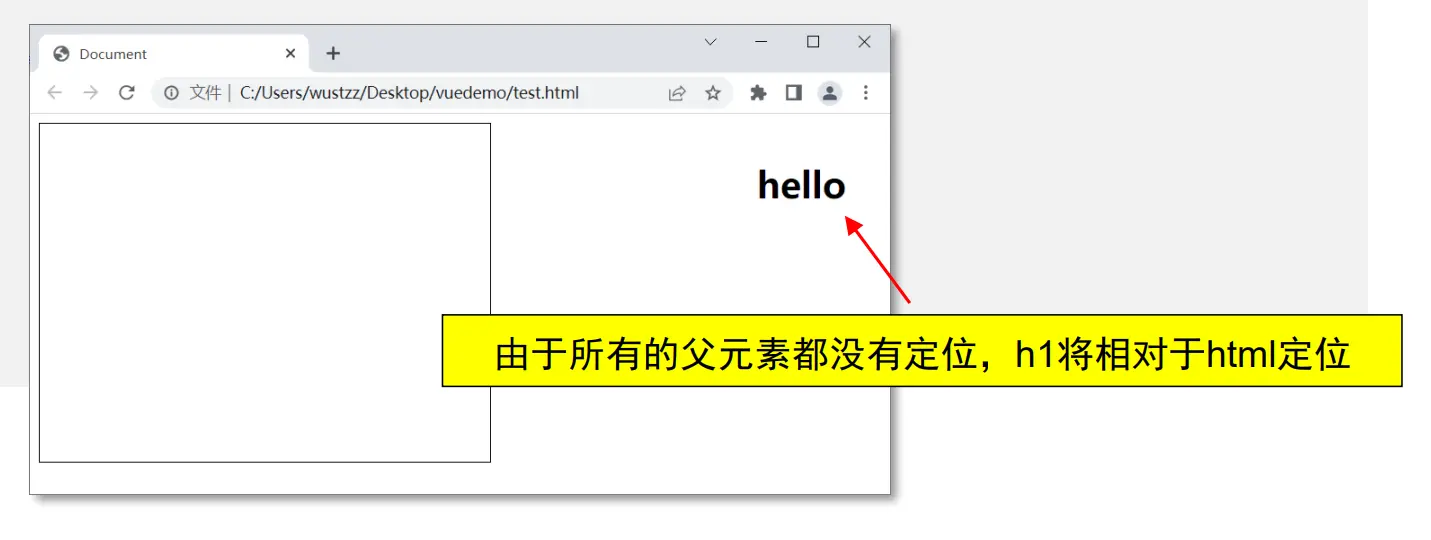
◼ position: absolute; 绝对定位,元素不再存在于正常文档流中,而处在自己的独立层中,绝对定位是相对与已定位的父元素(祖先元素)的。如果所有的父元素都没有显式地定义position属性,绝对定位元素会根据最初的包含块(html或画布元素)来定位。
◼ position: fixed; 固定定位,总是根据浏览器视口来定位。
◼ position: sticky; 粘性定位,基于用户的滚动位置来定位。
上述4个定位位置配合属性: left, right, top, bottom, z-index(指定已定位元素的堆叠顺序)
绝对定位示例
1 | .box { |

注释box类中的position:absolute;后将变成以下样式:

动画
◼ CSS变换
◼ CSS过渡
◼ CSS动画
1.CSS变换
◼ transform 属性可以平移、旋转或缩放指定元素。
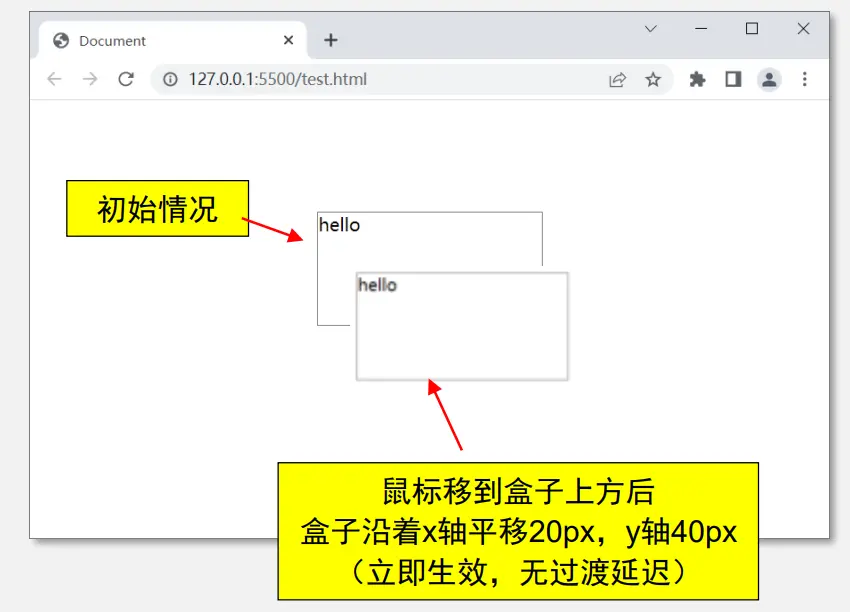
◼ transform: translate(20px, 40px); /* 沿X轴和Y轴同时平移 */
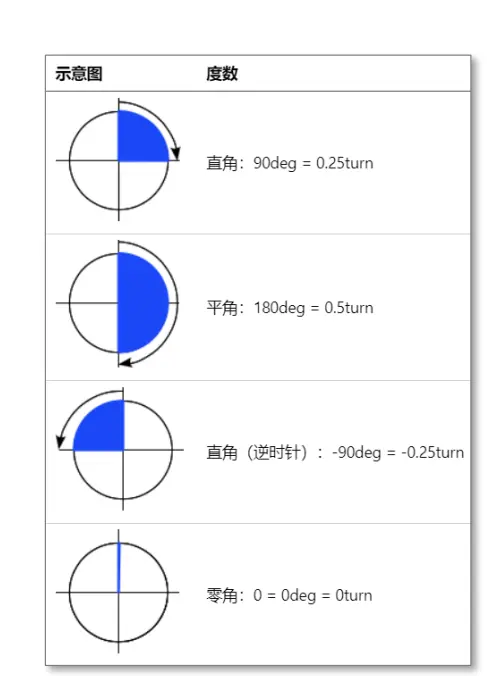
◼ transform: rotate(90deg); /* 沿z轴顺时针旋转90度,或0.25turn */

◼ transform: scale(2, 0.5); /* 沿X轴缩放2倍,沿Y轴缩放0.5倍 */
css变换示例
1 | #box { |

2.css过渡
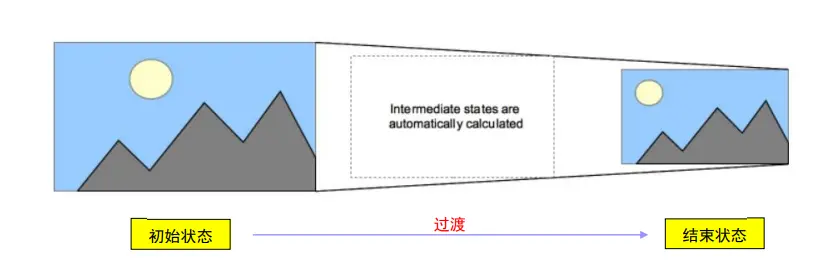
◼ transition属性可以让属性变化成为一个持续一段时间的过程,而不是立即生效的。/* 强调是值有变化的属性 */

transition语法说明
◼ 基本语法:
transition: 属性 时长 速度函数 等待时长;
◼ 第1个参数 property:设置过渡效果的 CSS 属性,可以是一个或多个,或all
◼ 第2个参数 duration:规定完成过渡效果需要多少秒
◼ 第3个参数 timing-function:规定速度效果函数(如linear匀速、ease-in慢速开始、ease-out慢速结束等)
◼ 第4个参数 delay:定义过渡效果何时开始(开始过渡的等待时长)
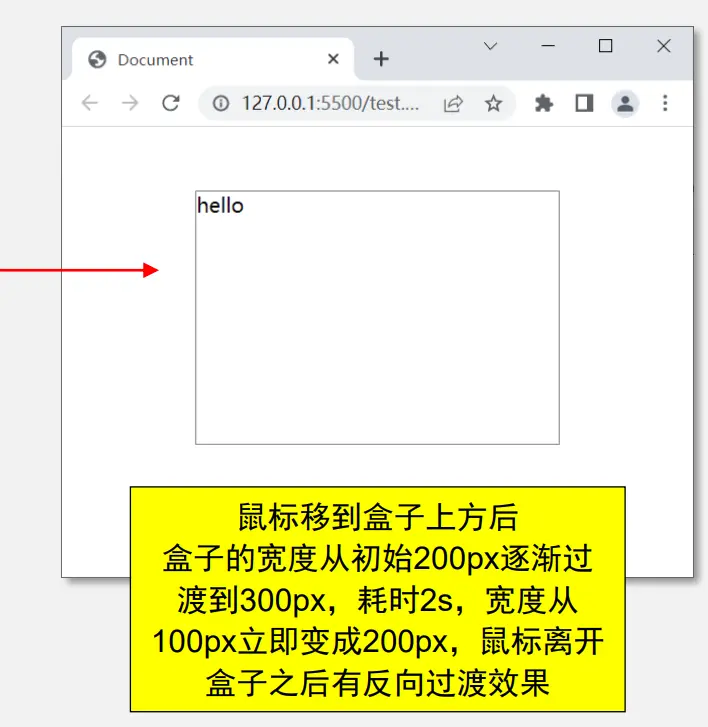
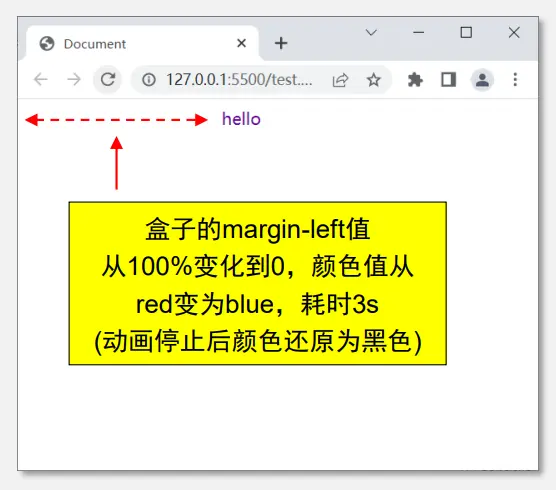
css过渡示例
1 | #box { |

3.css动画
◼ animation 属性可以将从一个CSS样式配置转换到另一个CSS样式配置。
◼ 两个关键部分:描述动画的样式规则和用于指定动画开始、结束以及中间点样式的关键帧。
css动画示例
1 | div { |
关键帧也可用比例值 如0%, 50%, 100%等,表示时间节点。

Flex和Grid布局
◼ Flex弹性盒子布局:display: flex;
◼ Grid网格布局:display: grid;
Flex布局
示例
1 | .container { |

Flex布局基本概念
◼ flex 容器(flex container):设置了 display: flex 的父元素
◼ flex 项(flex item):在 flex 容器中表现为弹性的盒子的子元素
◼ 弹性盒子是一种用于按行或按列布局元素的一维布局方法
◼ 元素可以膨胀以填充额外的空间,收缩以适应更小的空间
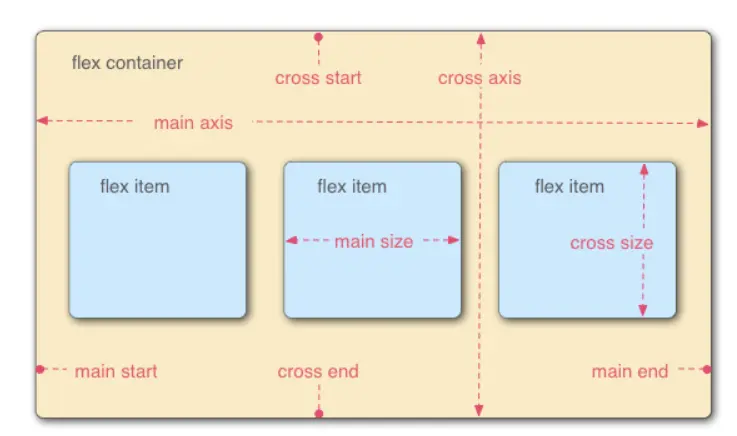
Flex容器可以沿着两个轴来布局
◼ 主轴main axis:是沿着 flex 元素放置的方向延伸的轴(比如 页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
◼ 交叉轴cross axis:是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。

Flex布局基本属性
◼ 排列方向:
◼ flex-direction: row; 行布局(水平布局,默认值,元素都在一行(没有自动换行的话) )
◼ flex-direction: column; 列布局(垂直布局,一个元素占一行)
◼ 换行:
◼ 当flex使用定宽或定高时,为了避免子元素溢出破坏布局效果,可以设置自动换行:
◼ flex-wrap: wrap; 自动换行
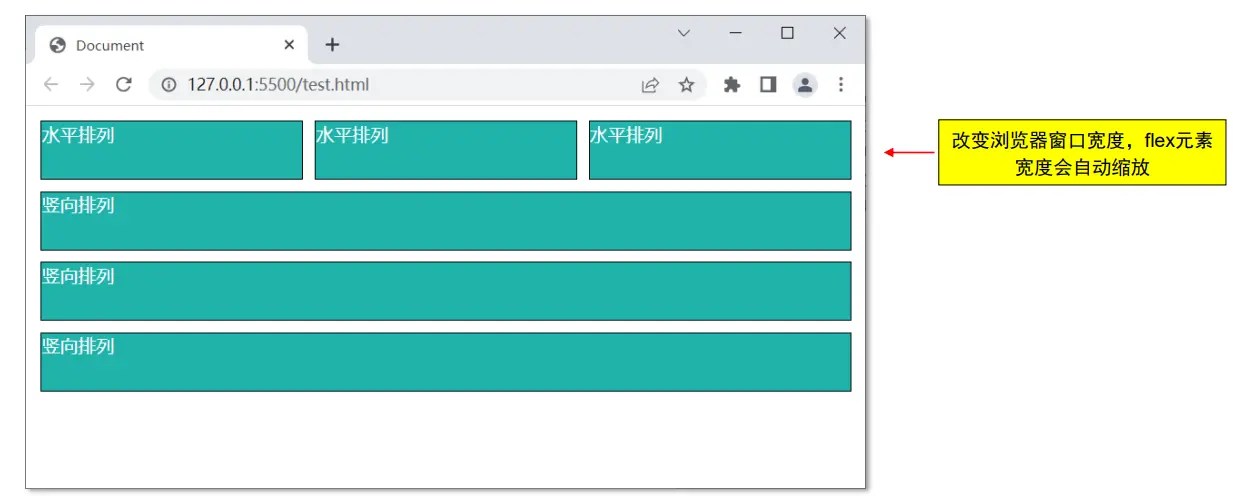
◼ flex 项的动态尺寸:
◼ flex: 值; 无单位的比例值,表示每个 flex 项沿主轴的可用空间大小
1 | article { |
Flex布局示例

1 | <style> |
Flex项水平对齐
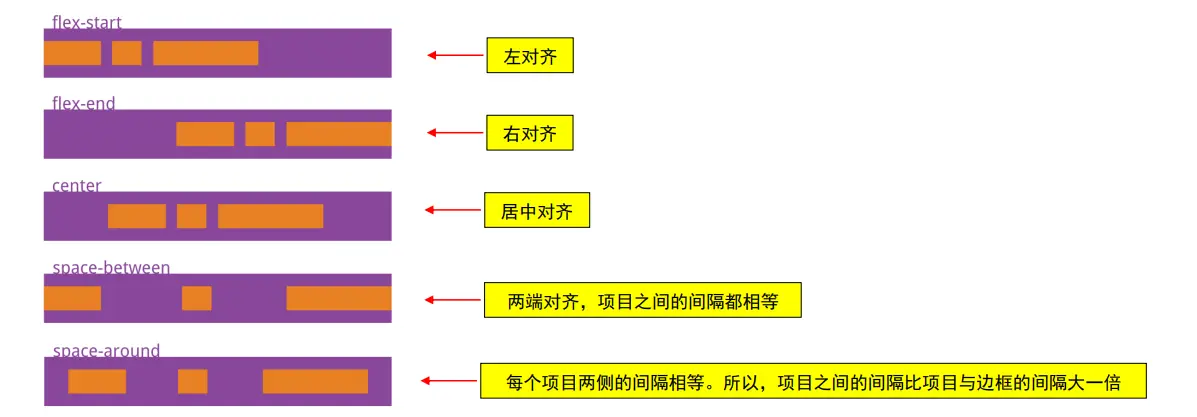
◼ justify-content 属性控制 flex 项在主轴上的位置,用法:
◼ justify-content: flex-start (默认) | flex-end | center | space-between | space-around;

Flex项垂直对齐
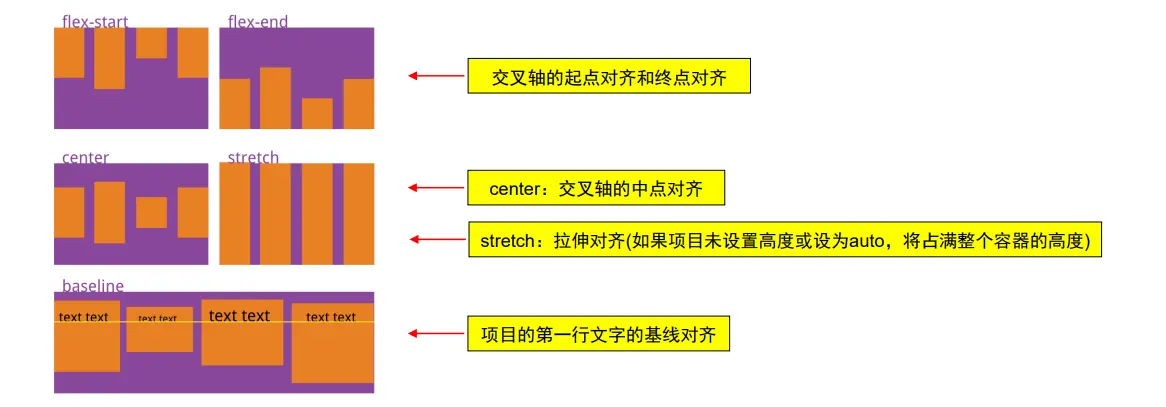
◼ align-items 属性控制 flex 项在交叉轴上的位置,用法:
◼ align-items: flex-start | flex-end | center | baseline | stretch (默认);

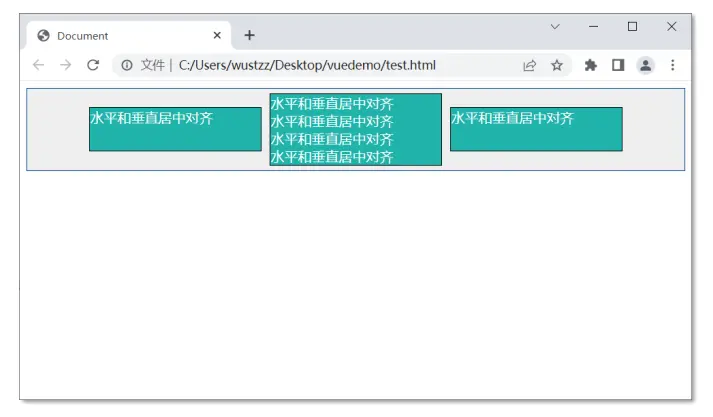
Flex水平和垂直居中对齐示例

1 | <style> |
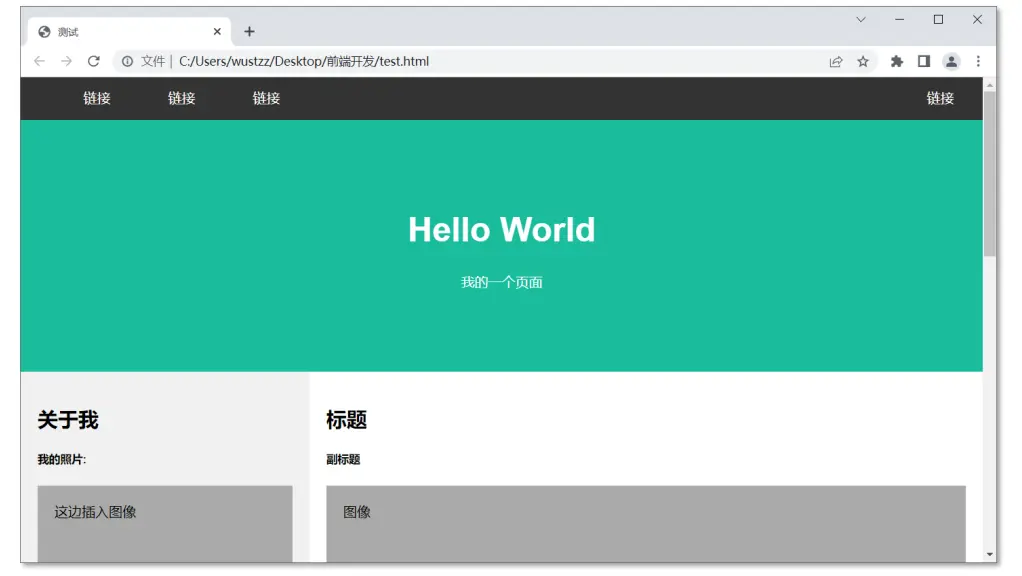
Flex布局示例:页面布局 (响应式布局)

1 | <div class="navbar"> |
1 | * { |
Grid网格布局
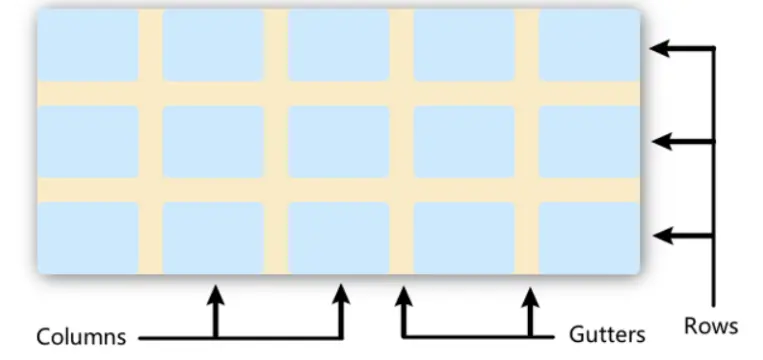
◼ grid网格是一种二维布局系统,内容按照行与列的格式进行布局。

Grid布局基本用法
◼ 定义一个网格:
1 | .grid { |
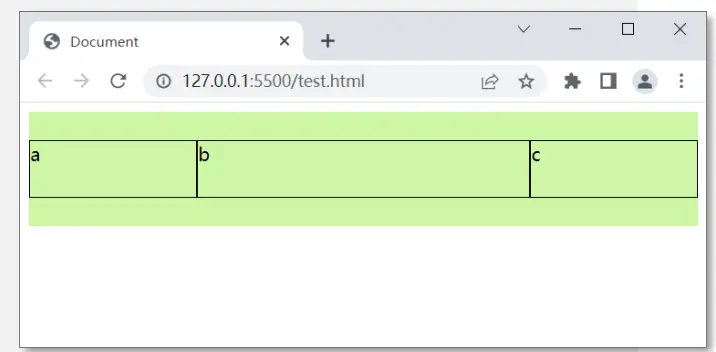
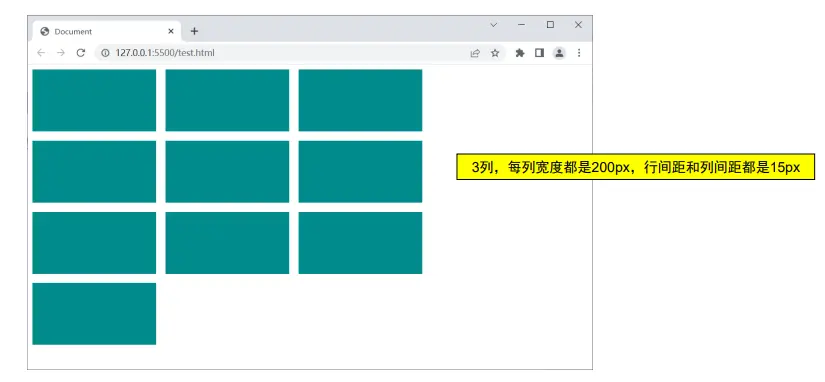
Grid布局示例
1 | .grid-one { |

grid-template-columns其他用法
◼ 示例:
1 | /* 单位fr :按比例划分可用空间,自适应 */ |
表格整理
块级元素
| 块级元素 | 说明 |
|---|---|
| div | 最典型的块元素 |
| p | 表示段落 |
| h1-h6 | 表示1-6级标题(默认加粗) |
| br | 表示换行 |
| ol | 有序列表 |
| ul | 无序列表 |
行内元素
| 行内元素 | 说明 |
|---|---|
| a | 超链接 |
| span | 常用行级 |
| strong | 加粗,强调 |
| b | 加粗,不强调 |
| em | 斜体,强调 |
| i | 斜体,不强调 |
| img | 图片 |
| input | 输入框 |
| select | 下拉列表 |